手机(移动端)本地真机调试vue项目或html页面
需求:前端页面要在手机上调试,前端项目在手机上展示
首先附上查找本地IP方法:
windows: 在cmd命令行输入 'ipconfig',一般ipv4地址就是你的ip
mac:终端输入 ifconfig | grep "inet"

知道ip后接下来就是具体的做法:
1.一般 gulp 启的服务器,可以在 gulpfile.js 文件中改为 ip 重启
2. vue项目:
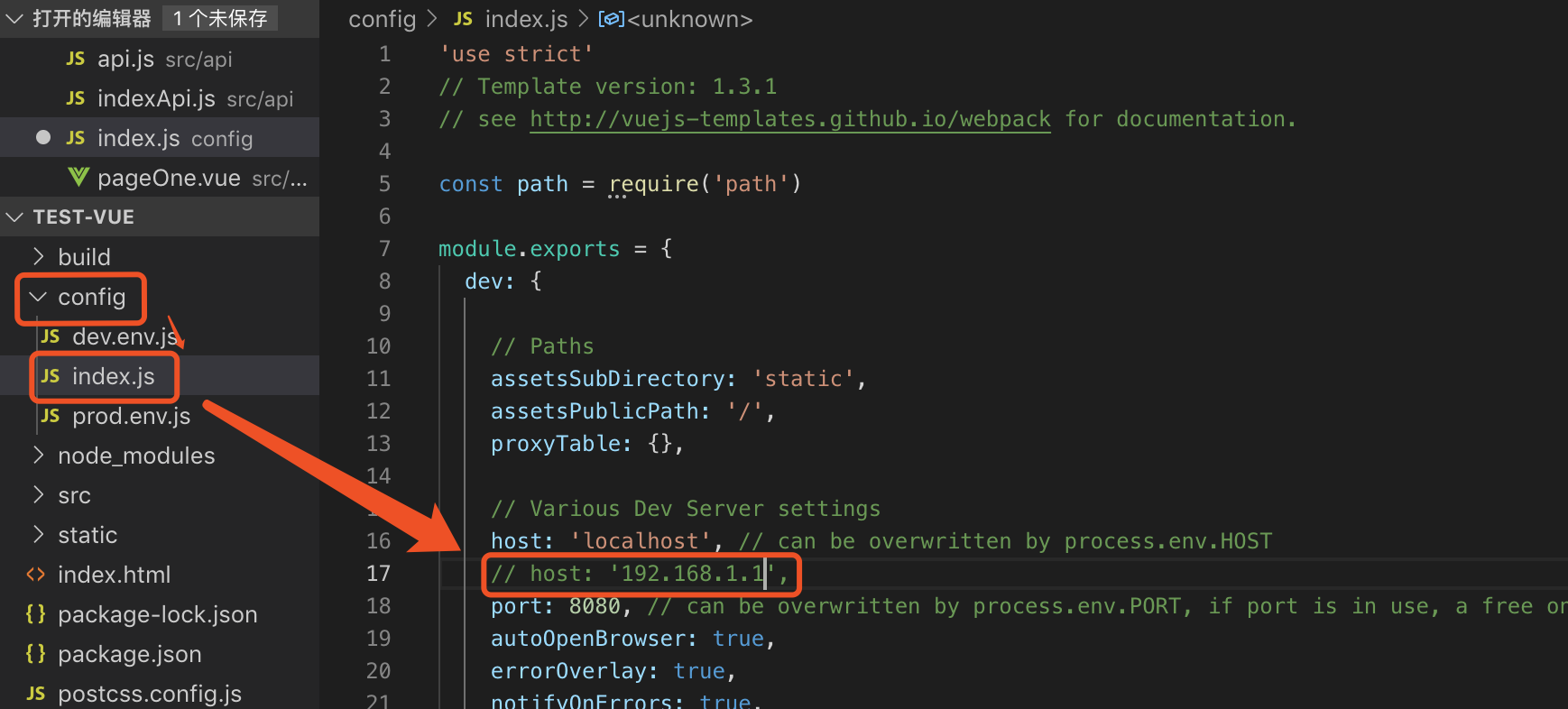
在config/index.js 文件中,将host改为自己的ip地址(默认为localhost),然后重启项目,手机上输入ip+端口地址(比如:192.168.1.1:8080)就可以访问了,前提是手机和电脑要在同一个网络下!!!

tips:**打不开的话,有可能是防火墙拦截了,可以试试关闭防火墙。
**其实还有个更强大的可以实现多端自动更新的方法,链接:https://www.cnblogs.com/wiliam/p/11378983.html
自律使我自由



