在线演示clientX,clientY,x,y,pageX,pageY,screenX,screenY,offsetX,offsetY,layerX,layerY的定义和区别
在线演示clientX,clientY,x,y,pageX,pageY,screenX,screenY,offsetX,offsetY,layerX,layerY的定义和区别

演示地址:https://codepen.io/william_yyh/full/xxdMmVY
概念:
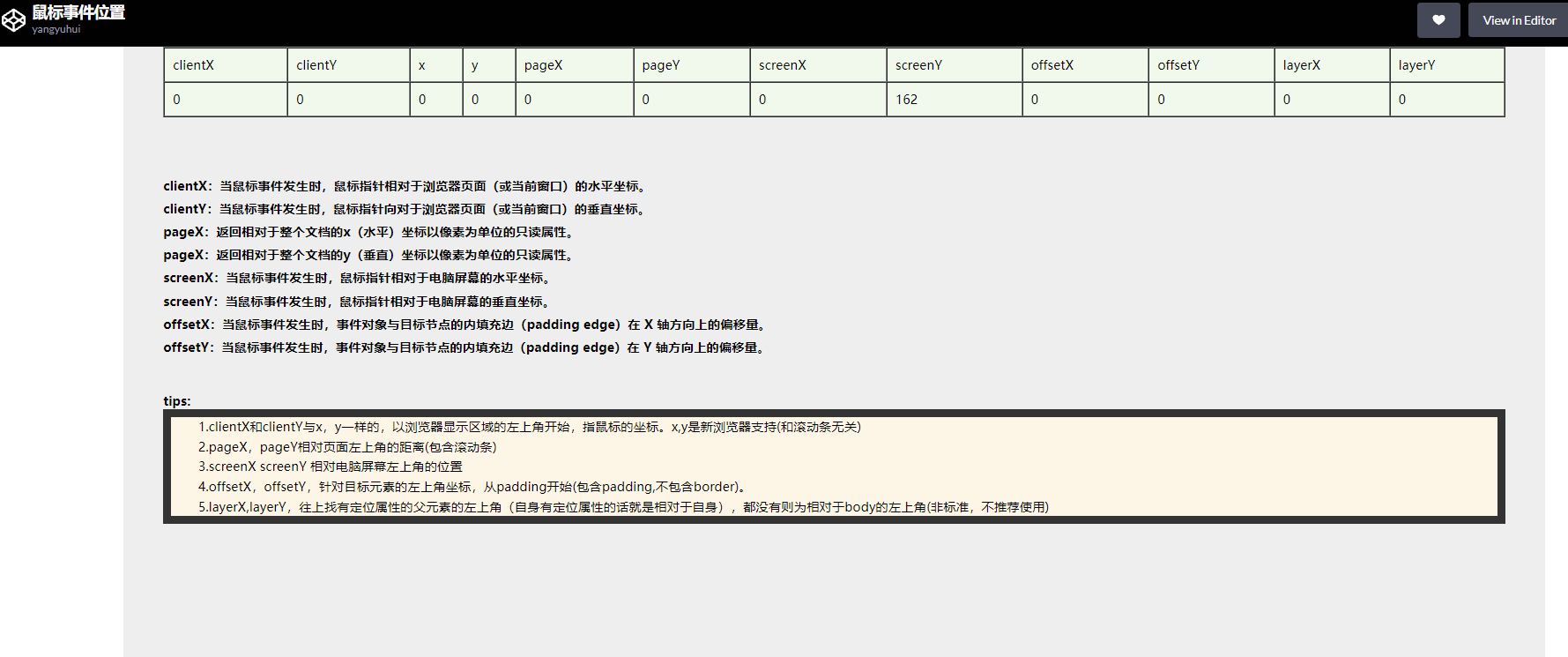
- clientX:当鼠标事件发生时,鼠标指针相对于浏览器页面(或当前窗口)的水平坐标。
- clientY:当鼠标事件发生时,鼠标指针向对于浏览器页面(或当前窗口)的垂直坐标。
- pageX:返回相对于整个文档的x(水平)坐标以像素为单位的只读属性。
- pageX:返回相对于整个文档的y(垂直)坐标以像素为单位的只读属性。
- screenX:当鼠标事件发生时,鼠标指针相对于电脑屏幕的水平坐标。
- screenY:当鼠标事件发生时,鼠标指针相对于电脑屏幕的垂直坐标。
- offsetX:当鼠标事件发生时,事件对象与目标节点的内填充边(padding edge)在 X 轴方向上的偏移量。
- offsetY:当鼠标事件发生时,事件对象与目标节点的内填充边(padding edge)在 Y 轴方向上的偏移量。
tips:
- clientX和clientY与x,y一样的,以浏览器显示区域的左上角开始,指鼠标的坐标。x,y是新浏览器支持(和滚动条无关)
- pageX,pageY相对页面左上角的距离(包含滚动条)
- screenX screenY 相对电脑屏幕左上角的位置
- offsetX,offsetY,针对目标元素的左上角坐标,从padding开始(包含padding,不包含border)。
- layerX,layerY,往上找有定位属性的父元素的左上角(自身有定位属性的话就是相对于自身),都没有则为相对于body的左上角(非标准,不推荐使用)
自律使我自由


