HMSCore之华为账号
HMSCore之华为账号
该博客文章分为五个部分,目录如下。
目录
前言
最近在学习HMS Core,第一课就是让我们融入Account kit。看了两三天的文档,终于看懂了一些东西,也做出了自己的Account kit demo。因此记录下过程,日后可能会忘记。
创建工程
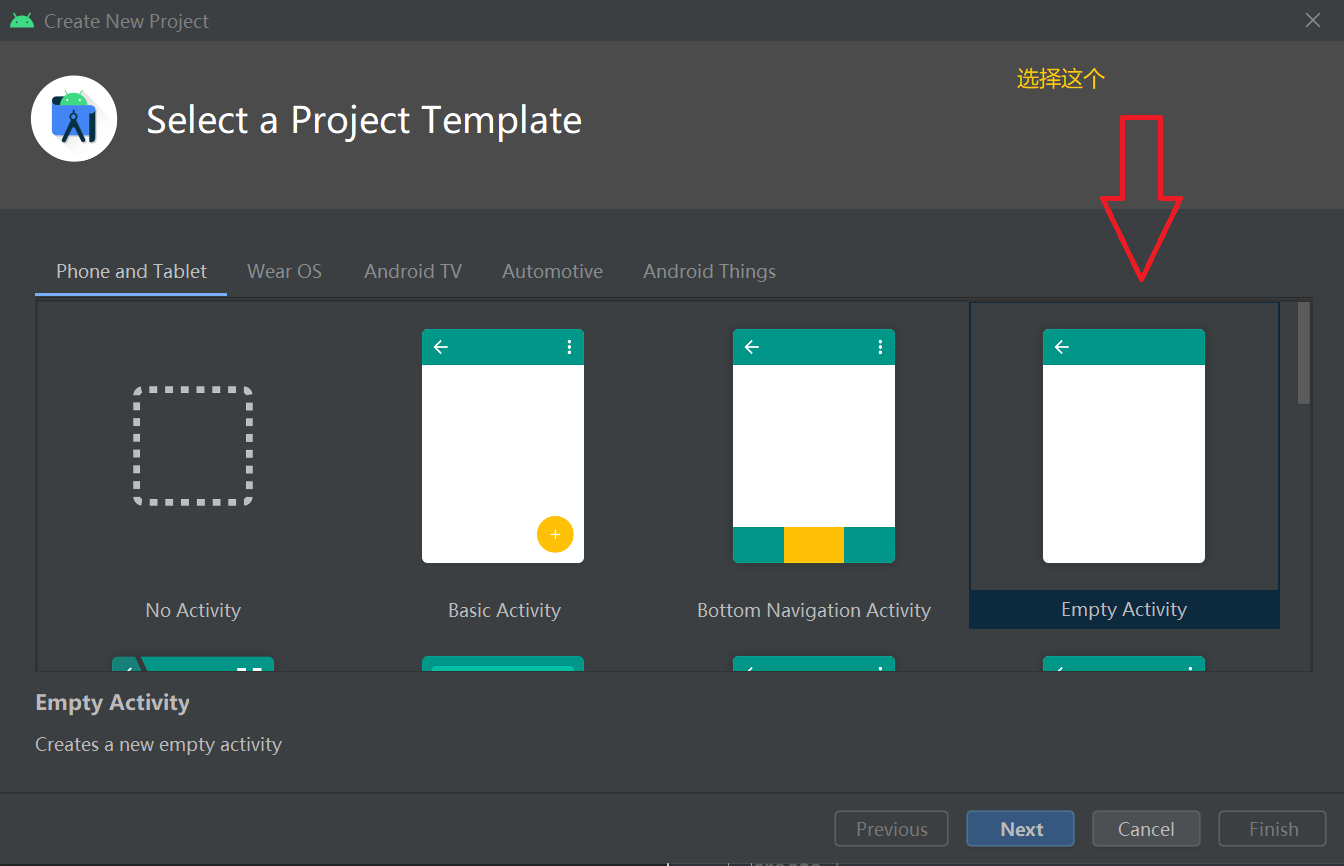
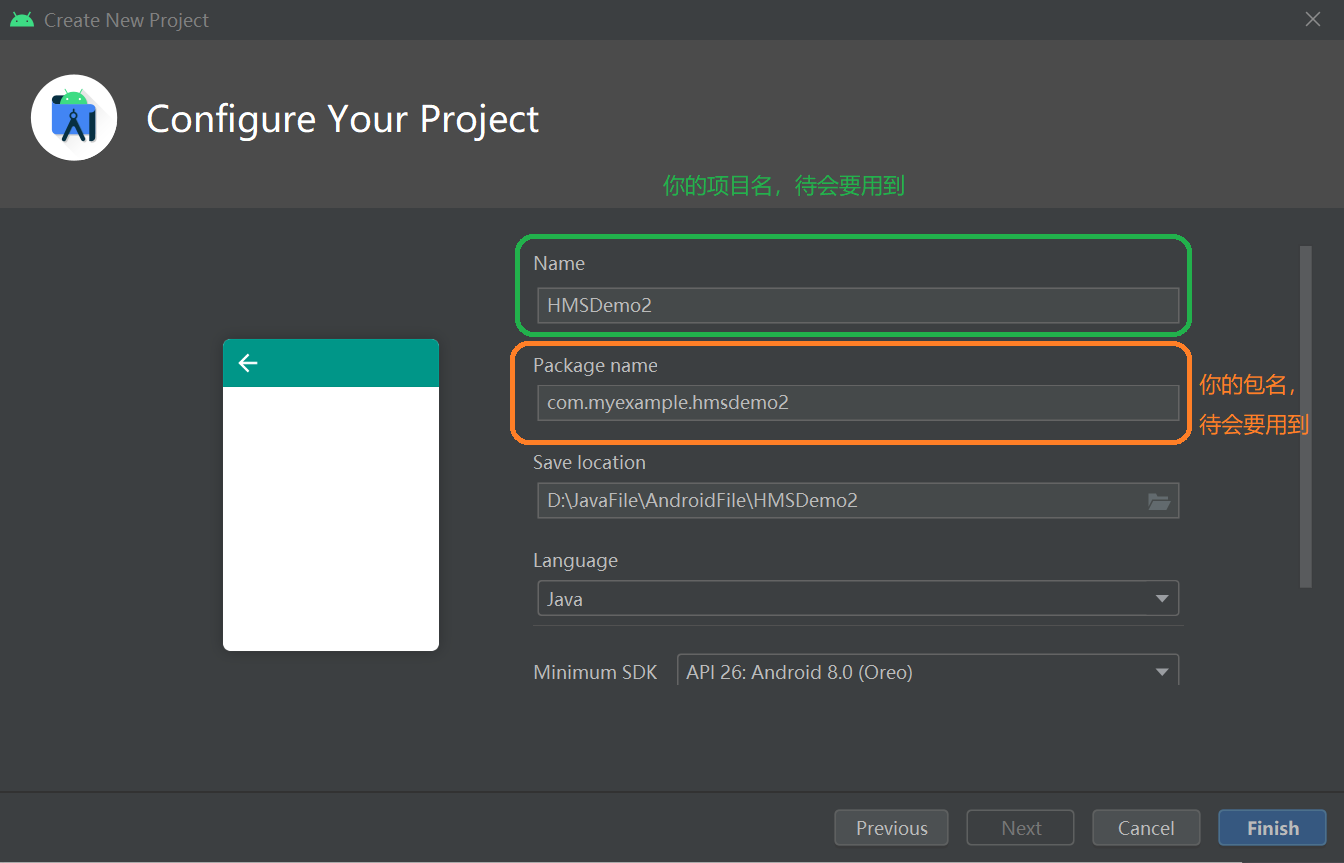
首先,打开你的Android studio,新创建一个项目。


