前端CSS篇:form表单、 CSS简介、 CSS选择器、 CSS样式操作
2022.4.25前端之CSS
- form表单
- CSS简介
- CSS选择器
- CSS样式操作
一、form表单
form表单是一个包含表单元素的区域,允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。是前后端交互的重要标签。
- form常用属性
- input标签
- select标签
- textarea标签
- label标签
- button标签
1、form常用属性
(1)name
规定表单或标签的名称
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
<form action="" method="post"> # form表单
<p>
<input type="text" name="name">
</p>
<p>
<input type="password" name="pwd">
</p>
</form>
(2)value
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
eg:
<input type="radio" name="gender" value="male">
"""
input标签中有两个非常重要的属性:
1.name属性
类似于字典的key(前端程序员写)
2.value属性
类似于字典的value(用户自己传)
如果标签是选择类型的,那么还需要前端程序员自己填写value,
用于区分具体数据含义
ps:我们在编写input标签的时候应该添加name属性
"""
(3)action
控制数据的提交地址:规定当提交表单时,向何处发送表单数据(默认为当前页面)。
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
# 方式1:写全路径
action="http://www.aa7a.cn/user.php"
# 方式2:写后缀
action="user.php"
# 方式2:不写(朝网页所在的地址提交)
action=""
"""url:统一资源定位符"""
(4)method(网络请求方式)
form表单中有一个method属性 用于控制提交的方式
有两个选项,默认是get请求
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
# 最常见的网络请求方式有两种
1.get请求: 朝服务端索要数据
<form action="" method="get"></form>
2.post请求: 朝服务端提交数据
<form action="" method="post"></form>
# 两种请求都可以携带数据
1.get请求是在url后面通过?组织数据:
url?name=jason&pwd=123&email=123@qq.com
'''
get请求虽然可以携带数据,但是一般只用于不重要的数据携带,
并且get请求携带数据的大小有限制 最多只能携带2KB左右
'''
2.post请求是在请求体中组织数据
HTTP请求数据格式
2、input标签
获取用户各中类型数据的标签(html里面的变形金刚)
根据其type属性值的不同,呈现不同的状态
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
# type=""
1. text # 正常展示的普通文本
placeholder:提示文本
value:默认值
name:名称
readonly:只读,布尔属性
required:必须输入,布尔属性
disabled:不可用,布尔属性,input,select,textarea的通用属性
minlength:最小长度,提交时判定
maxlength:最大可输入的长度
pattern:正则匹配
antocomplete :自动记录输入,以后输入时可以自动选择完成。可选值为on/off,默认on
用户名:
<input type="text" name="name">
2. password # 密文展示
属性和text一样,主要区别是,会自动隐藏输入的内容
密码:
<input type="password" name="pwd">
3. date # 日历展示
生日:
<input type="date" name="birthday">
4. radio # 单选
(1)可以通过添加checked="checked"设置默认值
ps:如果属性名和属性值相同 可以简写checked
(2)name:名称,必须有,相同name的单选会作为一组,会相互排斥
(3)value:选项对应的值
性别:
男<input type="radio" name="gender" value="male">
女<input type="radio" name="gender" checked value="female">
其他<input type="radio" name="gender" value="others">
5. checkbox # 多选
可以产生多选框,也可以通过添加checked="checked"设置默认值
爱好:
篮球<input type="checkbox" name="hobby" value="basketball" checked>
足球<input type="checkbox" name="hobby" value="football">
