js加css实现div展示更多隐藏内容
说明
在设计博客首页文章分类等栏目时,有时候列表内容太多往往不是一次性展示出来。此时需要添加更多功能,当点击更多标签时再展示剩余隐藏的项目。
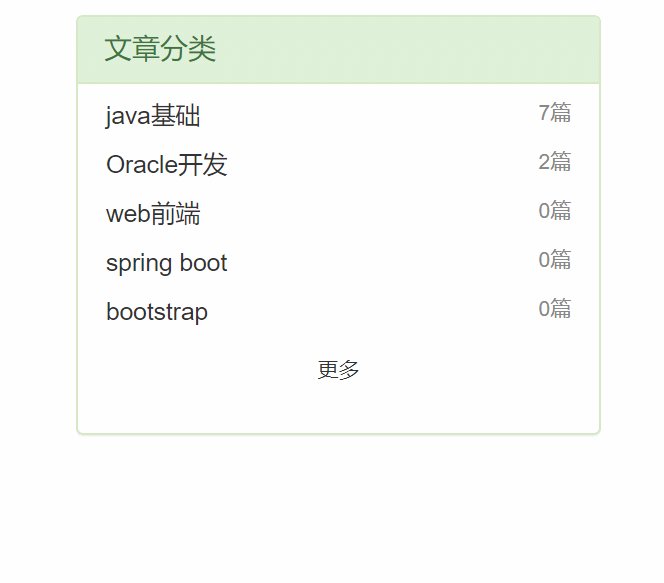
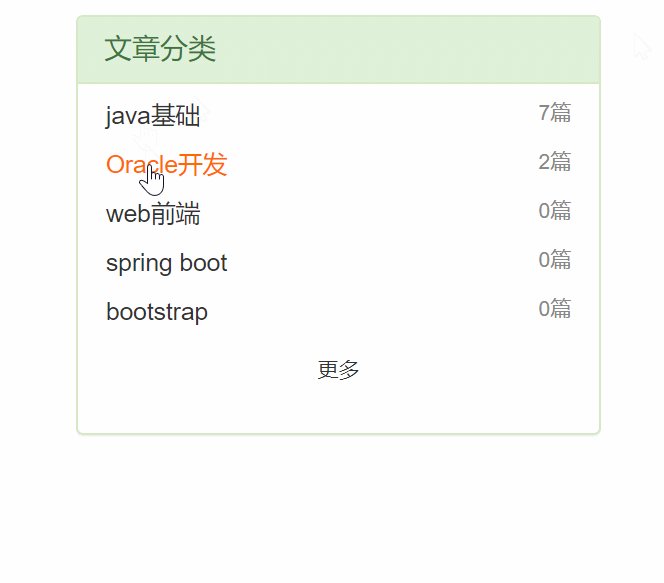
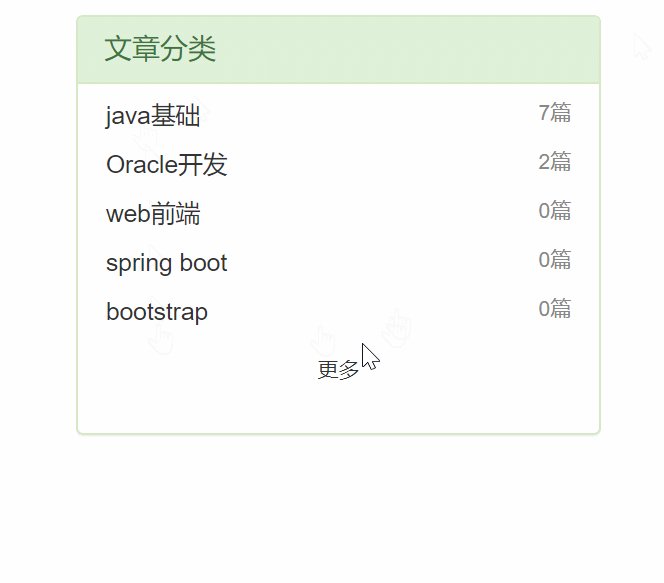
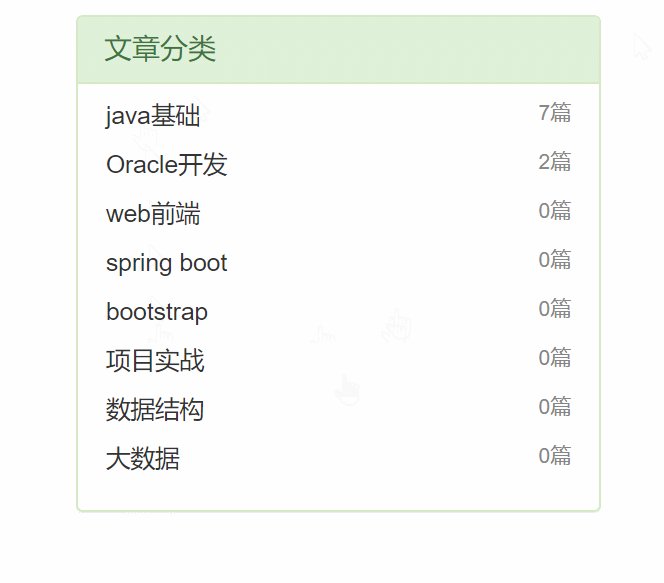
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js+css实现DIV展示更多隐藏信息</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<style type="text/css">
ul {
list-style: none;
padding-left: 16px;
}
a {
cursor: pointer;
color: #333;
}
a,
a:link,
a:visited,
a:hover,
a:active {
text-decoration: none;
}
a:hover {
color: #ff6700;
}
.category-box {
background-color: #fff;
min-height: 240px;
width: 300px;
margin: 20px auto;
}
.category-content {
padding: 0px 16px 10px 0px;
}
.flexible-panel .category-content {
max-height: 180px;
overflow: hidden;
}
.category-content ul li {
margin-top: 8px;
}
.category-content ul li a {
display: block;
}
.category-content ul li a span.count {
font-size: 12px;
color: #858585;
}
.category-content ul.hot-post-list li p.read {
font-size: 12px;
color: #858585;
line-height: 20px;
}
.float-right {
float: right !important;
}
/*更多*/
.category-content a.show-more-btn {
font-size: 12px;
}
/*文章分类*/
#post-category a.show-more-btn:hover {
background: #dff0d8;
}
</style>
</head>
<body>
<div id="post-category" class="category-box flexible-panel panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">文章分类</h3>
</div>
<div class="category-content">
<ul>
<li>
<a href="#">
<span>java基础</span>
