Django基础篇:手写web框架、wsgiref模块、动静态网页、jinjia2语法、django概况
2022.5.10 Django框架简介及推导过程
- 纯手写web框架(1)
- 基于wsgiref模块(2)
- 动静态网页(3)
- 基于jinja2模板语法(4)
- 前端、框架、数据库三者结合使用(5)
- python主流web框架
- Django框架概况
(1)(2)(3)(4)(5)为基础框架的推导优化过程
一、纯手写web框架
web框架:
将前端、数据库整合到一起的基于互联网传输的python代码;
web框架也可以简单的理解为是软件开发架构里面的'服务端;
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
# 1.搭建建议版本服务端
socket模块
# 2.遵循HTTP协议
四大特性、数据格式、响应状态码
# 3.基于不同的后缀响应不同的内容
如何获取用户如数的url后缀>>>:HTTP请求数据;
/favicon.ico 直接忽略,不影响判断;
利用字符串切割和索引取值获取相应数据;
import socket
server = socket.socket()
server.bind('127.0.0.1',8080)
server.listen(5)
while True:
sock,addr = server.accept()
data = sock.recv(1024)
# 将请求相关数据先转成字符串
data_str = data.decode('utf8') # 'GET /login HTTP/1.1\r\nHost: 127.0.0.1:8081\r\n......'
sock.send(b'HTTP1.1 200 OK\r\n\r\n')
# 按照空格切割字符串 获取第二个元素即可
current_path = data_str.split(' ')[1]
# 根据后缀的不同返回不同的内容
if current_path == '/login':
sock.send(b'hello login!!!')
elif current_path == '/register':
sock.send(b'hello register')
else:
sock.send(b'404 error')
这样一个简单的手写web框架就写好了,但是从中我们也能发现一些缺陷>>>:
1.服务端起始代码过于重复
2.针对HTTP请求数据没有完善的处理方式
3.并发量问题
二、基于wsgiref模块搭建服务器
基于wsgiref模块,会将HTTP请求数据自动处理成字典,便于我们查找获取并处理...
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
from wsgiref import simple_server
def run(request, response):
"""
:param request: 请求相关的数据
:param response: 响应相关的数据
:return: 返回给客户端的展示数据
"""
# print(request) # 字典类型的数据(模块自动处理HTTP请求数据 便于后续数据获取)
response('200 OK', []) # 固定编写 无需掌握
current_path = request.get("PATH_INFO")
if current_path == '/login':
return [b'hello login html']
elif current_path == '/register':
return [b'hello register html']
return [b'404 error']
if __name__ == '__main__':
server = simple_server.make_server('127.0.0.1', 8080, run)
'''一致监听本机8080端口 一旦有请求访问 自动触发run方法的执行'''
server.serve_forever()
优化处理
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
1.如果网站很多 是不是就是以为的添加elif
2.每个分支下的功能根据业务逻辑的不同可能会比较复杂
"""上述两个问题需要做优化处理"""
将匹配和功能封装成 元组和函数
"""所有的代码全部放在一个py文件过于冗余 不便于后期管理维护"""
根据功能的不同拆分成不同的py文件
urls.py 对应关系的存储
views.py 业务逻辑的编写
# 以后要想新增功能 只需要在urls.py中添加对应关系 view.py中编写函数
"""业务函数的代码中 可能会频繁的使用到不同的html页面"""
为了避免文件类型的混乱 单独开设一个文件夹存储所有的html文件
templates文件夹 存储项目所需的html文件
"""项目中的html文件 也有可能需要用到css、js、第三方框架文件"""
html所学的css、js、第三方框架代码都是写完之后很少做改动的文件 所以可以统一存放在某个文件夹下
static文件夹 存储项目所需的'静态文件'(后续再讲)
基于上述优化之后 整个项目结构清晰 管理维护都很方便!!!