排球<input type="checkbox" name="hobby" value="volleyball" checked>
6. email # 邮箱格式数据
邮箱:<input type="email" name="email">
7.file # 文件数据
用于添加文件数据,可以通过添加multiple属性控制获取单个还是多个文件
<p>单个文件:
<input type="file" name="single_file">
</p>
<p>多个文件:
<input type="file" multiple name="files_list">
</p>
8. submit # 触发form表单提交数据
<input type="submit" value="注册">
9. reset # 重置页面填写的数据
<input type="reset" value="重置">
10. button # 普通按钮没有任何功能
意味着以后可以给它添加任意的功能(JS事件)
<input type="button" value="普通按钮">
11. image # 图片按钮
作用同提交按钮一样,只是用属性src替换了value,表示图片地址
3、select标签
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
# 下拉框:一个个的下拉选项是一个个option标签
# 默认是单选
<p>省市:
<select name="province" id="">
<option value="BJ">北京</option>
<option value="SH">上海</option>
<option value="SZ">深圳</option>
</select>
</p>
# 可以添加multiple变成多选
<p>前女友:
<select name="pre_friend" id="" multiple>
<option value="ZYY">左依依</option>
<option value="YSS">右珊珊</option>
<option value="SYY">双艳艳</option>
</select>
</p>
# 通过size调整界面显示个数
<select name="province" id="" size="2">
4、textarea标签
文本域,用于输入大批量的文本
复制代码
- 1
- 2
- 3
<textarea name="desc" id="" cols="30" rows="10">此处填写默认内容</textarea>
# cols控制每行显示长度,rows控制显示行数,主要用于调整文本域大小,不会限制输入的文本
# 因为是双标签,所以默认内容不再是写在value属性中,而是直接写再标签里
5、label标签
(1)提示标签:专门给input标签配文字说明,也可以不使用
(2)属性for的值是:要提示的组件的id
(3)label可以跟某个input绑定 , 点击label就可以激活对应的input
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
eg:
# 写法1
<label for="d1">用户名:</label>
<input id="d1" type="text" name="name">
# 写法2
<label for="d1">
用户名:
<input id="d1" type="text" name="name">
</label>
6、button标签
按钮,在form中使用时有提交功能,和<input type="submit">的功能一样,标签的文本即是按钮的提示文字
复制代码
- 1
- 2
- 3
- 4
- 5
<input type="submit" value="注册"> # 提交数据的功能
<button>点我也可以注册</button> # 可以代替submit的提交功能
注意:与input属性中的button按钮的区别
<input type="button" value="普通按钮"> # 仅仅是普通按钮
二、CSS简介
1、语法结构
复制代码
- 1
选择器 {属性名1:属性值1;属性名2:属性值2}
2、语法注释
一个正常的网页css样式是非常多的 就算专门开设css文件存储也很乱,这个时候就可以在css文件中通过注释来辅助辨别与查找
复制代码
- 1
/*注释内容*/
3、CSS的几种引入方式
(1)行内样式
head内style标签内部直接编写css代码
ps:建议在小白学习阶段可以使用 方便查看
复制代码
- 1
<p style="color: red">Hello world.</p>
(2)外部样式
head内link标签引入外部css文件,
ps:工作中一般使用的都是link形式,符合标准
复制代码
- 1
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
(3)内部样式
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
即嵌入式:
嵌入式是将CSS样式集中写在网页的<head></head>标签对应的<style></style>标签中。
也称之为"行内式",是最不推荐使用的一种方式,因为它会将HTML和CSS柔和到一起,增加了耦合度
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
问题来了:CSS是用于调整HTML标签样式的,但是同一个页面上有很多相同的标签并且可能需要有不同的样式,怎么办呢?
