Form表单提交
http://www.cnblogs.com/CKExp/p/7895353.html(转载)
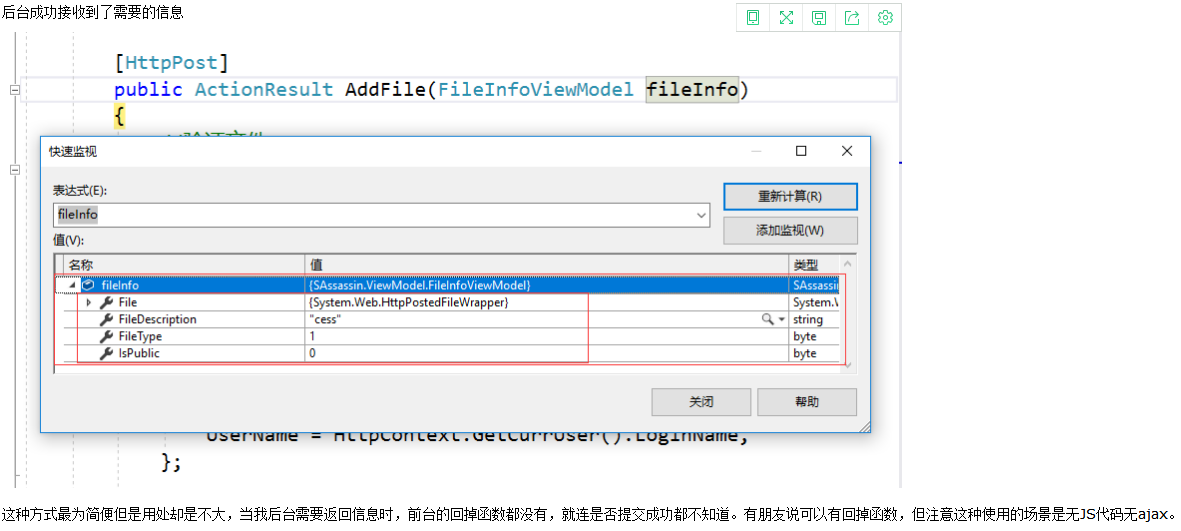
【1】、纯form表单形式,无js和ajax ,提交路径有action决定,方式由method决定,如果需要传输文件加上enctype
我的表单内容:两个下拉选择、一个文件选择和一个输入框

1 <form action="@Url.Action("AddFile", "Assistant")" id="form" method="post" class="form-horizontal" enctype="multipart/form-data" > 2 <div class="form-group"> 3 @Html.LabelFor(m => m.FileDescription, new { @class = "col-md-2 control-label" }) 4 @Html.TextAreaFor(m => m.FileDescription, new { @class = "form-control col-md-10", rows = 5 }) 5 </div> 6 <div class="form-group"> 7 @Html.LabelFor(m => m.FileType, new { @class = "col-md-2 control-label" }) 8 @Html.DropDownListFor(m => m.FileType, (IEnumerable<SelectListItem>)ViewBag.FileType, new { @class = "form-control col-md-10" }) 9 </div> 10 <div class="form-group"> 11 @Html.LabelFor(m => m.File, new { @class = "col-md-2 control-label" }) 12 @Html.TextBoxFor(m => m.File, new { type = "file", id = "file", @class = "form-control col-md-10" }) 13 </div> 14 <div class="form-group"> 15 @Html.LabelFor(m => m.IsPublic, new { @class = "col-md-2 control-label" }) 16 @Html.DropDownListFor(m => m.IsPublic, (IEnumerable<SelectListItem>)ViewBag.IsPublic, new { @class = "form-control col-md-10" }) 17 </div> 18 <div class="form-group"> 19 <input type="submit" id="AddFile" class="btn col-md-offset-2" value="添加" /> 20 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 21 </div> 22 </form>

