解决 el-autocomplete 不显示及没数据时闪一下的问题
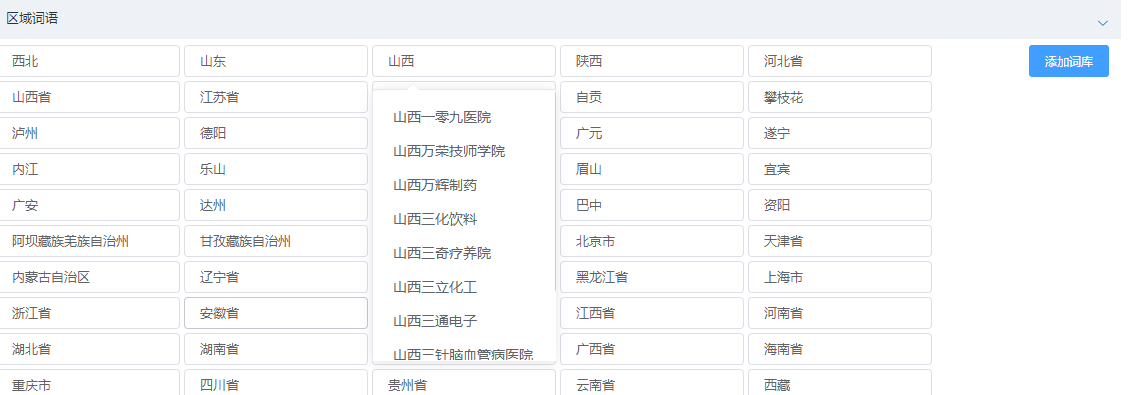
项目中用到了elementUI中的远程搜索即 el-autocomplete 组件,估计首次使用的都会遇到一些小问题,只要你能认真看完并且耐心理解,保证能帮到你,效果图如下:

组件代码:
<el-autocomplete :popper-class="`cname${index}`" v-model="itemsData[index]" :fetch-suggestions="querySearch" :debounce=0 @select="handleSelect" v-for="(item, index) in itemsData" :key="index" @focus="oop('cname'+index)"></el-autocomplete>
js代码:
data() { return { cname: "" }; }, methods: { oop(e) { //这里能获取到点击的input框的自定义类名,这里我命为cname0,cname1,cname3,... this.cname = e; }, querySearch(queryString, cb) { //queryString是input的值,cb是回调函数; var tem_list = []; API.wordSuggest({ word: queryString }) .then(rs => { //这里假设返回的rs是参数为 {word:山西} 的数据,rs= ["山西一零九医院", "山西万荣技师学院", "山西万辉制药", "山西三化饮料", "山西三奇疗养院", "山西三立化工", "山西三通电子", "山西三针脑血管病医院", "山西三院", "山西下"]; rs.map((item, index) => { var tem_obj = {}; tem_obj.value = item; tem_list.push(tem_obj); }); var restaurants = tem_list;
// 在样式里所有的下拉列表都隐藏了,这里判断如果数据不为空则通过指定的class名显示下拉列表, // 这时候的restaurants就是要elementUI规定的格式:[{value:"山西一零九医院"}, {value:"山西万荣技师学院"}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}]
// 或者通过文档的value-key去指定key,就不需要写value var $cname = document.querySelector("." + this.cname); restaurants.length > 0 ? ($cname.style.display = "block") : ""; var results = queryString? restaurants.filter(this.createFilter(queryString)): restaurants; // 调用 callback 返回建议列表的数据 cb(results); }) .catch(error => {console.log(error);}); }, createFilter(queryString) { return state => { return ( state.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0 ); }; } },
<style>
.el-autocomplete-suggestion {
display: none;
}
</style>
下面是问题和解决方案,可以结合代码理解
问题1:数据不显示
解决方案:
那是因为数据的格式有要求,必须是一个数组对象,并且属性名为“value”,不管你怎么处理,最后变成我上面restaurants的格式(比如:[{ value : "山西一零九医院" }])即可;
或者通过文档的value-key去指定key,就不需要写value
问题2:没有数据时下拉列表会闪一下
解决方案:
- el-autocomplete有个自带的属性 debounce(输入建议的去抖延时),把它设为0;
- 写自定义样式让所有下拉列表隐藏:.el-autocomplete-suggestion{display:none;}
- 在querySearch函数中让数据不为空的下拉列表显示(实现方法是通过自定义class名,然后让指定的class显示)
新建了一个QQ群,群号: 775684963 有关vue和element的知识几乎有问必答,欢迎进群~
QQ扫码进群:

自律使我自由