确定后,创建了一个工程。
这个时候,我们先把APP显示的东西弄好了再去弄其他的东西。
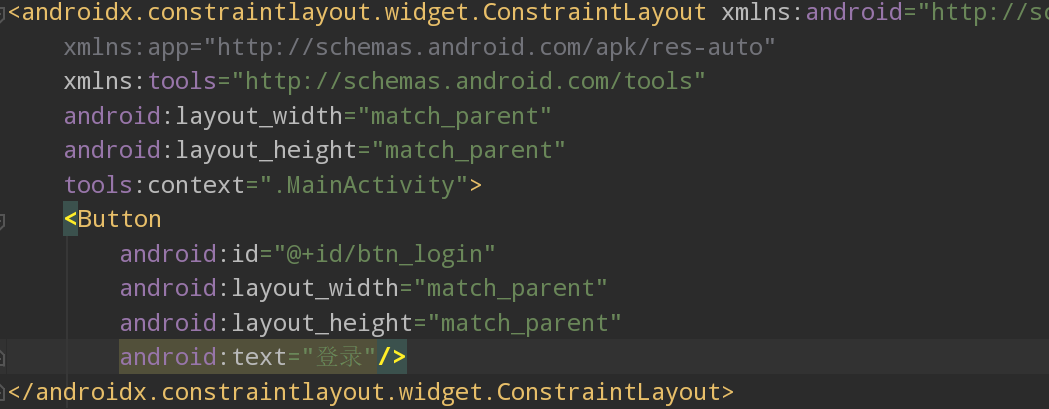
先去res/layout/activity_main.xml(这是默认路径以及默认的文件名)中修改,添加一个button给它。

接下来,就到了复制粘贴的环节了。
返回目录
配置Generate Signed Bundle or APK
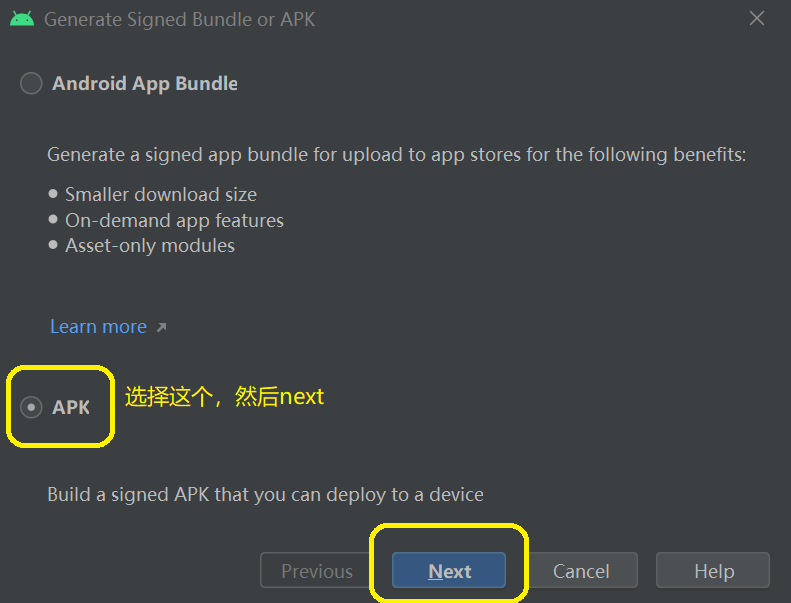
在Android studio中,最上面的那一栏,找到Build然后进入Generate Signed Bundle or APK,选择APK。如下图所示


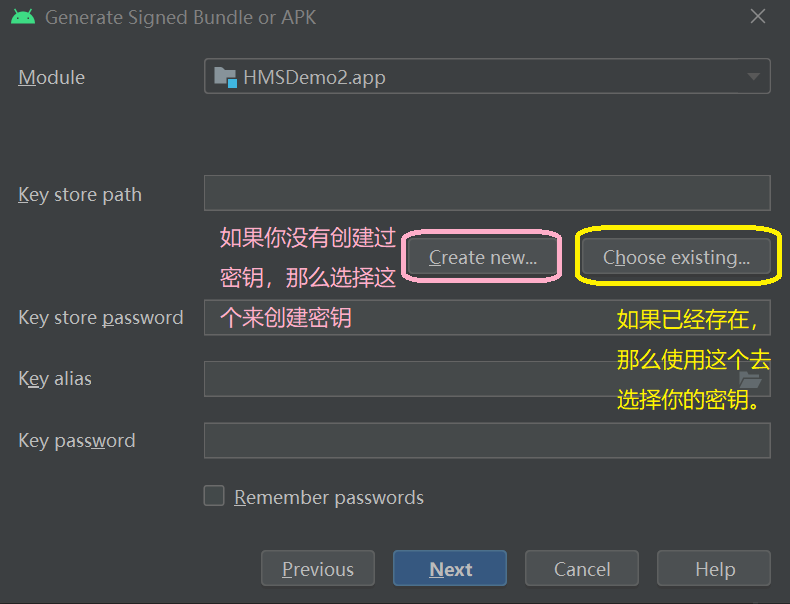
此时,如果你之前创建过你的密钥了,那么选择Choose existing...,如果没有创建过,那么选择Create new...。

