css 的 filter:grayscale 哀悼模式
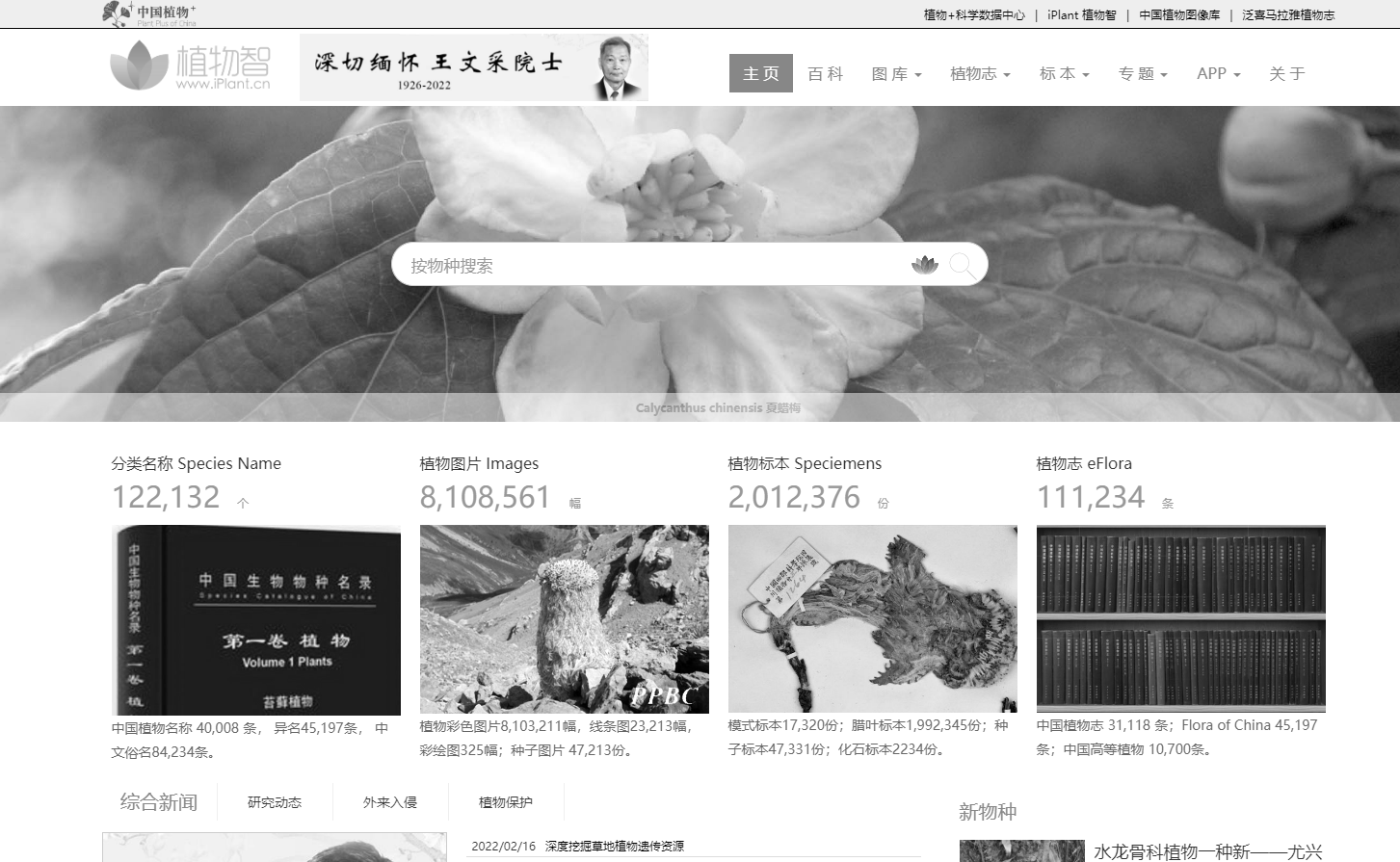
著名植物分类学家、中国科学院院士、中国科学院植物研究所研究员王文采先生于2022年11月16日逝世,今天发现由中国科学院植物研究所主办的网站“植物智” http://www.iplant.cn/ 转灰,变成了哀悼模式。

