Spring Boot图书管理系统项目实战-8.续借图书
导航:
pre: 7.借阅图书
next:9.归还图书
只挑重点的讲,具体的请看项目源码。
1.项目源码
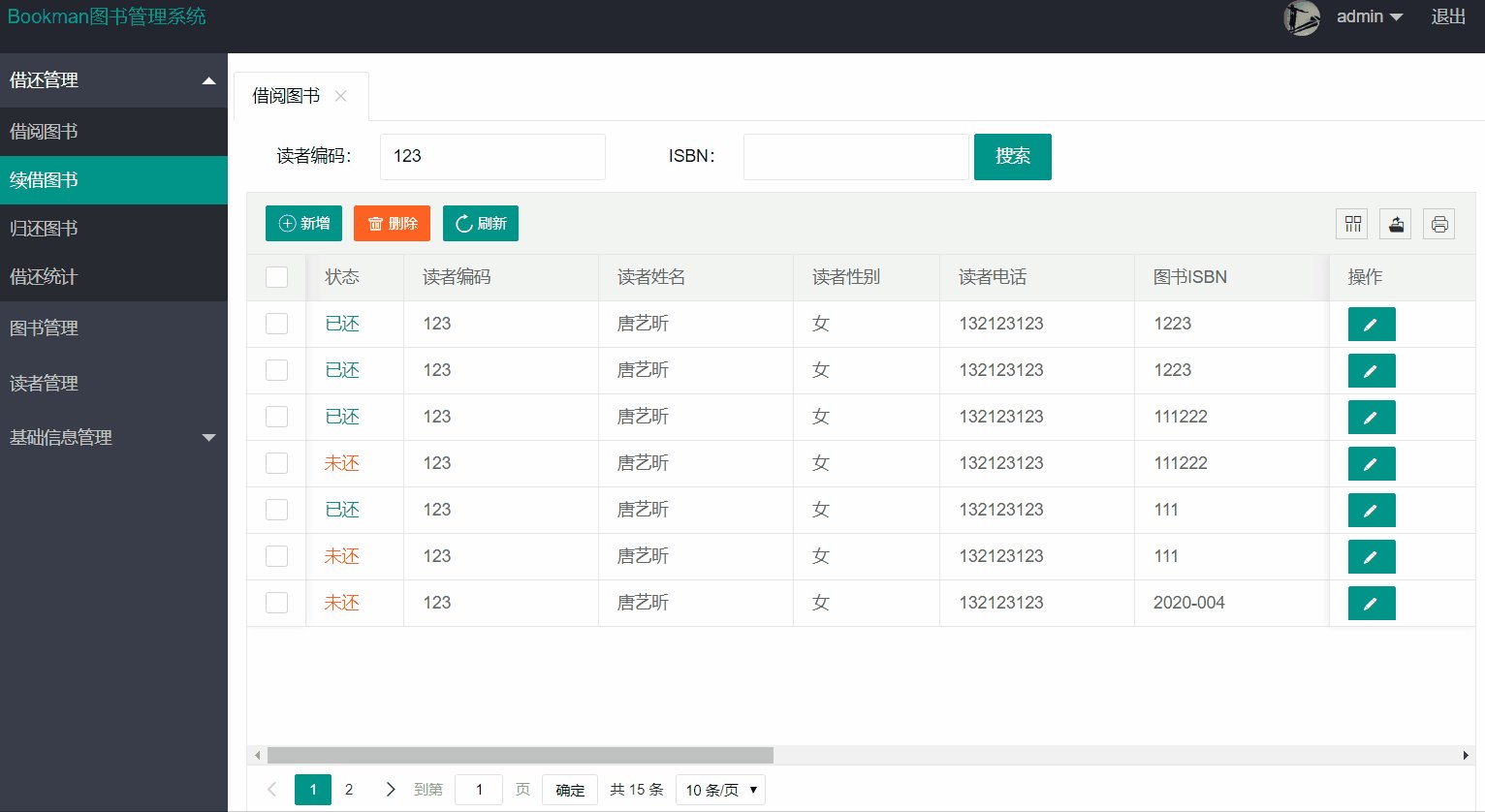
2.页面设计

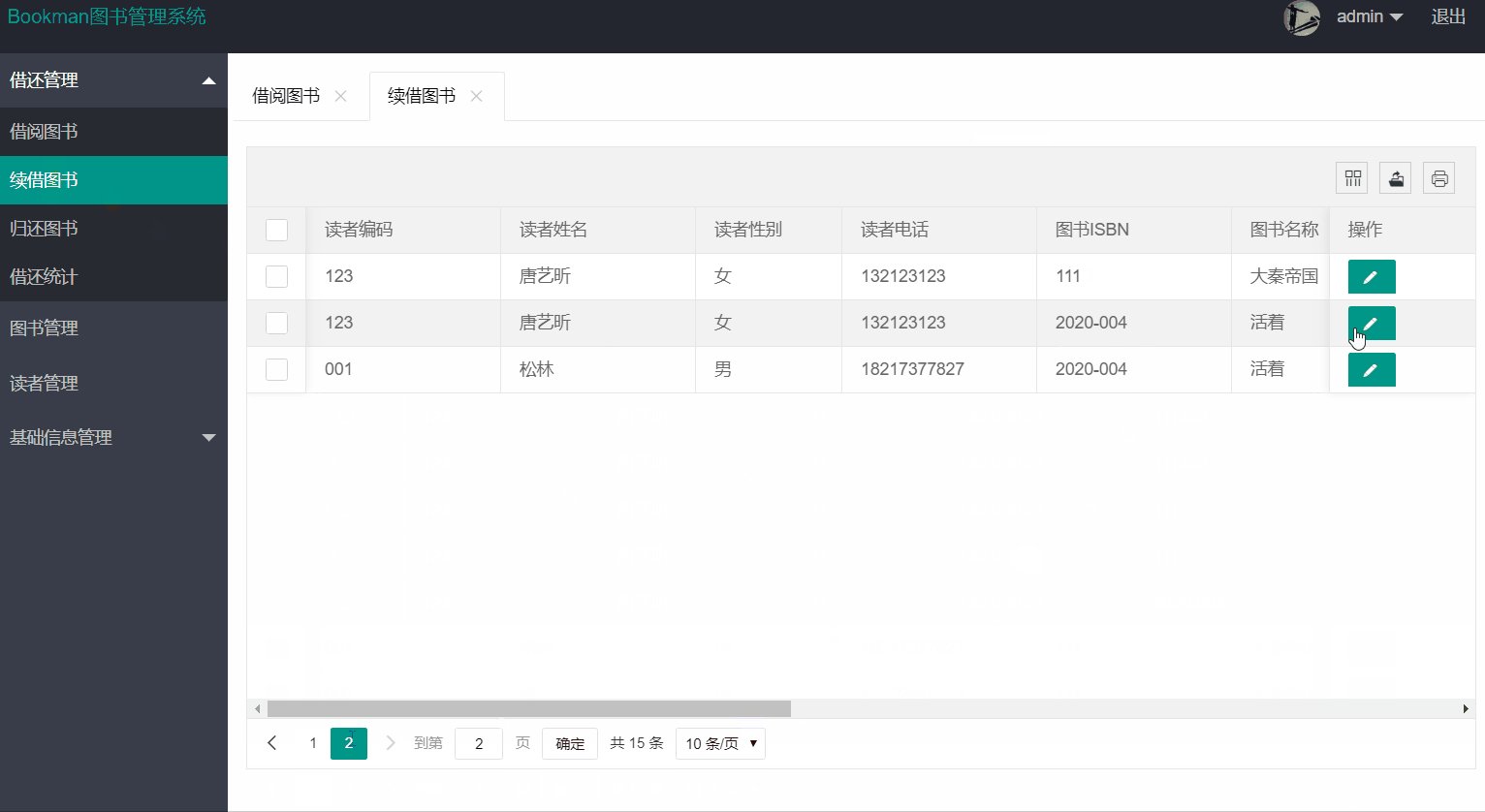
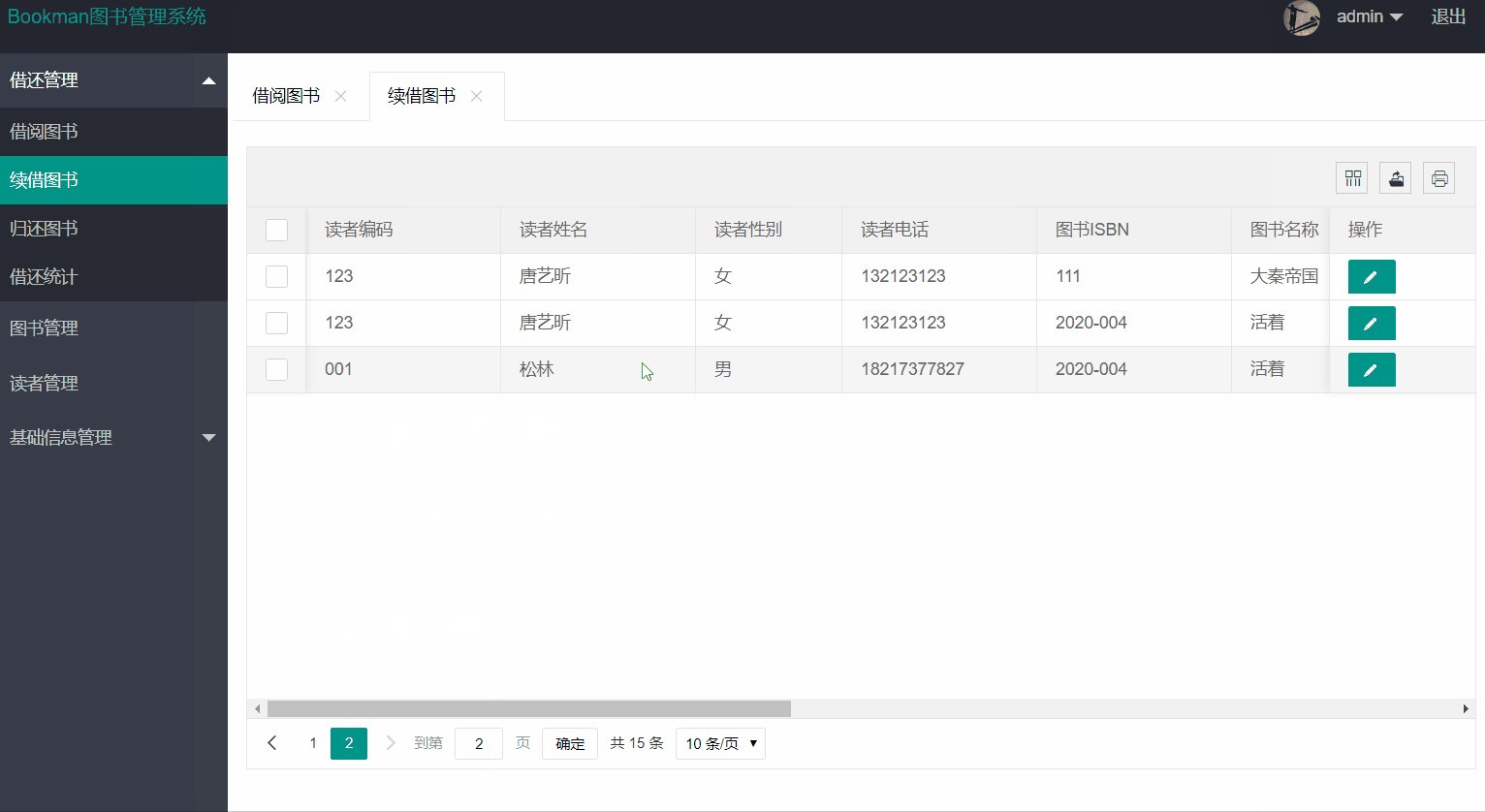
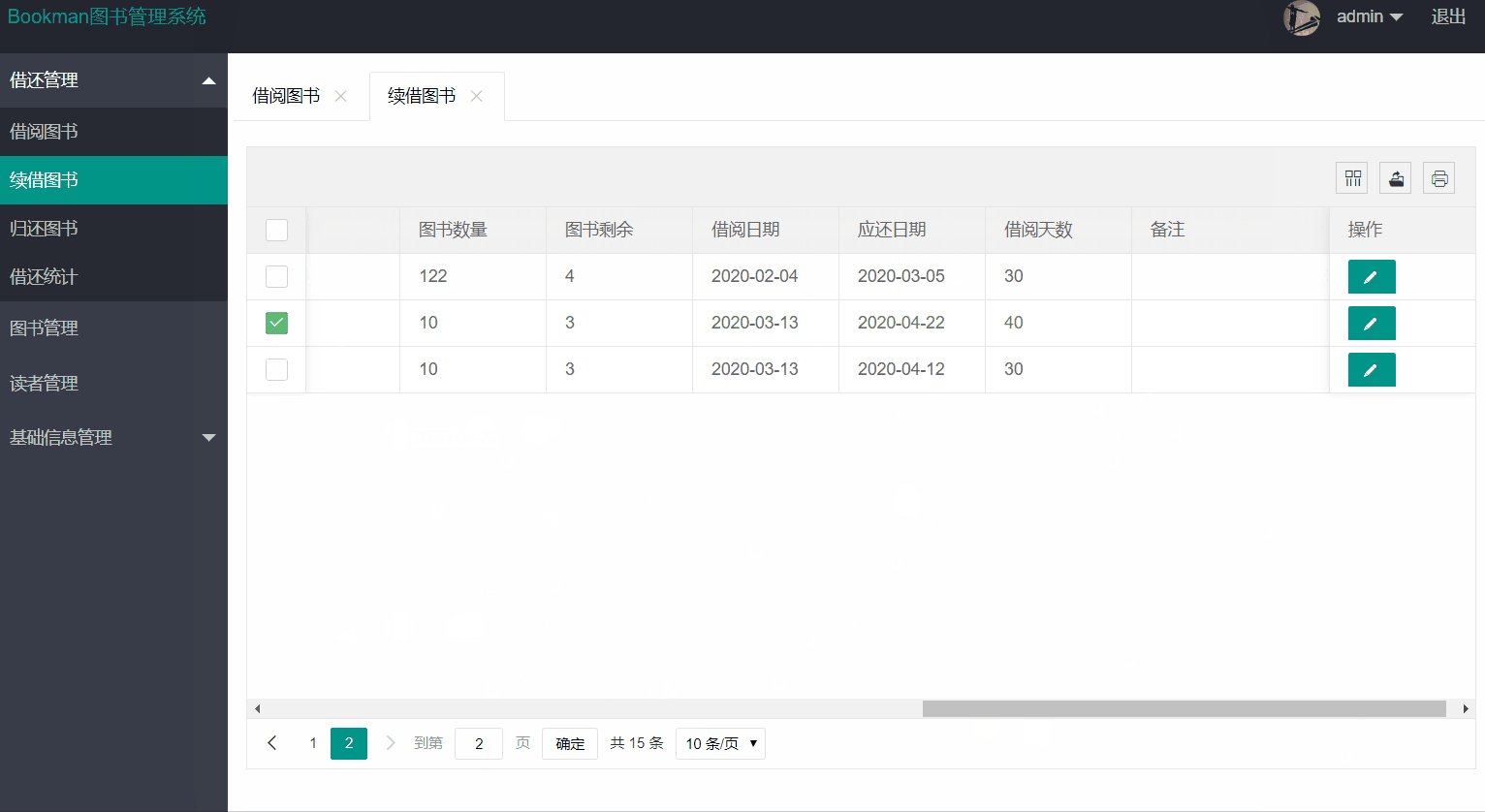
2.1 bookReBorrow.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>续借图书</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
</head>
<body>
<!-- 内容主体区域 -->
<div>
<!--<div class="demoTable" style="padding: 15px">
搜索:
<div class="layui-inline">
<input class="layui-input" id="find" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload" id="queryRole">搜索</button>
</div>-->
<table id="tb_bookBorrow" lay-filter="tb_bookBorrow"></table>
</div>
<!--编辑表单-->
<script type="text/html" id="book-toolbar">
<!--<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="add"><i class="layui-icon"></i>新增</button>
<button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="remove"><i class="layui-icon"></i>删除
</button>
</div>-->
<!--<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>-->
</script>
<script type="text/html" id="barOps">
<a class="layui-btn layui-btn-sm" lay-event="edit"><i class="layui-icon"></i> </a>
</script>
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.all.js" th:src="@{static/layui/layui.all.js}"></script>
<script src="/static/js/util.js" th:src="@{/static/js/util.js}"></script>
<!--ctx-->
<script th:replace="~{fragment::ctx}"/>
<script>
var element, layer, laydate, table, form,userTable;
function reload(){
userTable.reload();
}
$(function () {
// 使用模块
layui.use(['element', 'layer', 'laydate', 'table', 'form'], function () {
element = layui.element;
layer = layui.layer;