<span class="count float-right">7篇</span>
</a>
</li>
<li>
<a href="#">
<span>Oracle开发</span>
<span class="count float-right">2篇</span>
</a>
</li>
<li>
<a href="#">
<span>web前端</span>
<span class="count float-right">0篇</span>
</a>
</li>
<li>
<a href="#">
<span>spring boot</span>
<span class="count float-right">0篇</span>
</a>
</li>
<li>
<a href="#">
<span>bootstrap</span>
<span class="count float-right">0篇</span>
</a>
</li>
<li>
<div class="text-center more">
<a class="btn btn-link-blue show-more-btn">更多</a>
</div>
<a href="#">
<span>项目实战</span>
<span class="count float-right">0篇</span>
</a>
</li>
<li>
<a href="#">
<span>数据结构</span>
<span class="count float-right">0篇</span>
</a>
</li>
<li>
<a href="#">
<span>大数据</span>
<span class="count float-right">0篇</span>
</a>
</li>
</ul>
</div>
</div>
<script>
// 更多
$("a.show-more-btn").click(function () {
$(this).parents('div.category-box').removeClass('flexible-panel');
$(this).parents('div.more').remove();
});
</script>
</body>
</html>
关于生成列表数据
我后台用的spring boot+thymeleaf,页面使用th:foreach实现列表数据加载。这里提供出来给大家参考:
<ul>
<li th:each="category,stat:${session.authorCategoryList}">
<div th:if="${stat.index}==5" class="text-center more">
<a class="btn btn-link-blue flexible-btn">更多</a>
</div>
<a href="#">
<span th:text="${category.categoryName}">java-web</span>
<span class="count float-right" th:text="${category.postCount}+'篇'">12篇</span>
</a>
</li>
</ul>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号