首先我们要知道修改样式的标签是哪一个,因此:
CSS的学习流程是:
先学会如何查找标签(CSS选择器)
之后才能学如何给标签修改样式
三、CSS选择器
- 基本选择器
- 组合选择器
- 属性选择器
- 分组与嵌套
- 伪类选择器
1、基本选择器
(1)标签选择器(范围查找)
复制代码
- 1
- 2
- 3
- 4
# 直接通过标签名查找标签
h1 {
color: deeppink; /*让所有h1标签内部所有的字体颜色变为深粉色*/
}
(2)类选择器(范围查找)
通过标签的class属性查找标签(关键符号是句点符)
复制代码
- 1
- 2
- 3
.c1 {
color: greenyellow; /*将所有class属性中含有c1的标签内部字体颜色改为亮绿色*/
}
(3)id选择器(精确查找)
通过标签的id属性查找标签,即通过标签id号查找(关键符号是#)
复制代码
- 1
- 2
- 3
#d1 {
color: orange;
}
(4)通用选择器
可以查找所有的标签
复制代码
- 1
- 2
- 3
* {
color: blue;
}
2、组合选择器(前面统一加#)
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
# 补充:标签关系
<div>div1
<div>div2
<p>p1</p>
</div>
<p>p2
<span>span1</span>
</p>
<span>span2</span>
</div>
"""
通过嵌套层级来表示亲属关系
1.对于div1来说div2、p2、span2都是儿子
2.对于div2、p2、span2来说div1就是父亲
3.对于p1来说div2是父亲 div1是爷爷(可以将div1和div2统称为祖先)
4.对于span2来说div2、p2是哥哥 span2是弟弟
5.div1内部所有的标签无论层级都可以称之为是div1的后代
ps:判断的时候一定要看层级关系
"""
(1)儿子选择器(关键符号是大于号)
复制代码
- 1
- 2
- 3
- 4
# 查找id是d1的标签内部所有的儿子span
#d1>span {
color: red
}
(2)后代选择器(关键符号是空格)
复制代码
- 1
- 2
- 3
- 4
# 查找id是d1标签内部所有的后代span
#d1 span {
color: red;
}
(3)毗邻选择器(关键符号是加号)
复制代码
- 1
- 2
- 3
- 4
# 查找id是d1标签同级别下面紧挨着第一个a标签
#d1 + a {
color: red;
}
(4)弟弟选择器(关键符号是小波浪号)
复制代码
- 1
- 2
- 3
- 4
# 查找id是d1标签同级别下面所有a标签
#d1 ~ a {
color: red;
}
3、属性选择器
根据标签内部的属性名和属性值查找标签(关键符号是中括号)
(1)方式1:直接通过属性名查找
复制代码
- 1
- 2
- 3
[type] {
background-color: red;
}
(2)方式2:属性名是type并且值是text的标签
复制代码
- 1
- 2
- 3
[type='text'] {
background-color: red;
}
(3)方式3:属性名是type并且值是text的div标签
复制代码
- 1
- 2
- 3
div[type='text'] {
background-color: red;
}
4、分组与嵌套
(1)分组
复制代码
- 1
- 2
- 3
- 4
# 查找div或者p或者span标签
div, p, span {
color: red;
}
(2)嵌套
复制代码
- 1
- 2
- 3
- 4
# 查找id是d1或者class包含c1或者span标签
# d1, .c1, span {
color: red;
}
(3)综合玩法
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
# 玩法1:
div#d1 查找id是d1的div标签
div.c1 查找class包含c1的div标签
# 玩法2:
div #d1 查找div内部id是d1的后代标签
#d1>.c1 查找id值是d1的标签内部class包含c1的儿子标签
5、伪类选择器
(1)鼠标悬浮
复制代码
- 1
- 2
- 3
- 4
# 鼠标移动到p标签上方,字体颜色动态修改为橙色
p:hover {
color: orange;
}
(2)获取聚点
复制代码
- 1
- 2
- 3
- 4
# 输入框被鼠标左键选中就会产生聚焦效果
input:focus {
background-color: black;
}
6、伪元素选择器
通过css操作文本内容
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
# 1.修改首个字体样式
p:first-letter {
color: red;
font-size: 48px;
}
# 2.在文本开头添加内容
p:before {
content:'开头';
color: blue;
}
# 3.在文本结尾添加内容
p:after {
content:'结尾';
color: yellow;
}
使用场景:
(1)用于后面清除浮动带来的负面影响
(2)用于网站的内容防爬
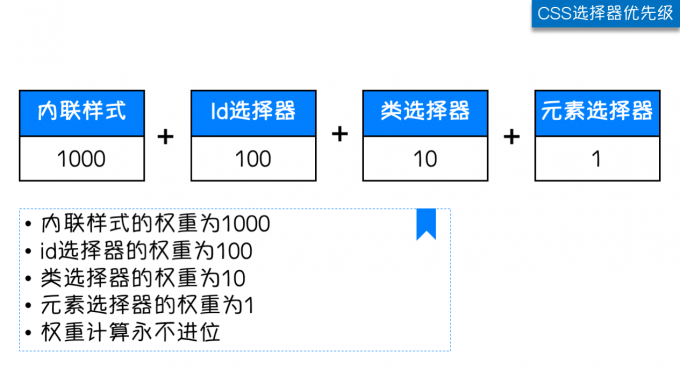
7、选择器的优先级
(1)CSS继承
继承是CSS的一个主要特征,只要定义了一个标签的样式,它也会作用域它的后代,例如一个body定义了的字体颜色值也会应用到段落的文本中,不过只要给对应的子标签设置字体颜色就可以覆盖继承的样式。
CSS继承权重是0,因此优先级很低
(2)选择器的优先级
在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,浏览器是根据选择器的权重来应用哪个样式的
复制代码
- 1
- 2
- 3
- 4
- 5
# html文件中
1.相同选择器
'就近原则':谁离标签越近就听谁的
2.不同选择器
行内选择器 > id选择器 > 类选择器 > 标签选择器
权重计算方式如下图:
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
四、CSS样式操作
...