【2】、基于【1】的扩展,利用Html辅助方法实现

1 @using (Html.BeginForm("AddFile", "Assistant", FormMethod.Post, new { @class = "form-horizontal", enctype = "multipart/form-data",id="form" })) 2 { 3 <div class="form-group"> 4 @Html.LabelFor(m => m.FileDescription, new { @class = "col-md-2 control-label" }) 5 @Html.TextAreaFor(m => m.FileDescription, new { @class = "form-control col-md-10", rows = 5 }) 6 </div> 7 <div class="form-group"> 8 @Html.LabelFor(m => m.FileType, new { @class = "col-md-2 control-label" }) 9 @Html.DropDownListFor(m => m.FileType, (IEnumerable<SelectListItem>)ViewBag.FileType, new { @class = "form-control col-md-10" }) 10 </div> 11 <div class="form-group"> 12 @Html.LabelFor(m => m.File, new { @class = "col-md-2 control-label" }) 13 @Html.TextBoxFor(m => m.File, new { type = "file",id="file", @class = "form-control col-md-10" }) 14 </div> 15 <div class="form-group"> 16 @Html.LabelFor(m => m.IsPublic, new { @class = "col-md-2 control-label" }) 17 @Html.DropDownListFor(m => m.IsPublic, (IEnumerable<SelectListItem>)ViewBag.IsPublic, new { @class = "form-control col-md-10" }) 18 </div> 19 <div class="form-group"> 20 <input type="submit" id="AddFile" class="btn col-md-offset-2" value="添加" /> 21 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 22 </div> 23 }
实现效果和【1】是一样的,只是这样写起来会感觉方便些
【3】Ajax.BeginForm方式,利用Ajax的辅助方法
这种集合了ajax和表单提交的异步方式,
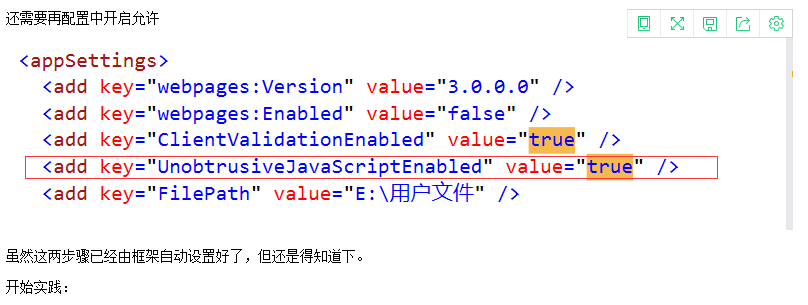
需要注意的是这种方式需要改变点东西,首先得增加一个js包,这个包如果框架没有默认带上可以从nuget中下载一个。
<script src="/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>