这个页面,你需要定位到你的文件目录,当然,这个是在哪个路径都是可以的。不一定要拖到项目里面。但是需要你的妥善保存。
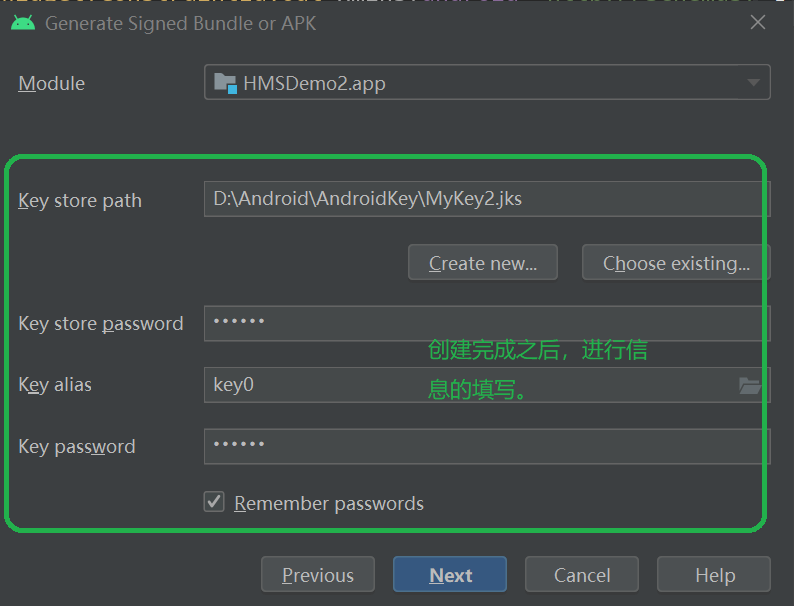
对于下面的内容,酌情填写即可

填写完成之后,选择下一步。这个时候Android studio会为你自动填充信息,如果没有自动填充信息,自己需要手动填写。key alias必须与创建密钥时的key alias一致,否则用不了。

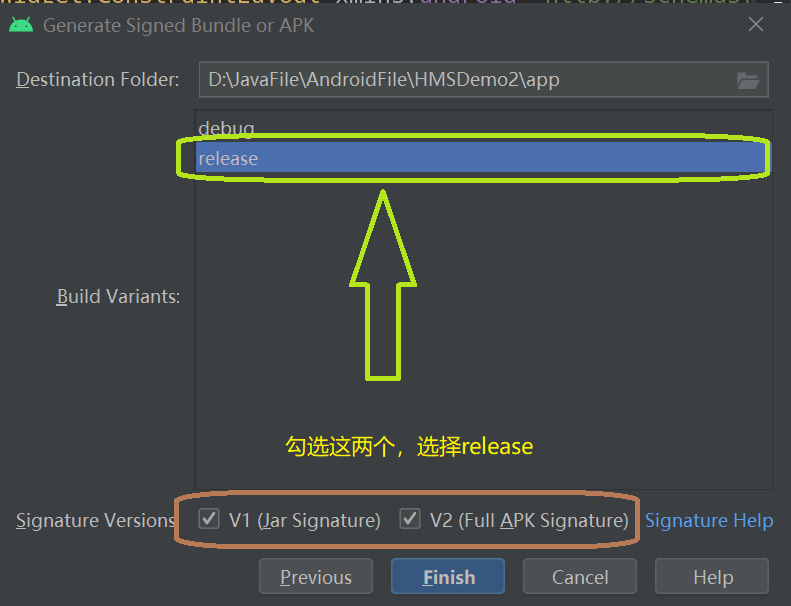
下一步之后,选择v1和v2,然后选中release,让其被选中,然后选择finish