代码操作:
form表单
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
<!DOCTYPE html> <!--html类型:文档类型-->
<html lang="en"> <!--html语言格式:英语-->
<head>
<meta charset="UTF-8"> <!--字符格式:utf8-->
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--width - viewport的宽度 height - viewport的高度-->
<!--initial-scale - 初始的缩放比例-->
<!--minimum-scale - 允许用户缩放到的最小比例-->
<!--maximum-scale - 允许用户缩放到的最大比例-->
<!--user-scalable - 用户是否可以手动缩放-->
</head>
<body>
<h1>用户注册</h1>
<form action="" method="post">
<p>用户名:
<input type="text" name="name">
</p>
<p>密码:
<input type="password" name="pwd">
</p>
<p>性别:
男<input type="radio" name="gender" value="male">
女<input type="radio" name="gender" checked value="female">
其他<input type="radio" name="gender" value="others">
</p>
<p>爱好:
篮球<input type="checkbox" name="hobby" value="basketball" checked>
足球<input type="checkbox" name="hobby" value="football">
排球<input type="checkbox" name="hobby" value="volleyball" checked>
</p>
<p>生日:
<input type="date" name="birthday">
</p>
<p>邮箱:
<input type="email" name="email">
</p>
<p>单个文件:
<input type="file" name="single_file">
</p>
<p>多个文件:
<input type="file" multiple name="files_list">
</p>
<p>省市:
<select name="province" id="">
<option value="BJ">北京</option>
<option value="SH">上海</option>
<option value="SZ">深圳</option>
</select>
</p>
<p>前女友:
<select name="pre_friend" id="" multiple>
<option value="ZYY">左依依</option>
<option value="YSS">右珊珊</option>
<option value="SYY">双艳艳</option>
</select>
</p>
<p>个人介绍:
<textarea name="desc" id="" cols="30" rows="10"></textarea>
</p>
<p>
<input type="submit" value="注册">
<button>点我也可以注册</button>
<input type="reset" value="重置">
<input type="button" value="普通按钮">
</p>
</form>
</body>
</html>
CSS层叠样式表
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <style>-->
<!-- h1 {-->
<!-- color: deeppink;-->
<!-- }-->
<!-- </style>-->
<!-- <link rel="stylesheet" href="">-->
<style>
* {
color: blue;
}
</style>
</head>
<body>
<h1 class="c1 c2 c3 c4">学习之路本身就是充满荆棘的!!!</h1>
<h2 class="c2">学习之路本身就是充满荆棘的!!!</h2>
<h1 class="c1">学习之路本身就是充满荆棘的!!!</h1>
<h3 class="c2">学习之路本身就是充满荆棘的!!!</h3>
<h1 class="c1">学习之路本身就是充满荆棘的!!!</h1>
<h4 id="d1">学习之路本身就是充满荆棘的!!!</h4>
<h1 class="c1">学习之路本身就是充满荆棘的!!!</h1>
<p class="c1">我是个p标签</p>
<span class="c1">我是个span标签</span>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步