1 @using (Ajax.BeginForm("AddFile", "Assistant", new AjaxOptions {HttpMethod = "Post",OnSuccess= "success"}, new { @class = "form-horizontal", enctype = "multipart/form-data", id = "form" })) 2 { 3 <div class="form-group"> 4 @Html.LabelFor(m => m.FileDescription, new { @class = "col-md-2 control-label" }) 5 @Html.TextAreaFor(m => m.FileDescription, new { @class = "form-control col-md-10", rows = 5 }) 6 </div> 7 <div class="form-group"> 8 @Html.LabelFor(m => m.FileType, new { @class = "col-md-2 control-label" }) 9 @Html.DropDownListFor(m => m.FileType, (IEnumerable<SelectListItem>)ViewBag.FileType, new { @class = "form-control col-md-10" }) 10 </div> 11 <div class="form-group"> 12 @Html.LabelFor(m => m.File, new { @class = "col-md-2 control-label" }) 13 @Html.TextBoxFor(m => m.File, new { type = "file", id = "file", @class = "form-control col-md-10" }) 14 </div> 15 <div class="form-group"> 16 @Html.LabelFor(m => m.IsPublic, new { @class = "col-md-2 control-label" }) 17 @Html.DropDownListFor(m => m.IsPublic, (IEnumerable<SelectListItem>)ViewBag.IsPublic, new { @class = "form-control col-md-10" }) 18 </div> 19 <div class="form-group"> 20 <input type="submit" id="AddFile" class="btn col-md-offset-2" value="添加" /> 21 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 22 </div> 23 }
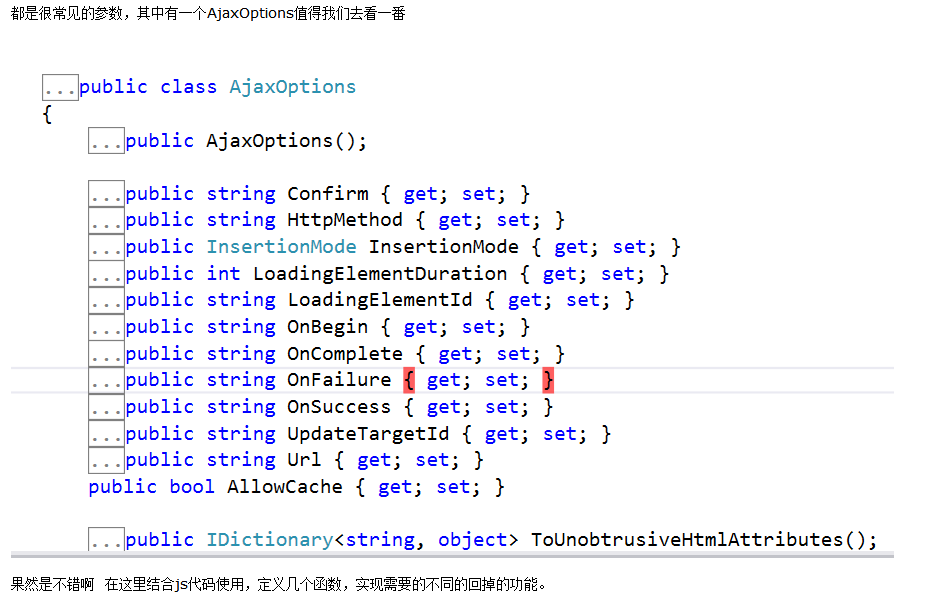
首先看看Ajax.BeginForm的几种重载实现 ·

1 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, AjaxOptions ajaxOptions); 2 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions, IDictionary<string, object> htmlAttributes); 3 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions); 4 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, object routeValues, AjaxOptions ajaxOptions); 5 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions, IDictionary<string, object> htmlAttributes); 6 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, object routeValues, AjaxOptions ajaxOptions, object htmlAttributes); 7 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, object routeValues, AjaxOptions ajaxOptions, object htmlAttributes); 8 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, object routeValues, AjaxOptions ajaxOptions); 9 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions); 10 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, AjaxOptions ajaxOptions); 11 public static MvcForm BeginForm(this AjaxHelper ajaxHelper, AjaxOptions ajaxOptions);

果然是不错啊 在这里结合js代码使用,定义几个函数,实现需要的不同的回掉的功能。
实验下,同样起了效果,和【1】的效果是一样的。并在此基础上得到了回掉功能,此处需要说明下,回掉函数如果需要参数,默认参数是这样的。
可参考jquery.unobtrusive-ajax.js 源码
OnBegin – xhr
OnComplete – xhr, status
OnSuccess – data, status, xhr
OnFailure – xhr, status, error
也就是说我在js代码中如果要用到返回的信息,可以在指定的参数中取到
在js中接收函数写明参数信息
function success(data,status,xhr,此处还可自己扩展需要的参数信息){
......
}
html中如果需要增加额外参数可以这么写
Onsuccess="success(data,status,xhr,此处还可自己扩展需要的参数信息)"
实践中,我的回掉函数得到了信息
1 function success(data, status, xhr){ 2 if (data.result) { 3 layer.alert("添加成功!"); 4 $("#myModal").modal("hide");//隐藏弹框 5 } 6 }
效果展示
此处说明下,当我没有加上这个包时,ajax辅助方法可以将文件提交到后台并正常接收,但是一旦加上这个包,后台便接收不到文件了,需要引起注意。
<script src="/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
划重点:ajax辅助方法表单提交时如果不需要提交文件且需要回掉函数,那么这种方式很不错,但是如果需要提交文件,那么受到上面那个包的影响,文件将不能提交成功




