CSS实现跨浏览器的box-shadow盒阴影效果(2)
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=976
一、前言
我之前曾写过一篇关于实现跨浏览器实现box-shadow效果的文章——“CSS实现跨浏览器兼容性的盒阴影效果”,本文虽然题目类似,但是核心部分是有差异的。前面的文章虽然实现IE下的盒阴影效果也是使用的滤镜,但是使用的是shadow滤镜,这种滤镜的效果很牵强,效果过渡不自然,见下图:
您可以狠狠地点击这里:IE下阴影不自然demo
而本文实现的IE下的盒阴影效果就相对非常自然,而且还支持内阴影的UI表现。到底是如何实现的,究竟效果如果,请继续浏览。
二、浏览器纯爷们模式下的支持情况
CSS3 box-shadow属性基本上所有的现代浏览器都支持良好。但是要实现跨浏览器支持,你需要使用以下属性的所有变体:
- 在Opera浏览器和IE9以及以上版本浏览器中(虽然还在妈妈肚子中),直接使用不带前缀的box-shadow属性
- 为支持Firefox浏览器,你需要使用-moz-前缀,即-moz-box-shadow
- 为支持webkit核心的浏览器(如Google Chrome 和 Apple Safari),你需要-webkit-前缀,合起来就是-webkit-box-shadow
- 一直到IE8浏览器,没有纯正的支持box-shadow属性的CSS样式,需要使用另外的方法模拟
主要浏览器对CSS3 box-shadow属性支持情况一览表
Internet Explorer Firefox Safari Chrome Opera 很久以前 6.0 3.0 3.2 3.0 9.6 不远的曾经 7.0 3.5 4.0 4.0 10.10 目前 8.0 3.6 5.0 5.0 10.60 即将到来(最新2010) 将来 (2010之后) 9.0 4.0 5.* 6.0 11.0 — 支持
— 不支持
本文原地址:http://www.zhangxinxu.com/wordpress/?p=976,来自张鑫旭-鑫空间-鑫生活,访问原出处更多优秀技术文章。本文作者:张鑫旭,欢迎访问我的个人网站。三、IE效果实现密匙 – 模糊滤镜
本文实现IE下的盒阴影效果的也是借助于IE滤镜,不同于“CSS实现跨浏览器兼容性的盒阴影效果”一文中的shadow滤镜,本文实现效果的路径为模糊滤镜,英文名为blur filter,可以让IE浏览器下的元素边缘模糊处理。我们先从最简单的实例开始展示:
一个普通的蓝背景div的代码可能是这样子:<div style="background:blue;height:100px;width:100px;"></div>
效果会如下所示:
ok,现在我们对其应用IE模糊滤镜,模糊大小为5像素,结果会怎样,这是相关代码:
<div style='background:blue;height:100px;width:100px; filter:progid:DXImageTransform.Microsoft.Blur(pixelradius=5); -ms-filter:"progid:DXImageTransform.Microsoft.Blur(pixelradius=5)";'> </div>结果在IE浏览器下:

现在大致对IE的模糊滤镜有了简单直观的认识了,现在关键是如何将其应用到投影效果中呢,这就是下面的主要内容,也是本文最为重要的核心的部分。
本文原地址:http://www.zhangxinxu.com/wordpress/?p=976,来自张鑫旭-鑫空间-鑫生活,访问原出处更多优秀技术文章。本文作者:张鑫旭,欢迎访问我的个人网站。四、实现跨浏览器的盒阴影效果
对于支持box-shadow属性的浏览器只要一层标签就可以搞定了,但是,如果要使用模糊滤镜实现IE浏览器下的盒阴影效果,需要借助一个“幕后”的标签,这是一个与主体标签同样大小的div,有着特定的背景色(取决于投影的颜色),以及模糊大小,由于与主体标签大小一致,现代浏览器不鸟IE私有的filter滤镜,所以,此“幕后”标签的存在对于Firefox、Chrome这类现代浏览器的UI表现几乎没有任何影响。
对于现代浏览器,我们要实现一个元素的盒阴影效果,可能会使用如下的(x)html+CSS代码:
(X)HTML代码: <div class="baseBlock"></div> CSS代码:
.baseBlock{ height:100px; width:100px; background:#f9f; box-shadow:10px 10px 5px #000; -moz-box-shadow:10px 10px 5px #000; -webkit-box-shadow:10px 10px 5px #000; }
对于IE浏览器,要想实现平滑自然的阴影效果,需要借助一个“幕后”元素,这个元素与“台前”的元素大小一致,不同的是其应用了filter模糊滤镜,我们可以有如下样式代码:
(X)HTML代码: <div class="ieBlock"></div> CSS代码:
.ieBlock{ height:100px; width:100px; background:#000; filter:progid:DXImageTransform.Microsoft.Blur(pixelradius=10); -ms-filter:"progid:DXImageTransform.Microsoft.Blur(pixelradius=10)"; }
如果单独显示此“幕后”标签,则效果如下:

