webpack的基本配置项
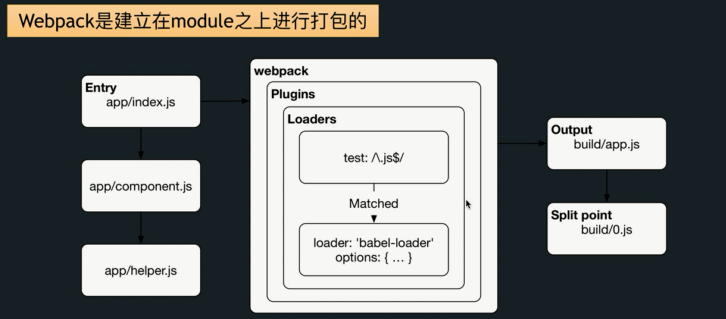
1.webpack的打包是建立在module上的

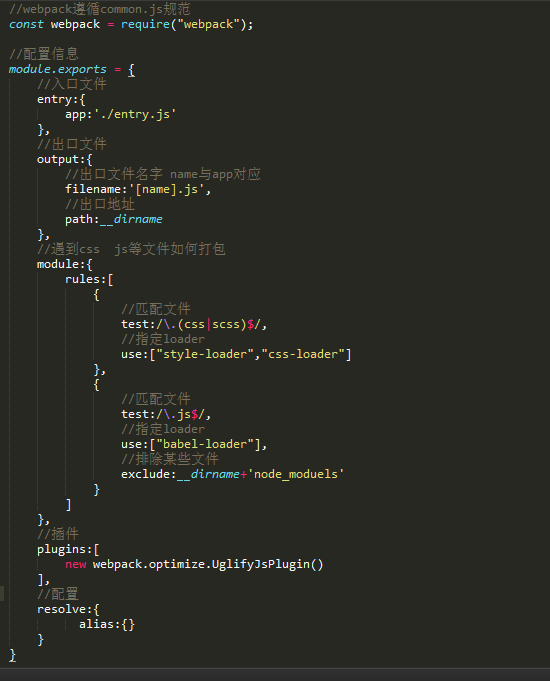
2.webpack的基本配置

注:插件跟rules里面的规则都需要先安装对应的包
npm install html-webpack-plugin
npm install --save-dev @babel/core babel-loader @babel/preset-env @babel/preset-react//js jsx..
npm install --save-dev style-loader css-loader sass-loader node-sass//css sass ... 注意配置顺序 配置项中从右向左解析
3.webpack-dev-server 热更新
npm install webpack-dev-server@2 -g
注:版本号要低于webpack的版本 否则会报错
如果在4.0.1中安装失败 需要安装 npm install webpack-cli -D
扩展: webpack-dev-server:不会生成线上目录 例如我们上面说过的build 而是放在内存中
webpack:打包上线(3.0)


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步