http之application/json与application/x-www-form-urlencoded,Query String Parameters与Request Payload,Form Data
相信很多前端小伙伴们在调后端的接口时,老是有些奇奇怪怪的问题,
content-type到底是application/json还是application/x-www-form-urlencoded?
请求形式又到底是Query String Parameters,还是Request Payload,又或是Form Data啊?
为什么我请求路径和参数都对了还报错,到底是前端还是后端的问题?
我花了许久时间通过node模拟后台环境整理出这篇文章,希望对大家有所帮助 (需要node代码和请求示例代码的可留言获取)
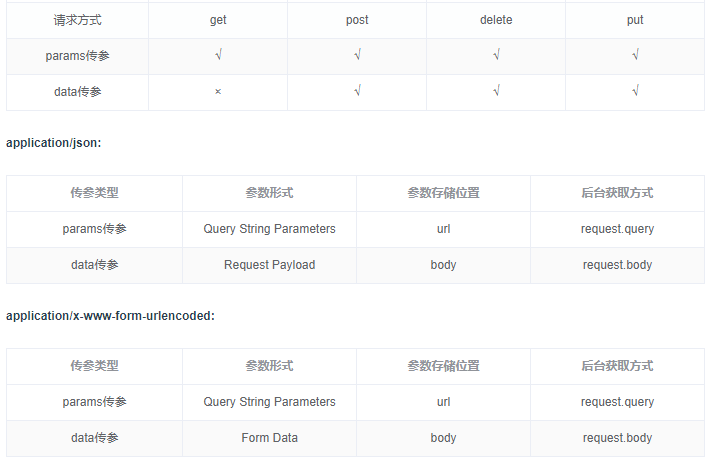
开头先来个无敌总结图:
注意事项:如果没有配置content-type ,传参的格式会决定content-type的类型!
1.Content-Type:application/json篇
本文的后端是指node的express()的请求,app.get(url, (request, response) =>{} request为后端接收到的前端请求,不懂node的没关系,咱直接上图:
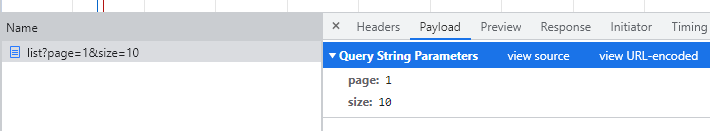
1.1 get请求

// get请求, // 传参用params属性, 浏览器参数形式为 Query String Parameters,后端query接收(这里的后端是指node的express暴露的请求的回调函数的request,全文都是) let objGet = { page: 1, size: 10 } axios({ url: "/nodeApi/list", method: 'get', params: objGet })
1.2 post请求
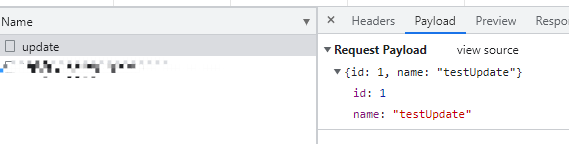
1.2.1 使用axios的data传

1.2.2 使用axios的params传

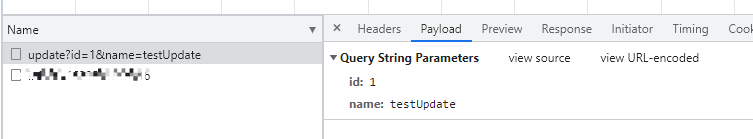
// post请求 // 用data传参时, 浏览器参数形式为 Request Payload ,后端body接收 // 用params传参时, 浏览器参数形式为 Query String Parameters ,后端query接收 let objPost = { id: 1, name: 'testUpdate' } axios({ url: "/nodeApi/update", method: 'post', data: objPost, }) axios({ url: "/nodeApi/update", method: 'post', params: objPost })
1.3 delete请求
1.3.1使用axios的data传

1.3.2使用axios的params传

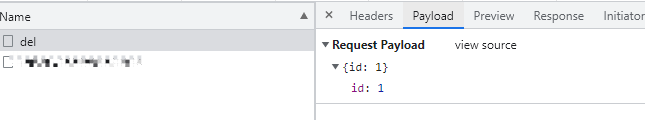
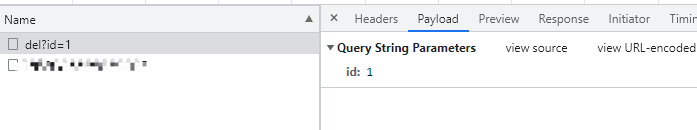
// delete请求 // 用data传参时, 浏览器参数形式为 Request Payload ,后端body接收 // 用params传参时, 浏览器参数形式为 Query String Parameters ,后端query接收 let objDelete = { id: 1, } axios({ url: "/nodeApi/del", method: 'delete', data: objDelete }) axios({ url: "/nodeApi/del", method: 'delete', params: objDelete })
1.4 put请求
1.4.1使用axios的data传

1.4.2使用axios的params传

// put请求 // 用data传参时, 浏览器参数形式为 Request Payload ,后端body接收 // 用params传参时, 浏览器参数形式为 Query String Parameters ,后端query接收 let objPut = { id: 1, name: 'testPut' } axios({ url: "/nodeApi/put", method: 'put', data: objPut }) axios({ url: "/nodeApi/put", method: 'put', params: objPut })
以上就是当Content-type为application/json时所有的请求情况了,现在再回去看文章开头的表格 是不是很清楚了。
2.Content-Type:application/x-www-form-urlencoded篇
2.1先说一下区别( post 举例 ):
前台请求代码:

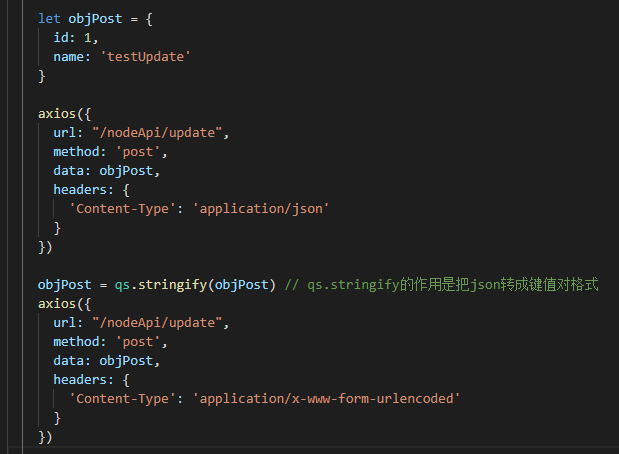
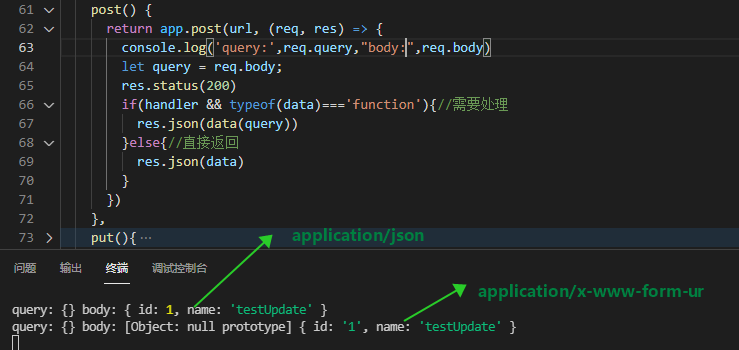
2.1.1 application/json 传参是传json格式,Request Playload形式
view parsed: view source:
view source:
2.1.2 application/x-www-form-urlencoded 传参是键值对格式,Form Data形式
view parsed: view source:
view source:
 view source:
view source:
后台拿到打印是这样的:

2.1.3 json转成键值对格式
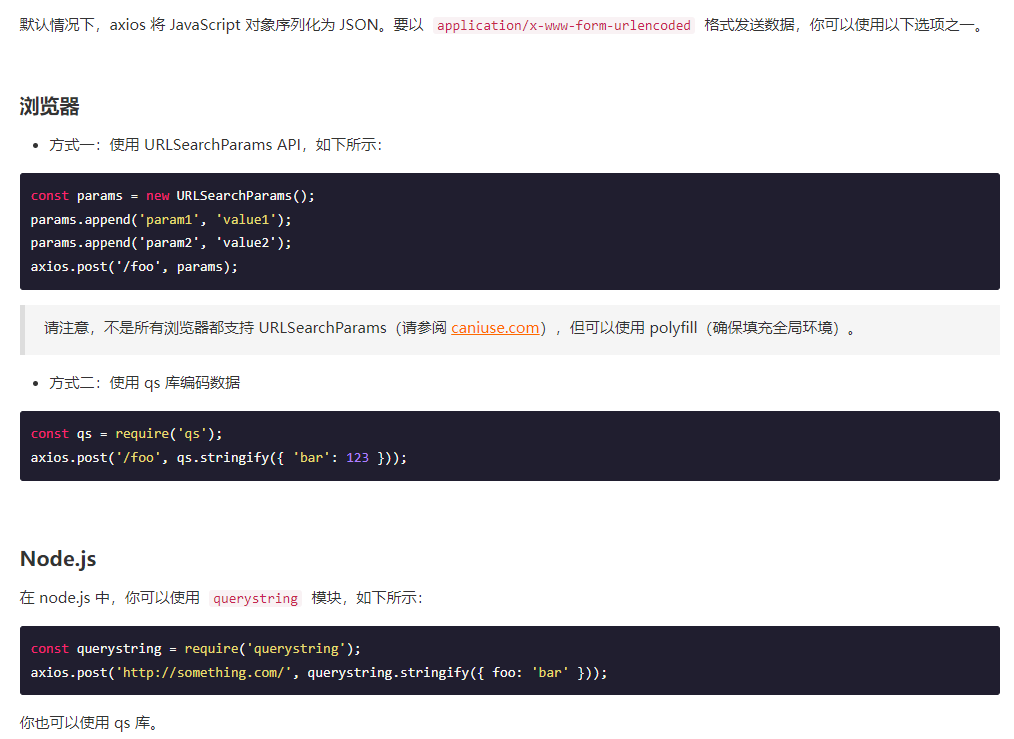
当content-type为application/x-www-form-urlencoded时,需要传键值对,那我们一般都是操作一个json,所以需要把json转成键值对。
上面的例子中用到了qs.stringfy,其它方法及例子:

新建了一个QQ群,群号: 775684963 有关vue和element的知识几乎有问必答,欢迎进群~
QQ扫码进群:
自律使我自由