此时,你的密钥就创建好了一大半。
返回目录
生成签名证书指纹
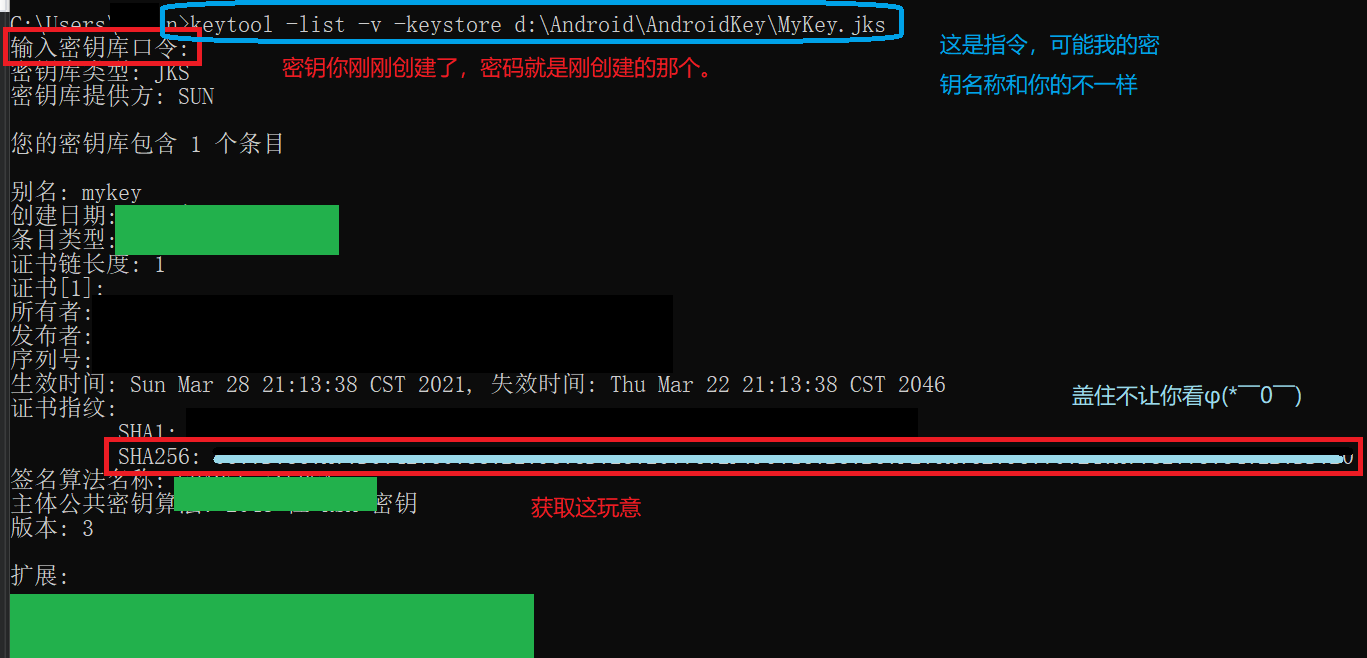
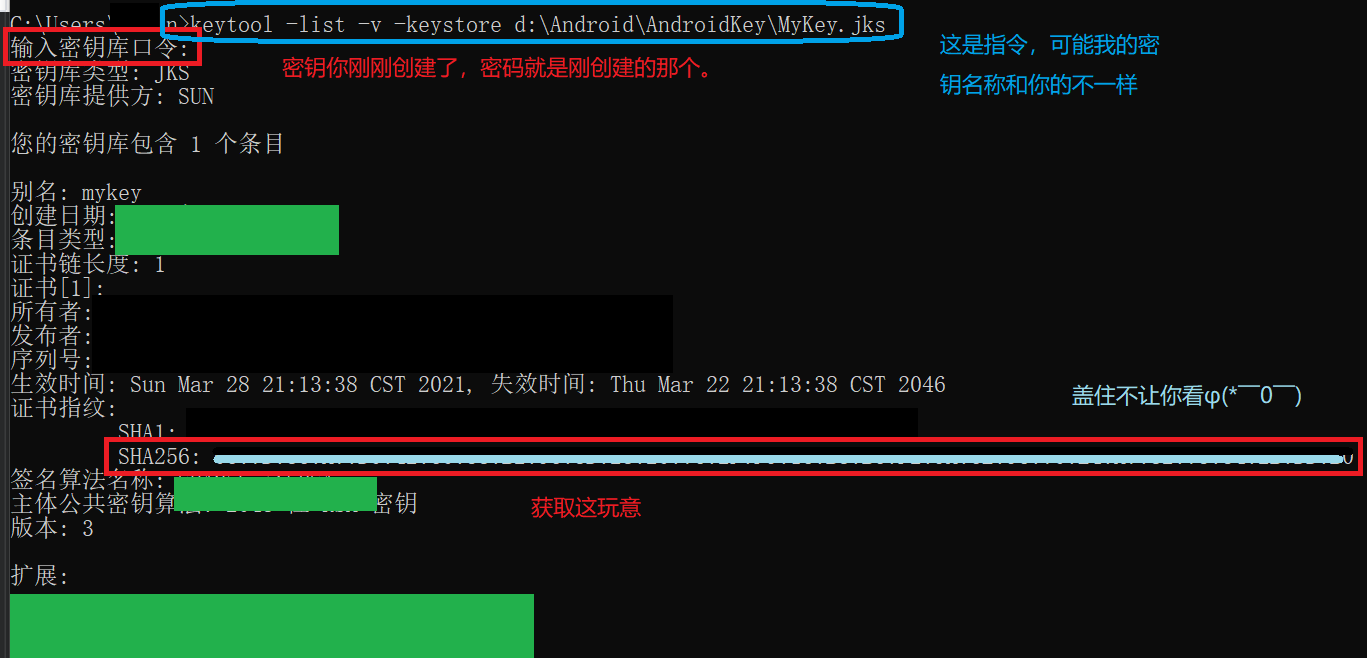
接下来,默认你的电脑是安装了jdk工具包(也就是能够运行java并且能开发编译java那玩意)。使用控制台,输入cmd,打开控制台控制板,进入到jdk安装目录下的bin路径,输入指令
keytool -list -v -keystore C:\TestApp.jks
进行获取签名证书指纹,根据对应的SHA256指纹,拷贝并且复制,等候使用

