js 导出excel ,复杂多级表头,自定义样式,自定义名称excel
本文提供一份不使用插件但能在vue和jquery以及原生javascript中导出excel的代码
1.先看html效果图:

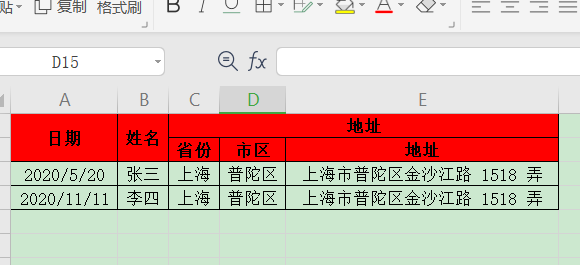
2.再看导出excel效果图:

3.下面是HTML完整代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border='1' class="html-tabel"> <tr style="text-align: center;"> <th rowspan="2" style="background:red;">日期</th> <th rowspan="2" style="background:red;">姓名</th> <th colspan="3" style="background:red;">地址</th> </tr> <tr style="text-align: center;"> <th style="background:red;">省份</th> <th style="background:red;">市区</th> <th style="background:red;">地址</th> </tr> <tr style="text-align: center;"> <td>2020-05-20</td> <td>张三</td> <td>上海</td> <td>普陀区</td> <td>上海市普陀区金沙江路 1518 弄</td> </tr> <tr style="text-align: center;"> <td>2020-11-11</td> <td>李四</td> <td>上海</td> <td>普陀区</td> <td>上海市普陀区金沙江路 1518 弄</td> </tr> <table> <br /> <button onclick="tableToExcel()">导出excel</button> <script> function tableToExcel() { var tabelStr = document.querySelector('.html-tabel').outerHTML; //Worksheet名 var worksheet = '测试表名' var uri = 'data:application/vnd.ms-excel;base64,'; // 真正要导出(下载)的HTML模板 var exportTemplate = `<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"> <head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet> <x:Name>${worksheet}</x:Name> <x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet> </x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--> </head> <body> ${tabelStr} </body> </html>`; //下载模板 var a = document.createElement("a"); a.download = worksheet + ".xlsx"; a.href = uri + base64(exportTemplate); a.click(); }; //输出base64编码 function base64(s) { return window.btoa(unescape(encodeURIComponent(s))) }; </script> </body> </html>
核心就是想办法弄出要导出的tabel的html字符串出来,样式啥的可以写成行内样式,就会在excel中起效
tips:在 element 中的 el-tabel 中使用
- 使用 document.querySelectorAll() 方法获取相关Dom结构的数组
- 把需要的数组项通过 innerHtml 或者 outerHtml 转成字符串
- 如果不是你需要的,就通过字符串的方法转成你需要的字符串(比如 表头+表体+表尾 通过字符串拼接连接)
- 最后把变量赋值进去
自律使我自由




