Vue 初始化数据报错的解决方案 TypeError: Cannot read property 'xxx' of undefined
当我们vue项目渲染数据时,有时候页面渲染成功,但是控制台却报错: TypeError: Cannot read property 'xxx' of undefined 。这是因为一开始你渲染的数据还没有赋值成功,解决办法有三种:
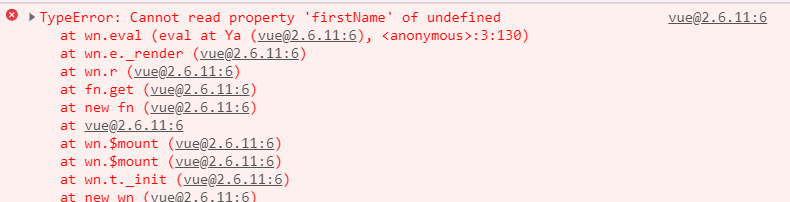
1.首先看个例子(下面的html页面渲染时会报错:TypeError: Cannot read property 'firstName' of undefined):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>解决数据TypeError的问题</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script> </head> <body> <div id="app"> <div>{{message.sex}}</div> <div> <span>{{message.name.firstName}}</span><span>{{message.name.lastName}}</span> </div> </div> <script> var app = new Vue({ el: '#app', data: { message:"" }, methods: { test(){ //写不写延时器都一样,这里只是模仿调用axios请求的效果 setTimeout(() => { var res={sex:'man',name:{firstName:'one',lastName:'two'}} this.message=res; }, 1000); } }, mounted() { this.test(); }, }) </script> </body> </html>
原因:初始化页面时,message的值为空,在渲染message.name.firstName时name没有值,name.firstName肯定就是undefined了

2.解决方法:
- 方案1: 使用 v-if="",里面填你意淫出来的属性值,比如这里是填 v-if = "message.name"
- 方案2: 提前在数据里面声明要渲染的多层属性,比如这里是填 message : { name : " " }
- 方案3:利用&&符号加上判断,比如写成 message.name && message.name.firstName (和方案一原理一样)
3.报错不再有,天天好心情

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>解决数据TypeError的问题</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script> </head> <body> <div id="app"> <div>{{message.sex}}</div> <!-- 方法1:在你使用没有声明的多层属性前加v-if (推荐)--> <div v-if="message.name"> <span>{{message.name.firstName}}</span><span>{{message.name.lastName}}</span> </div> </div> <script> var app = new Vue({ el: '#app', data: { message:"", //方法2: 提前声明要渲染的多层属性 // message:{ // name:"" // } }, methods: { test(){ setTimeout(() => { var res={sex:'man',name:{firstName:'one',lastName:'two'}} this.message=res; }, 1000); } }, mounted() { this.test(); }, }) </script> </body> </html>
新建了一个QQ群,群号: 775684963 有关vue和element的知识几乎有问必答,欢迎进群~
QQ扫码进群:
自律使我自由