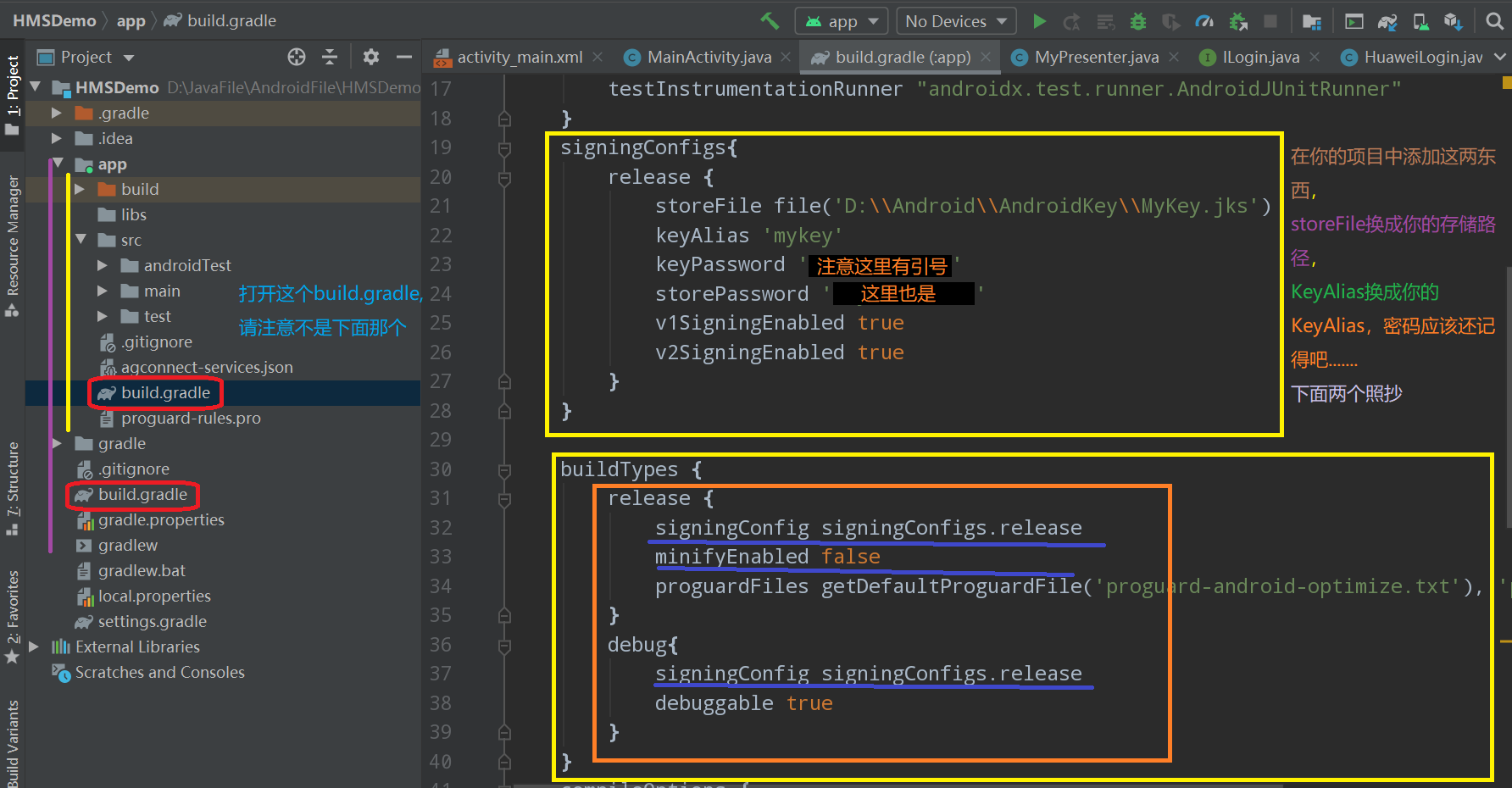
打开你的项目,找到你的module,然后打开build.gradle。在你的android{}中,新添加signingConfigs{}以及buildTypes{},如果已经存在,那么直接往里面添加即可。
下面的内容对应部分应该修改
signingConfigs {
release {
storeFile file('HmsDemo.jks')
keyAlias 'hmsdemo'
keyPassword '123456'
storePassword '123456'
v1SigningEnabled true
v2SigningEnabled true
}
}
buildTypes {
release {
signingConfig signingConfigs.release
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
debug {
signingConfig signingConfigs.release
debuggable true
}
}
添加的内容如下图所示

添加完成之后,密钥部分算是完成了
返回目录
集成HMS Core
如果需要用HMSCore,那么你得需要一个华为账号,还是开发者的账号。如果没有的话,可以去注册一个,然后登录AppGallery Connect
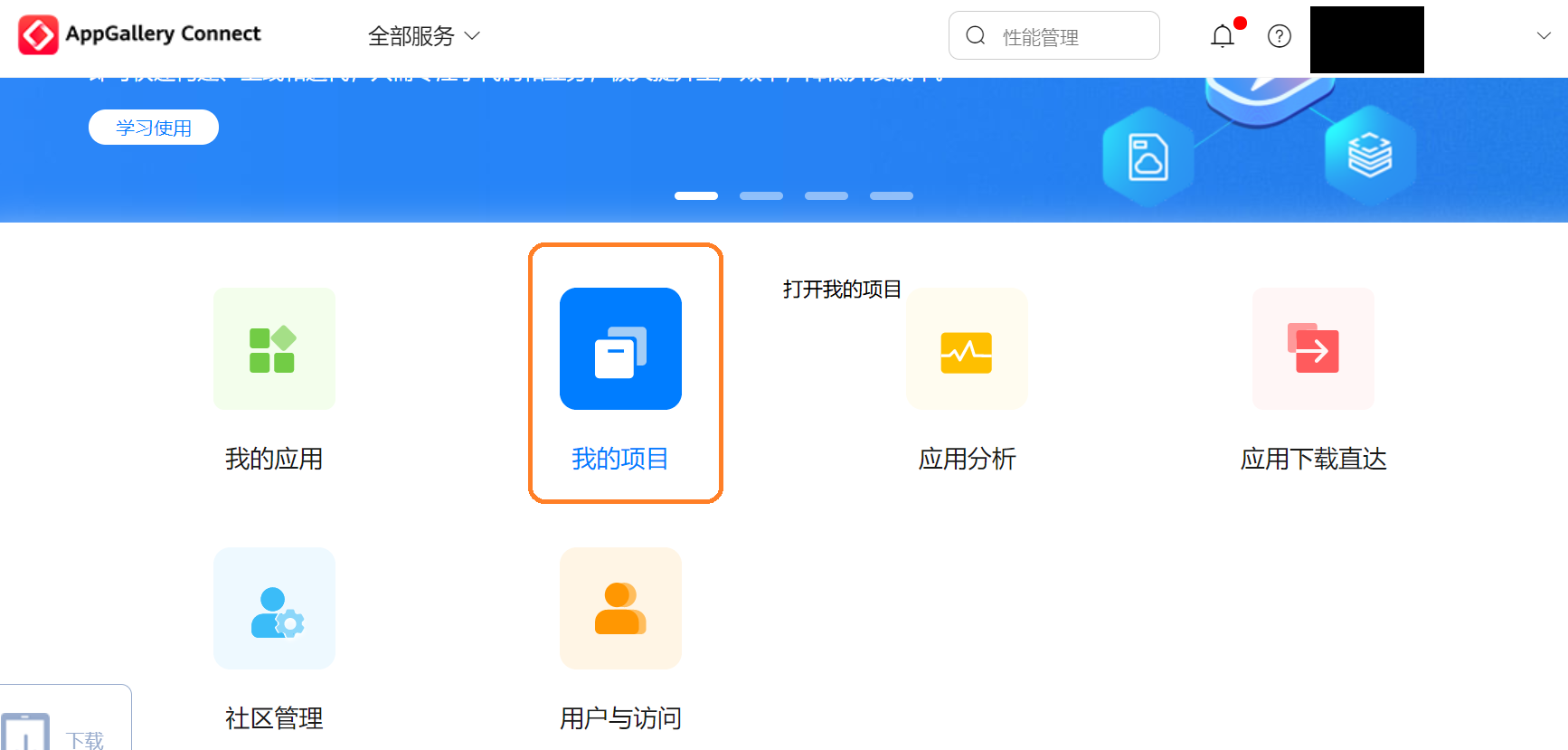
登录之后,打开我的项目


