HTTP协议之content-type问题解译
前言:
之所以来研究一下这个东西,是因为我不止一次遇到一个问题:前端传了参数(浏览器里面可以看见是传了的),但是后端没有接收到。一开始我用axios和写go的后端遇到过,后来我用vue-resource和写java的后端又遇到了。奇怪的是我用原生的ajax来请求又没了问题。后来在使用postman来测试的时候,发现好像他们的Content-type有一些区别,大概知道了原因,但是因为懒也没有去深究,但是最近我同事又遇到了,又让我勤快了一些,简单用node来测试一下。
--------------------------------------------- 分割线---------------------------------------------
经常使用的Content-type有三种:application/x-www-form-urlencoded | application/json| multipart/form-data
先通过浏览器来看看他们传输数据时候的样子
application/x-www-form-urlencoded 如图:
application/json 如图:
比较这两个地方可以发现他们传输数据的方式是不同的。前者是使用urlencoded的方式,也就是'msg=send&id=1';
后者是使用json格式,直接是json字符串,也就是JSON.stringify({msg: "send json"});
|
1 2 3 4 |
//urlencoded格式 xmlHttp.send('msg=send&id=1') //json格式 xmlHttp.send(JSON.stringify({msg: "send json"})); |
通过form表单不设置enctype属性提交的时候,默认就是application/x-www-form-urlencoded。
之所以,浏览器看见前端传了数据后端接受不到;主要原因是前后端没有约定好数据的格式,或者是忽略掉了。我之前遇到的问题出现的原因是:使用的axios和vue-resoure传的是json字符串给后端,但是后端又是用的 urlencoded 格式来接收的。所以出现了使用axios请求不行,但是自己写了个原生的ajax也可以正常访问。
以node为例:
|
1 2 |
app.use(bodyParser.json()); // for parsing application/json app.use(bodyParser.urlencoded({ extended: true })); // for parsing application/x-www-form-urlencoded |
它针对于web页面上传过来的 不同content-type 的数据都作出了相应的处理,否则是接收不到数据的。(其他语言又不同的处理方式。。。。嗯。。具体怎么我就不太清楚了)
总之,最好事先沟通好这个部分(虽然一般情况都是不会出问题的,因为前端可以通过设置Content-type来调整),这样严谨一些。
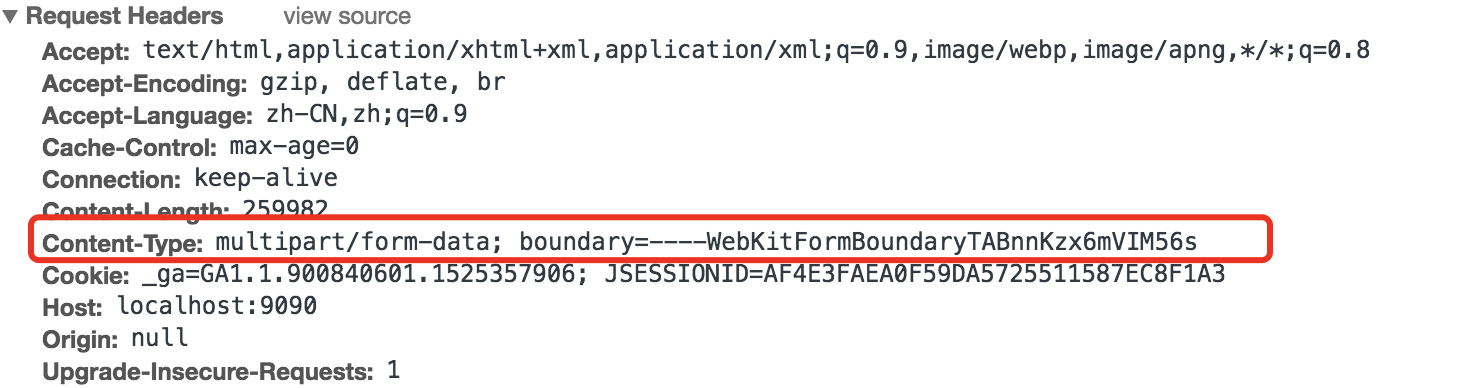
最后、multipart/form-data:
用来上传文件,可以将文件以“流”的形式传给后端,后端通过流去接收。
如图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号