laydate = layui.laydate;
table = layui.table;
form = layui.form;
});
//第一个实例
userTable = table.render({
elem: '#tb_bookBorrow'
, height: 515
, url: ctx+'api/bookBorrow/getPageResult' //数据接口
, page: true //开启分页
, toolbar: '#book-toolbar'
/*,request: {
pageName: 'pageNo' //页码的参数名称,默认:page
,limitName: 'pageSize' //每页数据量的参数名,默认:limit
}
, response: {
statusName: 'code', //规定返回的状态码字段为code
statusCode: 200 //规定成功的状态码为200,默认为0
}
, parseData: function (res) {
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.records, //解析数据长度
"data": res.rows //解析数据列表
}
}*/
, cols: [
[ //表头
{type: 'checkbox', fixed: 'left'}
, {field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left',hide:true}
, {field: 'borrowStatus', title: '状态', width: 80,hide:true}
, {field: 'readerCode', title: '读者编码', width: 160}
, {field: 'readerName', title: '读者姓名', width: 160}
, {field: 'readerSex', title: '读者性别', width: 120}
, {field: 'readerPhone', title: '读者电话', width: 160}
, {field: 'bookIsbn', title: '图书ISBN', width: 160}
, {field: 'bookName', title: '图书名称', width: 160}
, {field: 'bookAuthor', title: '图书作者', width: 120}
, {field: 'bookCategory', title: '图书分类', width: 120}
, {field: 'bookLocation', title: '图书位置', width: 180}
, {field: 'bookTotal', title: '图书数量', width: 120}
, {field: 'bookLeft', title: '图书剩余', width: 120}
, {field: 'borrowDate', title: '借阅日期', width: 120,templet:'<div>{{ layui.util.toDateString(d.borrowDate, "yyyy-MM-dd") }}</div>'}
, {field: 'returnDate', title: '应还日期', width: 120,templet:'<div>{{ layui.util.toDateString(d.returnDate, "yyyy-MM-dd") }}</div>'}
, {field: 'borrowDays', title: '借阅天数', width: 120}
, {field: 'remark', title: '备注', width: 180}
