1.知识点
- 列表
- 浮动
- 伪类
- 背景
- 文本格式化
- 盒子模型
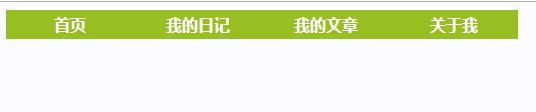
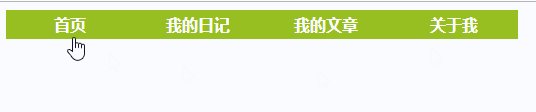
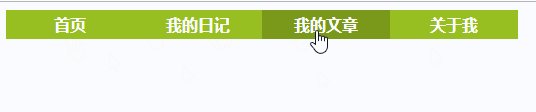
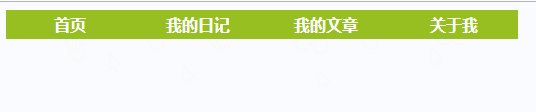
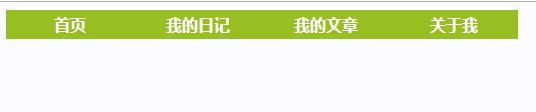
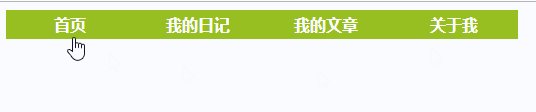
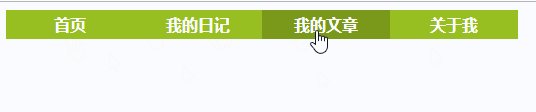
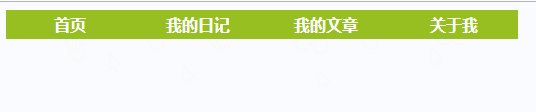
2.效果

3.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>导航栏例子</title>
</head>
<style type="text/css">
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li{
float: left;
}
a:link,
a:visited {
display: block;
font-weight: bold;
color: #ffffff;
background-color: #98bf21;
width: 120px;
text-align: center;
padding: 4px;
text-decoration: none;
text-transform: uppercase;
}
a:hover,
a:active {
background-color: #7a991a;
}
</style>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#diary">我的日记</a></li>
<li><a href="#article">我的文章</a></li>
<li><a href="#aboutme">关于我</a></li>
</ul>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构