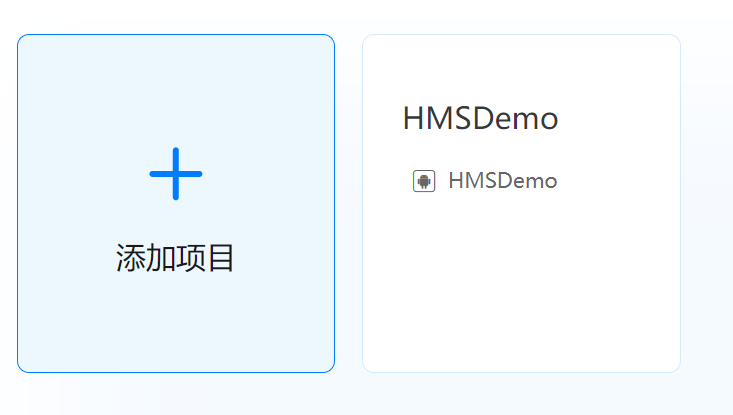
此时,进行创建一个新的项目,项目名称随便填写。

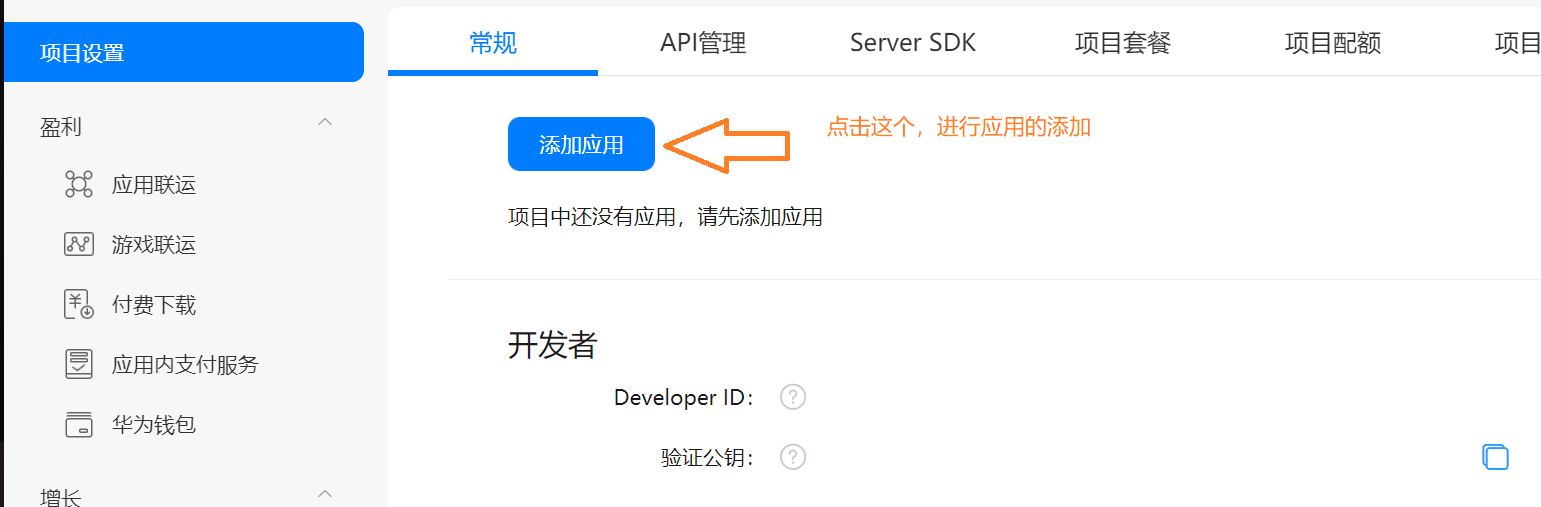
创建完成之后,进入该项目,选择添加应用选项。

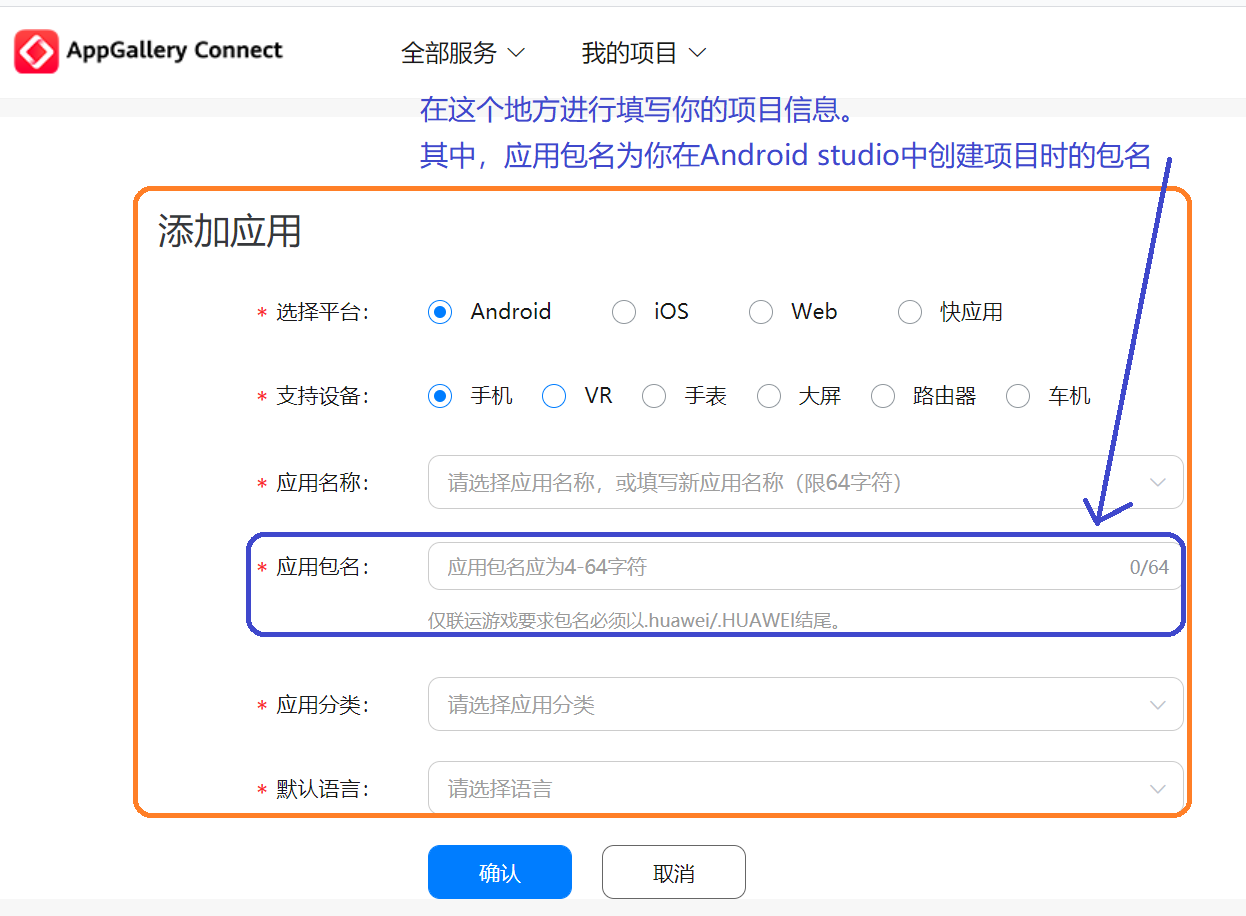
选择填写对应的应用后,确认之后。你的项目就创建好了。
![core5]
此时,他要求你进行SDK基础包的添加,可以先跳过,但是你需要把网页上的文件下载好了,或者你按照网上的流程进行设置。
本教程会在较后的位置对此部分进行设置。
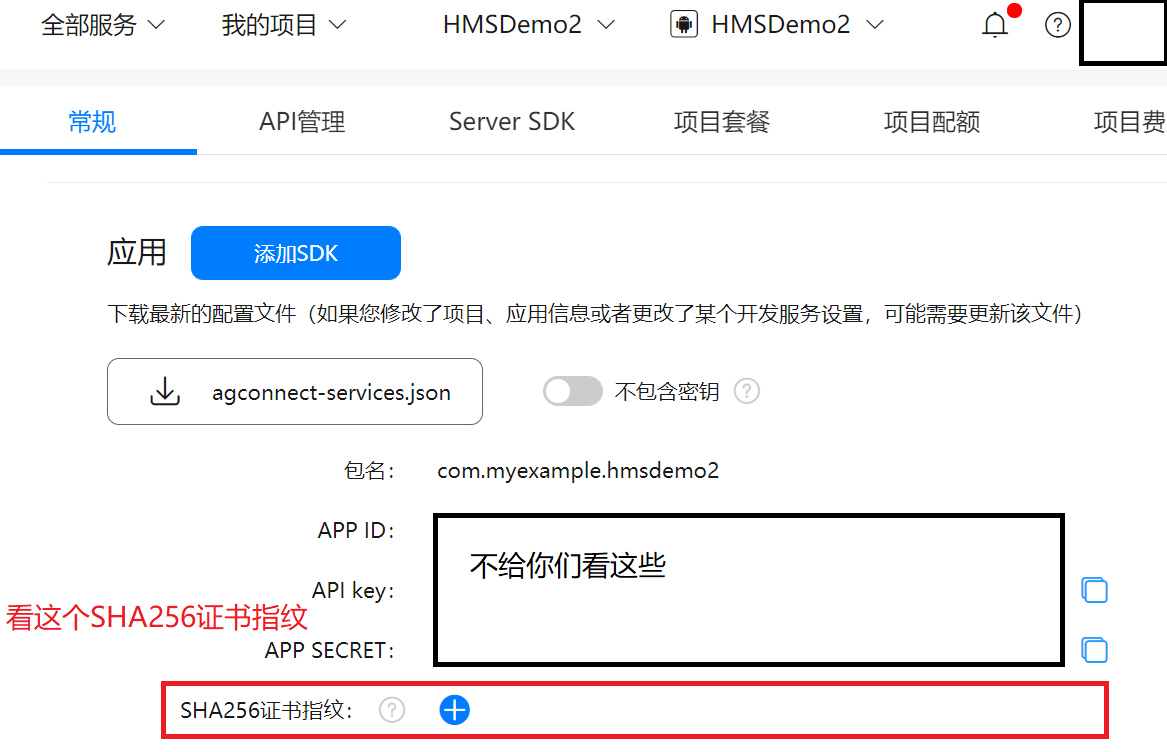
先返回创建应用的那一页,然后翻到比较下的位置,找到如下图的位置

