vue注册全局组件,批量注册全局组件的所有方式
本文列出所有主流在vue中批量注册全局组件的方法
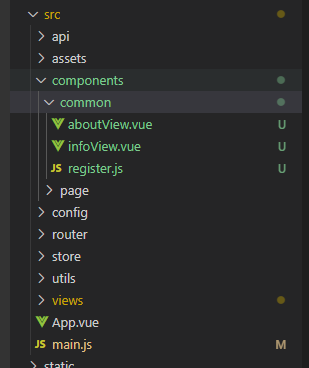
本文下面所有例子的组件目录如下:

方法一:直接在main.js中循环遍历注册
1.在main.js中
// 引入所有需要注册的全局组件 import aboutView from '@/components/common/aboutView.vue' import infoView from '@/components/common/infoView.vue' //定义一个数组结构 const components = [ { name: 'aboutView', component: aboutView }, { name: 'infoView', component: infoView }, ]; //遍历数组进行循环注册 components.forEach(component => { Vue.component(component.name, component.component); });
方法二:利用vue的插件模式
1.在register.js中
// 引入所有需要注册的全局组件 import aboutView from './aboutView.vue' import infoView from './infoView.vue' const globalComponents = [aboutView, infoView]; export default { install (Vue) { globalComponents.forEach(component => { // 这里用的是组件里面的name //如果引入的组件没有写name,会报错 : vue.esm.js:100 Uncaught TypeError: Cannot read properties of undefined (reading 'toLowerCase') Vue.component(component.name, component); }); } }
2.在main.js中
// 引入全局注册组件
import globalComponent from '@/components/common/register.js'
Vue.use(globalComponent)
方法三:使用自动化导入,请注意文件路径
1.在main.js中
const componentContext = require.context('@/components/common', true, /\.vue$/);
componentContext.keys().forEach(fileName => {
//获取当前遍历的组件
const componentConfig = componentContext(fileName);
//获取当前组件的文件名称
const componentName = fileName.replace(/^\.\//, '').replace(/\.\w+$/, '');
//注册组件
Vue.component(componentName, componentConfig.default || componentConfig);
});
上述代码会自动匹配components/common目录下以.vue为后缀的组件文件,并自动注册为全局组件
方法四:使用Vue插件和组件自动化注册(推荐)
1.在register.js中
const VueAutoRegister = { install (Vue) { //获取所有的vue文件 const requireComponent = require.context('@/components/common', true, /\.vue$/); requireComponent.keys().forEach(fileName => { //获取当前遍历的组件 const componentConfig = requireComponent(fileName); //获取当前组件的文件名称 vue文件中声明的name属性 || 文件名称 const componentName = componentConfig.default.name || fileName.replace(/^\.\/(.*)\.\w+$/, '$1'); //把文件名称当成组件名称,全局注册 Vue.component(componentName, componentConfig.default || componentConfig); }); } }; export default VueAutoRegister;
2.在main.js中
// 引入全局注册组件 import globalComponent from '@/components/common/register.js' Vue.use(globalComponent)
附上vite+vue3的方式:
1.在register.js中
import { defineAsyncComponent } from "vue";
const VueAutoRegister = {
install:(app) => {
// import.meta.glob是vite的新api
const components = import.meta.glob("./**.vue");
// 遍历组件模块实现自动注册
for (const [path, component] of Object.entries(components)) {
// 把文件名称当作组件注册的 name
const componentName = path.slice(path.lastIndexOf("/") + 1, path.lastIndexOf("."));
// 通过 defineAsyncComponent 异步导入指定路径下的组件
app.component(componentName, defineAsyncComponent(component));
}
}
}
export default VueAutoRegister;
2.在main.js中
// 引入全局注册组件 import globalComponent from '@/components/common/register.js'
const app = createApp(App) app.use(globalComponent)
自律使我自由