, {fixed: 'right', title: '操作', toolbar: '#barOps', width: 120}
]
]
});
//工具栏事件
// 监听工具条
table.on('tool(tb_bookBorrow)', function (obj) {
var data = obj.data;
// 修改
if (obj.event === 'edit') {
top.layer.open({
type: 2,
offset: '10px',
title: "修改借阅",
area: ['800px', '680px'],
content: [ctx+'bookReBorrowEdit/'+data.id]
});
}
});
});
</script>
</body>
</html>2.2 bookReBorrowEdit.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>续借编辑</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
<style type="text/css">
</style>
</head>
<body style="width: 800px;height: 600px;">
<!--编辑表单-->
<div id="editBook">
<form class="layui-form" id="saveBookBorrow" style="margin-top:10px">
<input type="hidden" name="id" id="id" th:value="${bookBorrow.id}">
<input type="hidden" name="borrowStatus" id="borrowStatus" th:value="${bookBorrow.borrowStatus}">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">读者编号</label>
<div class="layui-input-inline">
<input type="text" name="readerCode" id="readerCode" required lay-verify="required" autocomplete="off"
class="layui-input layui-disabled" placeholder="必填" th:value="${bookBorrow.readerCode}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书ISBN</label>
<div class="layui-input-inline">
<input type="text" name="bookIsbn" id="bookIsbn" required lay-verify="required" autocomplete="off"
class="layui-input layui-disabled" placeholder="必填" th:value="${bookBorrow.bookIsbn}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">读者姓名</label>
<div class="layui-input-inline">
<input type="text" name="readerName" id="readerName" class="layui-input layui-disabled" th:value="${bookBorrow.readerName}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书名称</label>