此时,页面要求我们进行SHA256证书指纹的填写。似乎发现,你曾经在哪个地方见过这东西。
在上面使用命令去获取证书的指纹是不是使用过?就像这张图这样

复制这个SHA256证书指纹到网页中对应的地方即可。
返回目录
进行Android端的配置
还记得当初在网站添加应用的时候,叫你下载的SDK包了么?现在可以派上用场了。如果你没有下载,可以在下图的页面中,点击添加SDK,然后会自动跳转到刚刚关闭的那个页面了

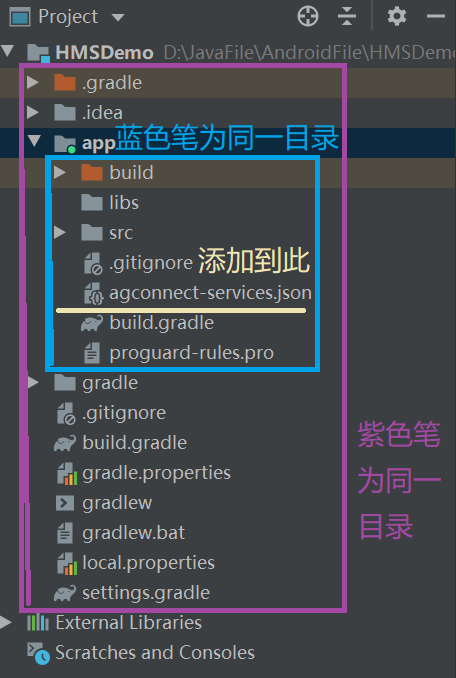
点击进入之后,首先下载配置文件,配置文件名为agconnect-services.json,下载完成之后,把该模块添加到你的Android studio 工程的目录中,如下图所示

