JS实现提示文本框可输入剩余字数
最近在设计写博客功能时,涉及到留言框输入字数限制,需要给用户剩余数字提示。
参考文章:https://www.cnblogs.com/crazytrip/p/4968230.html
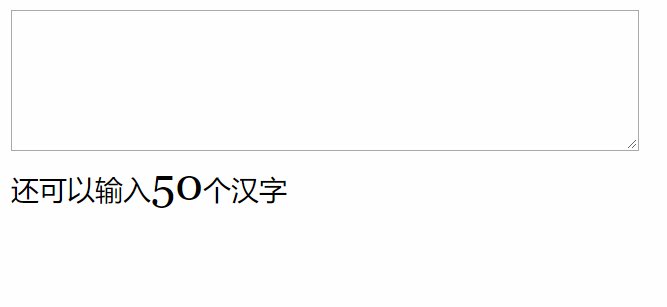
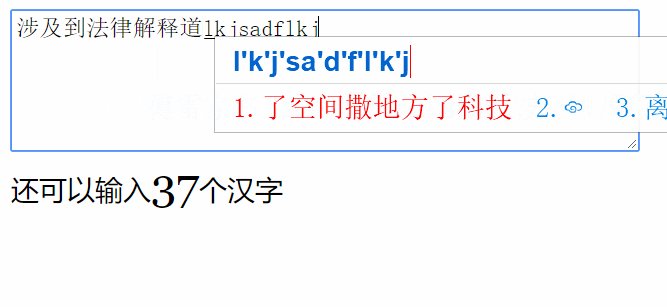
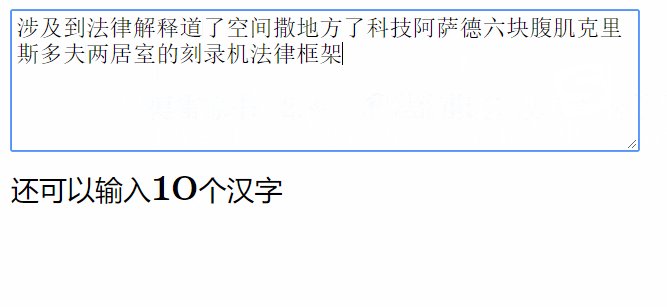
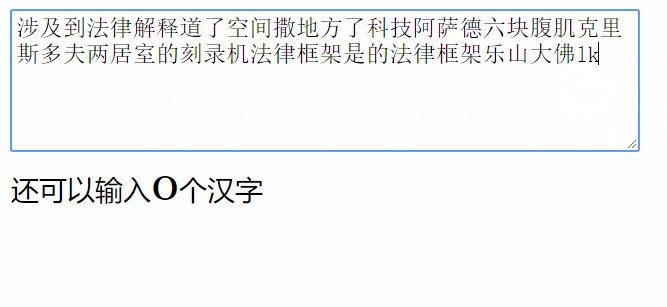
实现效果:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>统计输入剩余字数</title>
</head>
<body>
<div>
<textarea cols="50" rows="5" name="content" id="content" onkeyup="javascript:checkWords(this);"
onmousedown="javascript:checkWords(this);"></textarea>
</div>
<div>
还可以输入<span style="font-family: Georgia; font-size: 26px;" id="wordCheck">50</span>个汉字
</div>
<script>
var maxstrlen = 50;
function Q(s) {
return document.getElementById(s);
}
function checkWords(c) {
len = maxstrlen;
var str = c.value;
myLen = getStrleng(str);
var wck = Q("wordCheck");
if (myLen > len * 2) {
c.value = str.substring(0, i + 1);
} else {
wck.innerHTML = Math.floor((len * 2 - myLen) / 2);
}
}
function getStrleng(str) {
myLen = 0;
i = 0;
for (; (i < str.length) && (myLen <= maxstrlen * 2); i++) {
if (str.charCodeAt(i) > 0 && str.charCodeAt(i) < 128)
myLen++;
else
myLen += 2;
}
return myLen;
}
</script>
</body>
</html>
分类:
Web前端




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构