JQuery (总结)
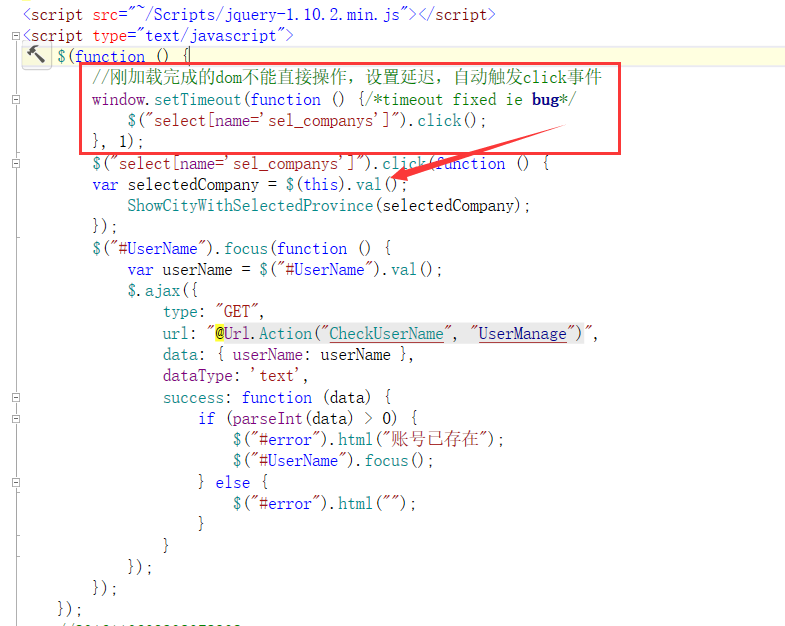
延迟触发事件

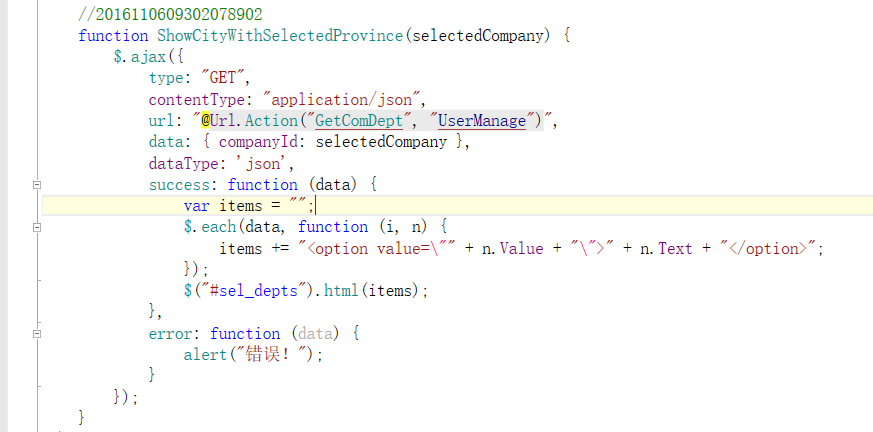
Ajax异步请求数据

1 Jquery事件: 2 3 Focus获得焦点 4 blur失去焦点 5 Change内容在变化的时候 6 Click点击事件 7 ----------------------------------------------- 8 9 第六周 10 Jquery 11 1、异步请求得到数据,显示在下一个span元素 12 @Html.HiddenFor(model => engineer.UserId) 13 <span name="authCompanys"></span> 14 <script> 15 var inputs = $("input[type=hidden]"); 16 inputs.each(function (i, obj) { 17 //遍历得到的每一个jquery对象 18 var id = $(this).val(); 19 $.ajax({ 20 type: "post", 21 url: "@Url.Action("GetApproveCompanys", "Engineer")", 22 data: { engineerId: id }, 23 async: true,//异步请求 24 success: function (data) { 25 $(obj).next("span[name='authCompanys']").html(data);//***** 26 } 27 }); 28 }); 29 </script> 30 注意:.each(function(i,obj)){}的用法,i表示序号从0开始,obj表示当前元素

2、图片自适应:class="img-responsive"
为所有按钮添加Font Awesome图标 <i class="fa fa-info-circle"></i> <link rel ="stylesheet" href ="// maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"/> 3、博客地址 http://www.cnblogs.com/william-CuiCui0705/



