JS判断字符串长度,结合element el-input el-form 表单验证(英文占1个字符,中文汉字占2个字符)
首先看看判断字符串长度的几种方法(英文占1个字符,中文汉字占2个字符)
方法一:
function strlen(str) { var len = 0; for (var i = 0; i < str.length; i++) { var c = str.charCodeAt(i); //单字节加1 if ((c >= 0x0001 && c <= 0x007e) || (0xff60 <= c && c <= 0xff9f)) { len++; } else { len += 2; } } return len; }
// strlen('adcd') //4
// strlen('adcd哈') //6
方法二:
function GetLength(str) { var realLength = 0, len = str.length, charCode = -1; for (var i = 0; i < len; i++) { charCode = str.charCodeAt(i); if (charCode >= 0 && charCode <= 128) realLength += 1; else realLength += 2; } return realLength; } // GetLength('1234a') //5 // GetLength('我是谁') //6
方法三:
function GetLength(str) { var l = str.length; var blen = 0; for (i = 0; i < l; i++) { if ((str.charCodeAt(i) & 0xff00) != 0) { blen++; } blen++; } return blen; } // GetLength('1234a') //5 // GetLength('我是谁') //6
上面三种方法都能返回字符串的长度,结合element的自带表单验证功能,就能做出好看又好用的验证啦。下面是使用element自定义验证实现提示输入要求的案列:
<el-form :model="form" label-width='130px' :rules="rules" ref="ruleForm">
<el-form-item label="项目名称:" prop="projectname">
<el-input v-model="form.projectname" placeholder="请输入项目名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="subOnline()">在线生成</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
//这里就是整个checkName啦,就是方法一的使用
var checkName = (rule, value, callback) => {
var len = 0;
for (var i=0; i<value.length; i++) {
var c = value.charCodeAt(i);
//单字节加1
if ((c >= 0x0001 && c <= 0x007e) || (0xff60<=c && c<=0xff9f)) {
len++;
} else {
len+=2;
}
};
if ((len < 4 && len> 0) || len > 30) {
//重点重点,下面就是填写提示的文字
callback(new Error('名称长度为4-30个字符,一个中文字等于2个字符。'));
} else {
callback();
}
};
return {
form: {
projectname: '',
},
rules: {
projectname: [
//validator是自定义校验固定写法,我们只需填他的值(checkName)就好了, callback 必须被调用。
{validator: checkName,trigger: 'blur' }
]
},
};
},
methods: {
//为了容易理解我就没写多余的方法,通过trigger: 'blur'使得输入框失去焦点就触发事件,也就看得到效果了
}
}
</script>
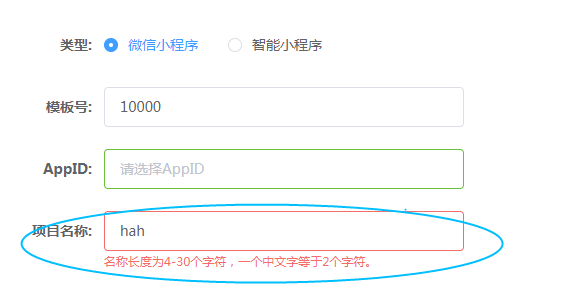
说了这么多,来看看效果吧:
******这是3个字符的,不合条件******

******这是4个字符的,符合条件******

******这是3个字符的,不符合条件******

自律使我自由



