关于分页页码制作
昨晚看了一点关于SEO的东西,然后有提及些分页页码的注意事项,以前也没怎么细思过。
1.
这样的分页比如你想浏览第十页的内容,就要一直点击下一页才能找到--造成用户体验比较差,而且搜索引擎也不喜欢。
2.
这样的分页就好了点,如果想要访问第十页就可以直接转到第十页了,但是页面超多就难以全都铺开来呀。
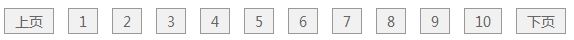
3.
所以就有了这样的带着下拉列表的分页页码。
然后现在在看视频
1.用什么标签,用<a>还是用<span><div>?
我:应该是要用a的吧,可以在href属性中添加真实链接,在禁用js或者不支持js时可以平稳退化,然后比较具有语义化。
老师:当前页为1时,那么上页和1应该用span。(但是当页面跳转到第二页的时候又要将第二页该为span标签不是很麻烦么,用class是不是比较方便?)
2.实体标签输入“<”“>”表示上页和下页?
我:“<”--< “>”-->
3.内联元素设置居中?
我:居中?不是用text-align:center;么?
首先,a标签是内联元素,所以他根本不支持设置宽度啊,顶多padding,这样不是本身就居中的么。
老师:给父级设置text-align:center;哦,老师说的是整个分页页码在页面中居中。
4.修复行内元素之间间隔bug?
我:喵喵喵,有bug吗?什么bug?只知道换行自带间距。那样的话不要换行不就可以了。
老师:就是这个bug。
1.只有内联元素有这种bug;
2.造成的原因:换行,tab,空格
3.解决办法:不换行,但是代码看着混乱;给父级设置font-size:0,再单独给文本设置字体大小。
就这样吧,想看剧可是周三没有什么更新的,好冷想喝奶茶呢!


