CSS加JS实现网页返回顶部功能
最近在设计自己的博客,前端页面在内容很多的时候往下拖动会有滚动条。通常我们都需要一个返回顶部的功能来实现快速来到网页顶部。当然实现方式不止一种,这里我采用的最实用的一种。使用CSS+Jquery方式 代码量相对较少,容易理解。
实现原理
1.我们需要再DOM中添加自己的DIV,里面包含一个a标签,a标签里面包含两个img标签用于存放返回顶部的图片。
2.添加必要的CSS样式
3.然后通过JS代码实现当网页滚动100px以下,返回顶部的图标开始逐渐出现。相反则图标逐渐消失。这里面有一个渐变的效果。
4.当点击a标签时,JS实现延迟滚动网页到顶部。
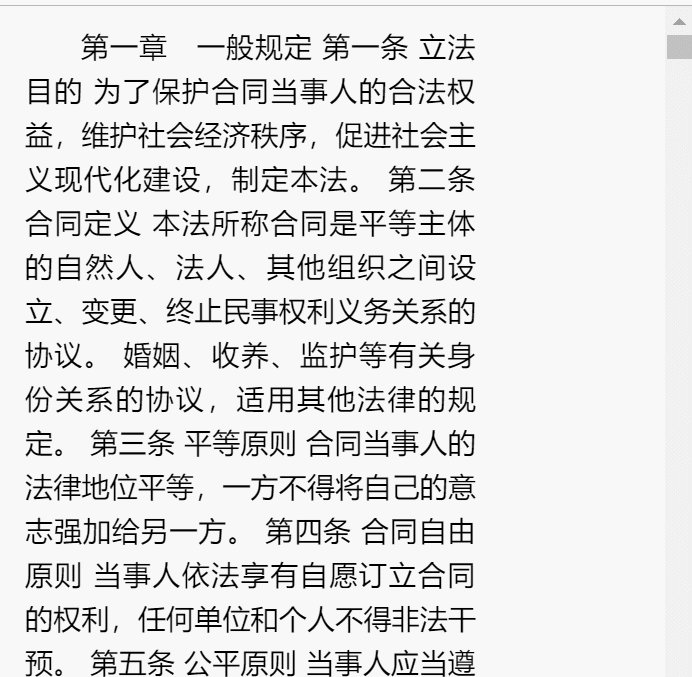
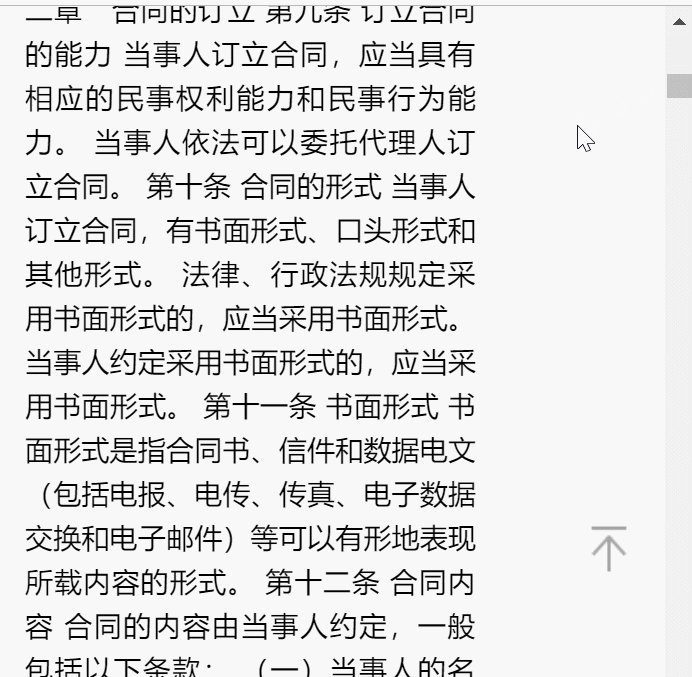
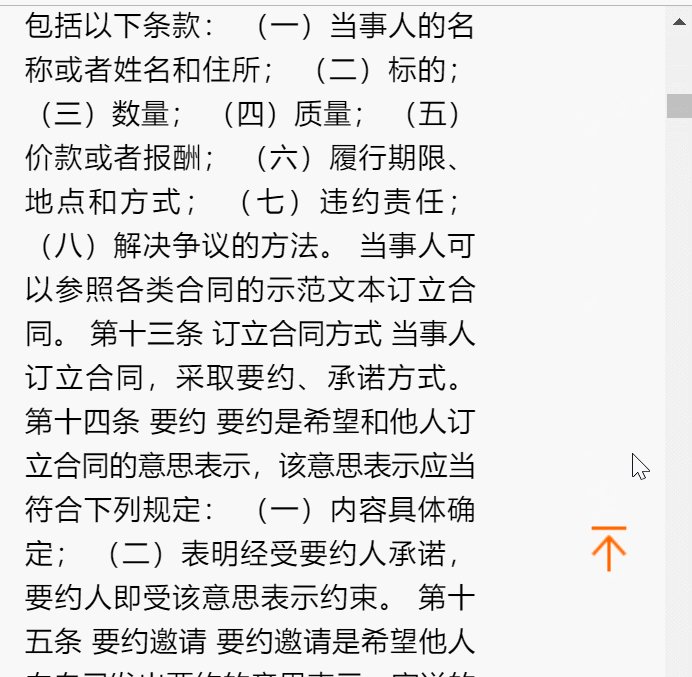
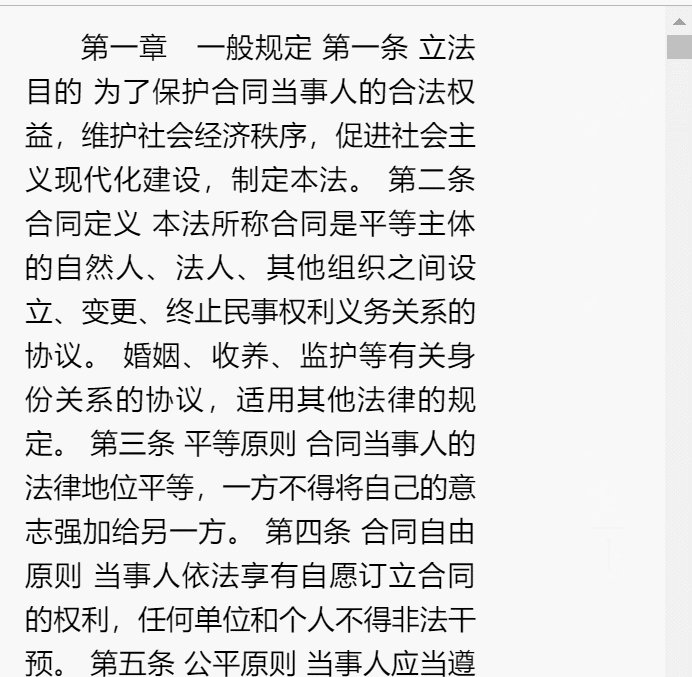
实现效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/jquery.min.js"></script>
<style type="text/css">
.right-bar {
position: fixed;
display: none;
bottom: 100px;
right: 0;
text-align: center;
}
.right-bar a {
text-align: center;
text-decoration: none;
color: #757575;
display: block;
width: 64px;
}
.right-bar .bar-img {
position: relative;
width: 30px;
height: 30px;
padding-top: 20px;
margin: 0 0 0 17px;
}
.right-bar .bar-s .bar-img img {
width: 20px;
height: 20px;
}
.right-bar .bar-img .hover-img {
display: none;
}
.right-bar a:hover .hover-img {
display: block;
}
.right-bar a:hover .original-img {
display: none;
}
.content {
margin: 10px 100px;
text-indent: 2em;
text-align: justify;
line-height: 1.6em;
}
</style>
</head>
<body>
<p class="content">
此处填充任意大量文本
</p>
<div class="right-bar" id="go-to-top">
<a href="#top">
<div class="bar-img">
<img class="original-img" src="image/totop.png">
<img class="hover-img" src="image/totop_hover.png">
</div>
</a>
</div>
</body>
<script>
$(function () {
//当滚动到距顶部100像素以下时,出现箭头图标,否则消失
$(function () {
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#go-to-top").fadeIn(1000);
}
else {
$("#go-to-top").fadeOut(1000);
}
});
//点击图标回到页面顶部
$("#go-to-top").click(function () {
if ($('html').scrollTop()) {
$('html').animate({ scrollTop: 0 }, 1000);
return false;
}
$('body').animate({ scrollTop: 0 }, 1000);
return false;
});
});
});
</script>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构