添加完成之后,进行项目的maven的配置。
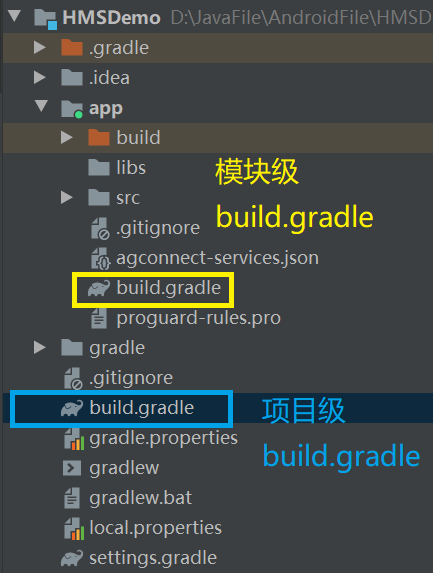
项目级build.gradle与模块级build.gradle如下图所示

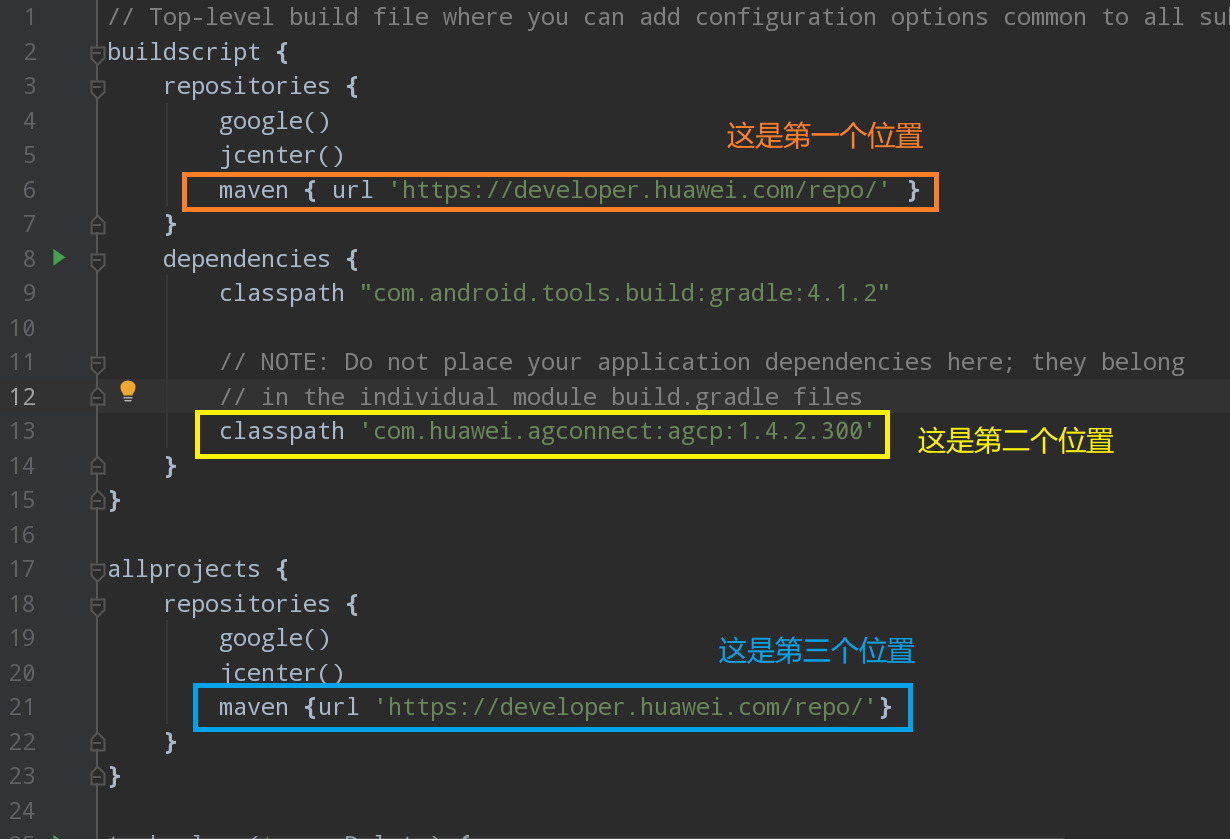
进入项目级的build.gradle,如下图,添加如下的代码

其中的代码如下,进行复制粘贴即可
第一个位置的代码如下
maven { url 'https://developer.huawei.com/repo/' }
第二个位置的代码如下
classpath 'com.huawei.agconnect:agcp:1.4.2.300'
第三个位置的代码如下
maven {url 'https://developer.huawei.com/repo/'}
其中,第二个位置的agcp:后面的版本号是会变化的,请自己查询官方最新版本。
添加完成之后,进入模块级的build.gradle中,添加如下的代码


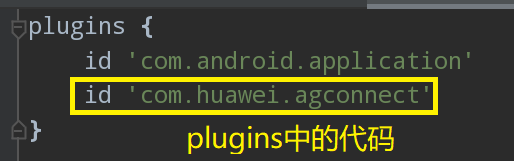
在plugins中配置的代码
id 'com.huawei.agconnect'
在dependencies中添加的代码如下
第一个代码
implementation 'com.huawei.agconnect:agconnect-core:1.4.2.300'
第二个代码
implementation 'com.huawei.hms:hwid:5.2.0.300'
因为这是要进行Account kit的配置,因此需要引入华为的Account kit,在dependencies中配置的第二个代码即为该kit,版本需要到官网去查看最新版本
这样之后,就融入了华为账号服务,可以进行开发了。更多的东西请到官方去查阅资料。