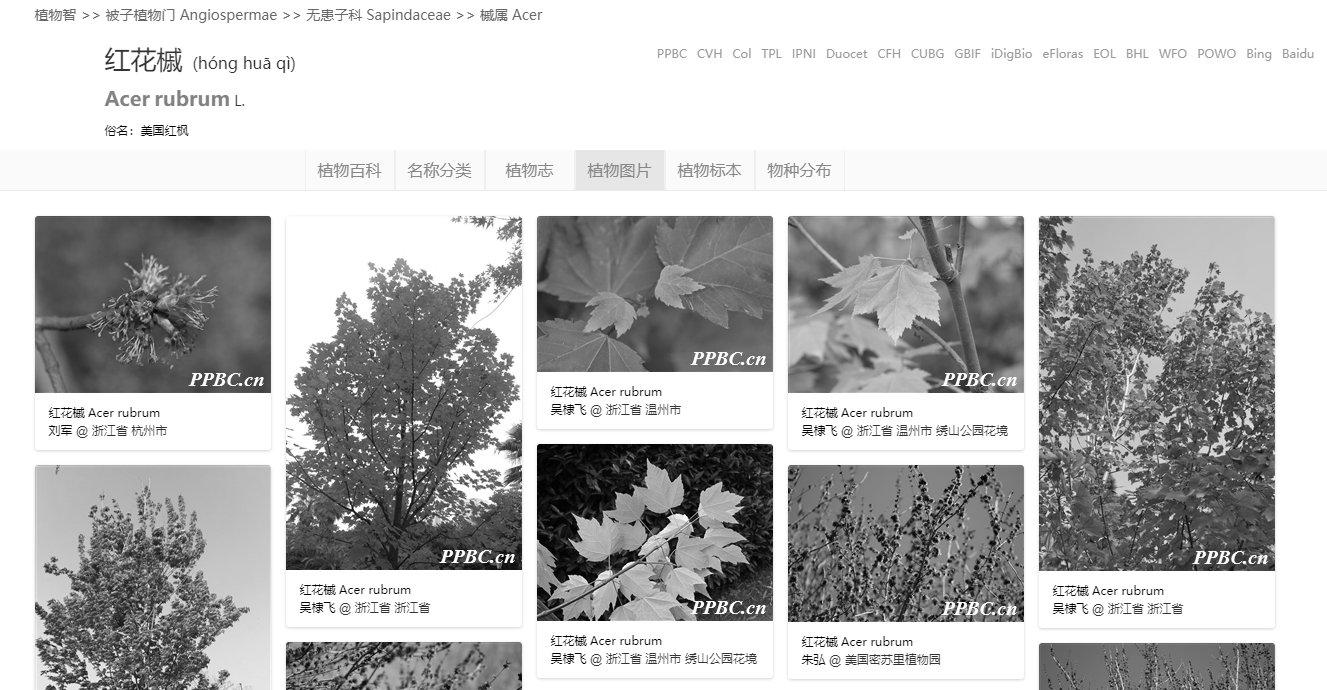
连里面的图片也都灰掉了:

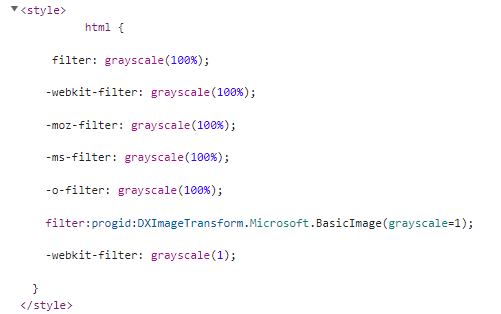
研究了一下其源代码,发现针对html有如下样式:

filter 有11个参数:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
blur (px) 高斯模糊,单位是像素。如:blur(5px)
drop-shadow (h-shadow v-shadow blur spread color) 阴影,如:drop-shadow(8px 8px 10px red);
hue-rotate (deg) 色相,值表示角度(0-360)
以下数值均为百分比(%)
以下三个以100%为基准,即无变化,往上为增 ,往下为减。
brightness 明度
contrast 对比度
saturate 饱和度
以下四个范围为(0~100%)
grayscale 灰度
invert 颜色反转,类似底片效果
opacity 透明度
sepia 棕褐色,类似老照片效果
url 尚不清楚用法。