<div class="layui-input-inline">
<input type="text" name="bookName" id="bookName" class="layui-input layui-disabled" th:value="${bookBorrow.bookName}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">读者性别</label>
<div class="layui-input-inline">
<input type="text" name="readerSex" id="readerSex" class="layui-input layui-disabled" th:value="${bookBorrow.readerSex}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书作者</label>
<div class="layui-input-inline">
<input type="text" name="bookAuthor" id="bookAuthor" class="layui-input layui-disabled" th:value="${bookBorrow.bookAuthor}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">读者电话</label>
<div class="layui-input-inline">
<input type="text" name="readerPhone" id="readerPhone" class="layui-input layui-disabled" th:value="${bookBorrow.readerPhone}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书分类</label>
<div class="layui-input-inline">
<input type="text" name="bookCategory" id="bookCategory" class="layui-input layui-disabled" th:value="${bookBorrow.bookCategory}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">借出日期</label>
<div class="layui-inline">
<input type="text" name="borrowDate" id="borrowDate" required lay-verify="required" autocomplete="off"
class="layui-input layui-disabled" th:value="${#dates.format(bookBorrow.borrowDate,'yyyy-MM-dd')}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书位置</label>
<div class="layui-input-inline">
<input type="text" name="bookLocation" id="bookLocation" class="layui-input layui-disabled" th:value="${bookBorrow.bookLocation}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">应还日期</label>
