1.编写html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动扩展文本框高度</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("#words").on("input propertychange",function(e){
var target = e.target;
var dh = $(target).attr('defaultHeight') || 0;
if (!dh) {
dh = target.clientHeight;
$(target).attr('defaultHeight', dh);
}
target.style.height = dh + 'px';
var clientHeight = target.clientHeight;
var scrollHeight = target.scrollHeight;
if (clientHeight !== scrollHeight) {
target.style.height = scrollHeight + 10 + "px";
}
});
});
</script>
</head>
<body style="text-align: center">
<label><h3>请输入:</h3></label><br>
<textarea id="words" name="words" style="width: 300px;height: 30px;" default-height="20px"></textarea>
</body>
</html>
2.调试
2.1绑定函数前效果

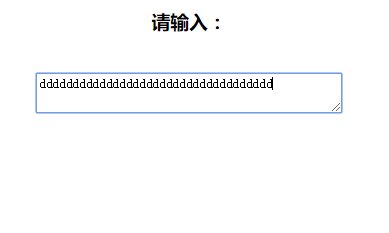
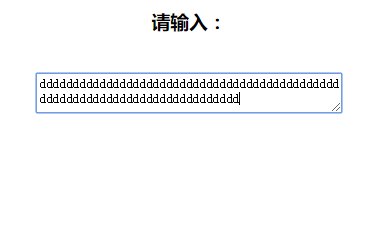
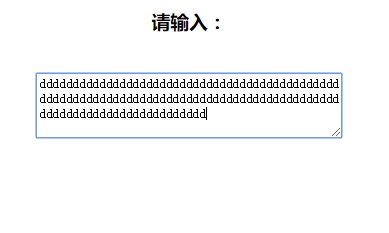
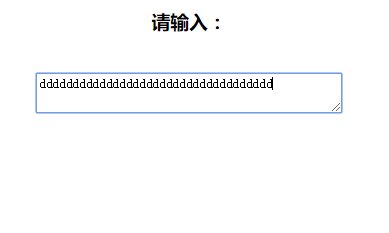
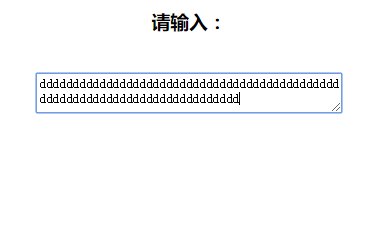
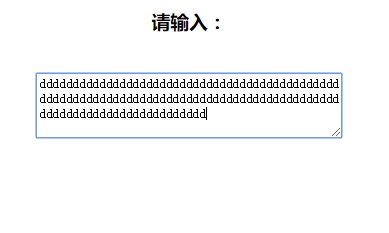
2.2绑定函数后效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构