优化后代码
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
from wsgiref import simple_server
from urls import urls # 存储请求与函数的对应关系
from views import error # 存储视图函数,即一个个封装好的功能
def run(request, response):
response('200 OK', []) # 固定编写 无需掌握
current_path = request.get("PATH_INFO")
func_name = None
for url_tuple in urls: # ('/register', register)
if current_path == url_tuple[0]:
# 先获取对应的函数名
func_name = url_tuple[1]
# 一旦匹配上了 后续的对应关系就无需在循环比对了
break
# for循环运行完毕之后 func_name也有可能是None
if func_name:
res = func_name(request)
else:
res = error(request) # 顺手将request也传给函数 便于后续数据的获取
return [res.encode('utf8')]
if __name__ == '__main__':
server = simple_server.make_server('127.0.0.1', 8080, run)
'''一致监听本机8080端口 一旦有请求访问 自动触发run方法的执行'''
server.serve_forever()
三、动静态网页
静态网页:
页面上的数据是不变的;
eg:报错网页信息
动态网页:
面上的数据是通过代码动态获取的,实时可变;
eg:
1.页面上展示当前时间(后端获取传递给前端界面)
2.页面上展示数据库数据(后端链接数据库查询数据再传递给页面)
案例展示:页面上展示当前时间
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
def get_time(request):
# 1.获取当前时间
import time
c_time = time.strftime('%Y-%m-%d %X')
# 2.读取html文件
with open(r'templates/get_time.html','r',encoding='utf8') as f:
data = f.read()
# 3.字符串替换html中指定内容
new_data = data.replace('asdaksdjal',c_time)
return new_data # new_data是替换时间戳后的html内容
四、基于jinja2模板语法
思考:如何将字典传递给页面,并且在页面上,还可以使用字典的操作方法?
jinja2模板语法
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
# 第三方模块
pip3 install jinja2
# 功能介绍
在编写前后端不分离项目的时候,可以使用该模块提供的模板语法简单快速的在html页面是使用类似于后端的代码语法操作数据
# 模板语法(先简单了解)
# views.py文件
from jinja2 import Template
def get_dict(request):
user_dict = {'name': 'jason', 'pwd': 123, 'hobby': 'read'}
new_list = [11, 22, 33, 44, 55, 66]
with open(r'templates/get_dict.html', 'r', encoding='utf8') as f:
data = f.read()
temp_obj = Template(data)
res = temp_obj.render({'user':user_dict,'new_list':new_list})
# 给页面传递一个变量名是user 值是user_dict对应的值的数据
return res
# get_dict.html文件
<body>
<h1>字典数据展示</h1>
<p>{{ user }}</p>
<p>{{ user.name }}</p>
<p>{{ user['pwd'] }}</p>
<p>{{ user.get('hobby') }}</p>
<p>
{% for i in new_list%}
<span>元素:{{ i }}</span>
{% endfor %}
</p>
</body>
这样就能实现在html文件中书写操作字典或者列表的语法,然后视图层views.py获取后能够识别jinja2模块语法并return到客户端!
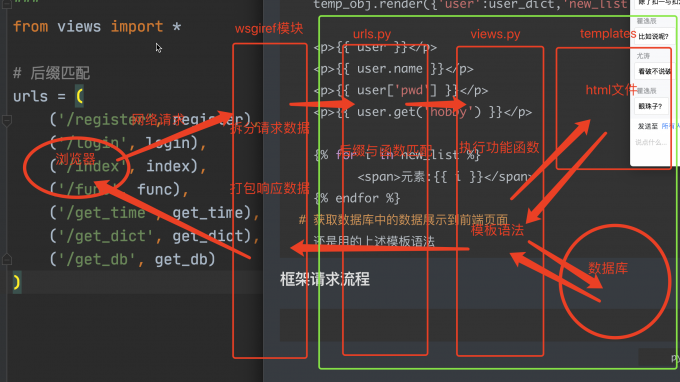
五、前端、框架、数据库三者结合使用
即框架请求流程:
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
urls.py
后缀与函数名对应关系
('/index',register)
后缀专业名词称之为'路由'
函数名专业名词称之为'视图函数'
urls.py专业名词称之为'路由层'
views.py
专门编写业务逻辑代码
可以是函数 也可以是类
函数专业名词称之为'视图函数'
类专业名词称之为'视图类'
views.py专业名词称之为'视图层'
templates文件夹
专门存储html文件
html文件专业名词称之为'模板文件'
templates文件夹专业名词称之为'模板层'
六、python主流web框架
django
大而全,自带的功能非常的多,但是有时候会略显笨重;
类似于'航空母舰'
flask
小而精,自带的功能非常的少,但是第三方模块非常多;
类似于'游骑兵'(1)flask的第三方模块加到一起甚至比django还多 并且也越来越像django;
(2)flask由于过多的依赖于第三方模块 有时候也会受制于第三方模块;
tornado
异步非阻塞框架,速度极快,甚至可以用于充当游戏服务器;
还有一些占比较小 但是也很厉害的框架
fastapi、sanic......