<div class="layui-inline">
<input type="text" name="returnDate" id="returnDate" required lay-verify="required" autocomplete="off"
class="layui-input layui-disabled" th:value="${#dates.format(bookBorrow.returnDate,'yyyy-MM-dd')}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书数量</label>
<div class="layui-input-inline">
<input type="text" name="bookTotal" id="bookTotal" class="layui-input layui-disabled" th:value="${bookBorrow.bookTotal}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">借阅天数</label>
<div class="layui-input-inline">
<input type="text" name="borrowDays" id="borrowDays" class="layui-input layui-disabled" th:value="${bookBorrow.borrowDays}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书剩余</label>
<div class="layui-input-inline">
<input type="text" name="bookLeft" id="bookLeft" class="layui-input layui-disabled" th:value="${bookBorrow.bookLeft}">
</div>
</div>
</div>
<div class="layui-form-item layui-form-text">
<div class="layui-inline">
<label class="layui-form-label">续借天数</label>
<div class="layui-input-inline">
<input type="text" name="reBorrowDays" id="reBorrowDays" class="layui-input" lay-verify="number|integer" value="0">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<textarea name="remark" placeholder="请输入内容" class="layui-textarea layui-disabled" th:text="${bookBorrow.remark}"></textarea>
</div>
</div>
</div>
<div class="layui-form-item" style="margin-top:40px" id="check">
<div class="layui-input-block">
<button class="layui-btn layui-btn-submit " lay-submit="" lay-filter="saveBookBorrow">保存</button>
</div>
</div>
</form>
</div>