现在我们要做的就是将上面进行合并,为了更加接近于实际情况,这里的合并实例使用稍微复杂点的例子:
一个有文字,高度不定的div标签,如下CSS代码:.baseBlock{ width:220px; position:relative; } .baseBlockIn{ padding:10px 15px; background:#a0b3d6; box-shadow:10px 10px 5px #444; -moz-box-shadow:10px 10px 5px #444; -webkit-box-shadow:10px 10px 5px #444; position:relative; z-index:1; } .ieShadow{ _width:220px; _height:220px; filter:progid:DXImageTransform.Microsoft.Blur(pixelradius=5); -ms-filter:"progid:DXImageTransform.Microsoft.Blur(pixelradius=5)"; background-color:#444\9; position:absolute; left:5px; top:5px; right:-5px; bottom:-5px; }
如下html代码:
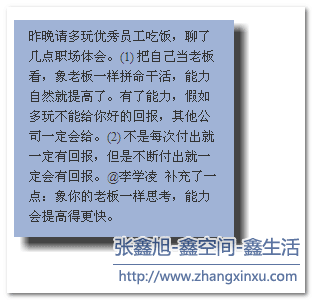
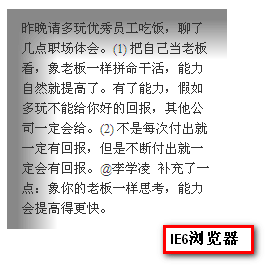
<div class="baseBlock"> <div class="baseBlockIn">昨晚请多玩优秀员工吃饭,聊了几点职场体会。(1) 把自己当老板看,象老板一样拼命干活,能力自然就提高了。有了能力,假如多玩不能给你好的回报,其他公司一定会给。(2) 不是每次付出就一定有回报,但是不断付出就一定会有回报。@李学凌 补充了一点:象你的老板一样思考,能力会提高得更快。 </div> <div class="ieShadow"></div> </div>结果如下图所示(IE7浏览器):

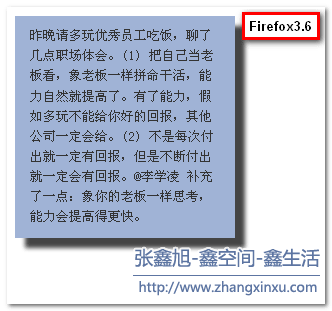
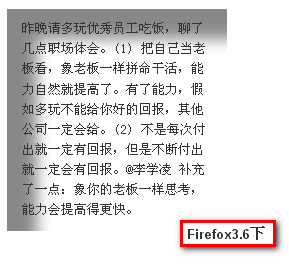
Firefox3.6下:

您可以狠狠地点击这里:跨浏览器盒阴影demo
说明:
1. baseBlockIn的层级要大于ieShadow的层级。
2. 对于高度自适应的内容,IE6无法实现,因为IE6无法使用absolute拉伸实现高宽自适应。但是,也不是没有解决方法,一是js,获取主体内容的高度,然后赋给“幕后”投影层;二是直接克隆主体内容里面的内容,全封不动地塞给“幕后”阴影层。实例中使用hack给IE6设置了高宽,所以在IE6浏览器也是有盒阴影效果的,如果高宽去掉是没有效果的,但是IE7+浏览器下是没有这个问题的。本文原地址:http://www.zhangxinxu.com/wordpress/?p=976,来自张鑫旭-鑫空间-鑫生活,访问原出处更多优秀技术文章。本文作者:张鑫旭,欢迎访问我的个人网站。五、内阴影效果的实现
借助于blur滤镜,还可以实现IE下的内阴影效果。CSS3 box-shadow中有个inset属性,可以实现内阴影效果。所以,实现跨浏览器的内阴影效果也是可能的。
例如下面的例子,首先是CSS代码:
.baseBlock{ width:220px; position:relative; overflow:hidden; } .baseBlockIn{ padding:10px 15px; background-color:#888\9; box-shadow:inset 30px 30px 20px #888; -moz-box-shadow:inset 30px 30px 20px #888; -webkit-box-shadow:inset 30px 30px 20px #888; } .ieShadow{ _width:220px; _height:220px; filter:progid:DXImageTransform.Microsoft.Blur(pixelradius=20); -ms-filter:"progid:DXImageTransform.Microsoft.Blur(pixelradius=20)"; background-color:#fff\9; position:absolute; top:10px; left:10px; bottom:-10px; right:-10px; } .content{ position:relative; z-index:1; }
html代码如下:
<div class="baseBlock"> <div class="baseBlockIn"> <div class="ieShadow"></div> <div class="content">昨晚请多玩优秀员工吃饭,聊了几点职场体会。(1) 把自己当老板看,象老板一样拼命干活,能力自然就提高了。有了能力,假如多玩不能给你好的回报,其他公司一定会给。(2) 不是每次付出就一定有回报,但是不断付出就一定会有回报。@李学凌 补充了一点:象你的老板一样思考,能力会提高得更快。</div> </div> </div>结果如下,首先是IE6浏览器:

Firefox3.6下的效果如下:

您可以狠狠地点击这里:跨浏览器内阴影效果demo
本文原地址:http://www.zhangxinxu.com/wordpress/?p=976,来自张鑫旭-鑫空间-鑫生活,访问原出处更多优秀技术文章。本文作者:张鑫旭,欢迎访问我的个人网站。六、结语
IE滤镜时会大大降低页面的效能,我觉得除了是非不得已的情况下,去使用滤镜实现这类兼容性的盒阴影效果。其实CSS3的很多属性在IE下都是可以使用滤镜实现或是基本实现的。然而,页面的情况千差万别,总会难免遇到非要使用投影效果的UI,此时,本文所展示的方法不失为最佳选择之一。
参考文章:Cross-browser CSS box-shadows,原文的一些实例实用性较低,建议采用本文我所展示的较为实际的使用方法。
欢迎探讨,欢迎交流。要是文中要什么表述不准确的地方,也欢迎指正。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=976