七、Django框架概况
1、Django框架简介
(1)版本问题
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
django3.X:默认支持异步功能;
django2.X:默认不支持异步;
django1.X:默认不支持异步;
'''
我们学习的时候,可以基于django1.11.X版本,与2.X功能几乎一致;
3.X仅仅是多了一个功能(并且该功能目前还不完善,半成品!!!);
'''
django1.11.X LTS 2018年发布
django2.2.X LTS 2020年发布
面试话术:之前使用的是1.11,有些新项目逐步过渡到2.2,自己私下也研究过3.2;
(2)启动问题
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
django启动可能报错的原因!!!
1.计算机名称不能含有中文
直接修改即可;
2.不同版本的解释器可能会报错
找到报错信息的最后一行提示对应的代码,删除源文件逗号即可;
eg: 解释器推荐使用python3.6,几乎不会报错;
解释器如果是高版本使用django1.11可能会报错;
解释器如果是低版本使用django2、3也可以报错;
3.项目中所有的文件名称最好使用英文
4.一个pycharm窗口尽量就是一个完整的项目,不要嵌套
(3)下载
复制代码
- 1
- 2
pip3 install django==1.11.11 # cmd窗口直接下载
'''如果之前下载了其他版本不用管 自动替换!!!'''
2、Django基本使用
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
# 验证是否下载成功
cmd窗口直接输入django-admin有反应就是成功了
# 命令操作django
1.创建django项目
django-admin startproject 项目名(mysite)
2.启动django项目
cd 项目名(mysite)
python3 manage.py runserver IP:PORT
3.创建app应用
python3 manage.py startapp 应用名(app01)
'''命令行无法自动创建模板文件夹 需要自己执行命令创建'''
# pycharm操作django
1.new project
选择django 填写应用即可
'''pycharm默认会自动帮你创建模板文件夹 并提供创建一个app的功能'''
2.创建更多的app
tools
run manage.py task 命令自动提示
3.启动项目
直接点击绿色箭头
还可以修改端口号 edit configurations
3、应用app
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
django本身类似于是一个空壳子,真正的功能是由里面的各个应用决定
eg:
使用django写一个淘宝;
淘宝里面有很多功能模块;
我们应该先创建一个空的django项目然后根据功能的不同创建不同的应用:
django项目
app01(user)
app02(order)
app03(goods)
app04(backend)
4、Django主要文件介绍
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
day50_1项目文件名
day50_1同名文件夹
# settings.py 项目配置文件
# urls.py 路由层
manage.py
django入口文件,很多命令都需要该文件支持;
db.sqlite3
django启动之后才会生成的文件,其实就是django自带的小型数据库;
templates文件夹
模板层
app01应用文件夹
# migrations文件夹 数据迁移记录(后续讲解)
# admin.py django自带的后台管理(后续讲解)
# apps.py 用于app的注册(后续讲解)
# models.py 专门用于操作数据库(后续讲解 很重要)
# views.py 视图层
"""
创建应用之后 一定要去配置文件中注册才能生效
'app01.apps.App01Config' 完整语法
'app01' 简写语法
"""





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具