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.all.js" th:src="@{/static/layui/layui.all.js}"></script>
<script src="/static/js/util.js" th:src="@{/static/js/util.js}"></script>
<!--ctx-->
<script th:replace="~{fragment::ctx}"/>
<script>
var element, layer, laydate, form;
var reBorrowDays = $("#reBorrowDays").val();
var borrowDays = $("#borrowDays").val();
var borrowDays1, returnDate;
$(function () {
// 使用模块
layui.use(['element', 'layer', 'laydate', 'form'], function () {
element = layui.element;
layer = layui.layer;
laydate = layui.laydate;
form = layui.form;
});
$("#reBorrowDays").on(" input propertychange",function(){
calc();
});
// 根据续借天数计算 还书日期
calc();
// 监听表单提交
// 修改
form.on('submit(saveBookBorrow)', function (data) {
console.log(JSON.stringify(data.field));
$.ajax({
url: ctx+'api/bookBorrow/save',
type: 'POST',
async: false,
contentType: "application/json",
dataType: "json",
data: JSON.stringify(data.field),
success: function (result) {
if (result.code == 200) {
cleanForm("#saveBookBorrow");
top.$(".layui-show").find("iframe")[0].contentWindow.userTable.reload();
top.layer.closeAll();//关闭所有的弹出层
} else {
layer.alert(result.message);
}
}
});
return false;
});
});
function calc() {
reBorrowDays = $("#reBorrowDays").val();
returnDate = dateAddDays($("#returnDate").val(),reBorrowDays);
borrowDays1 = parseInt(borrowDays) + parseInt(reBorrowDays); //?
$("#borrowDays").val(borrowDays1);
$("#returnDate").val(returnDate);
console.log(returnDate);
console.log(borrowDays);
}
</script>
</body>
</html>3.续借图书service
参考:借阅图书。
4.续借图书controller
参考:借阅图书。
分类:
Java项目实战
, # Spring-Boot
标签:
java
, spring boot





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构