Spring Boot图书管理系统项目实战-11.检索图书
导航:
pre:10.借还统计
next:
只挑重点的讲,具体的请看项目源码。
1.项目源码
2.页面设计

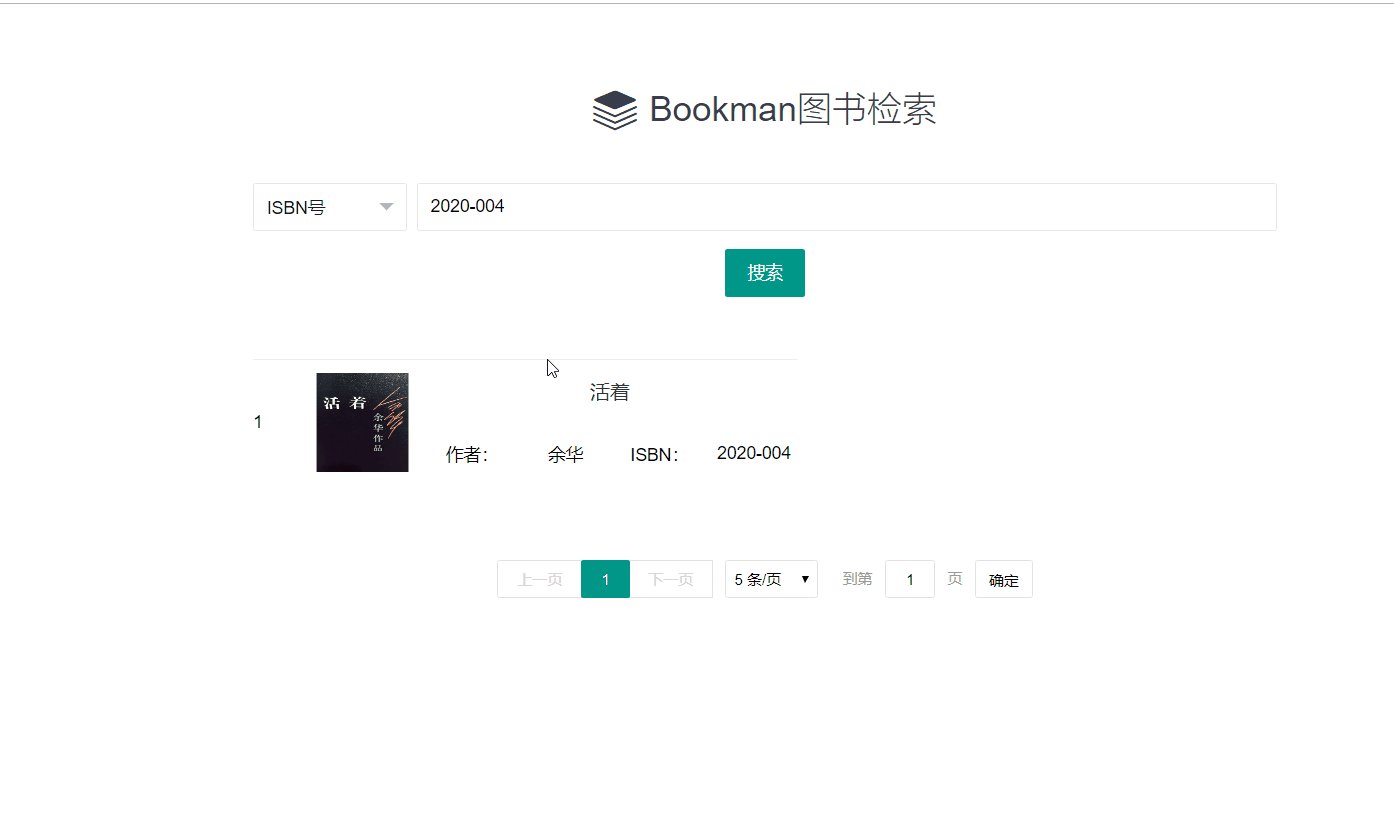
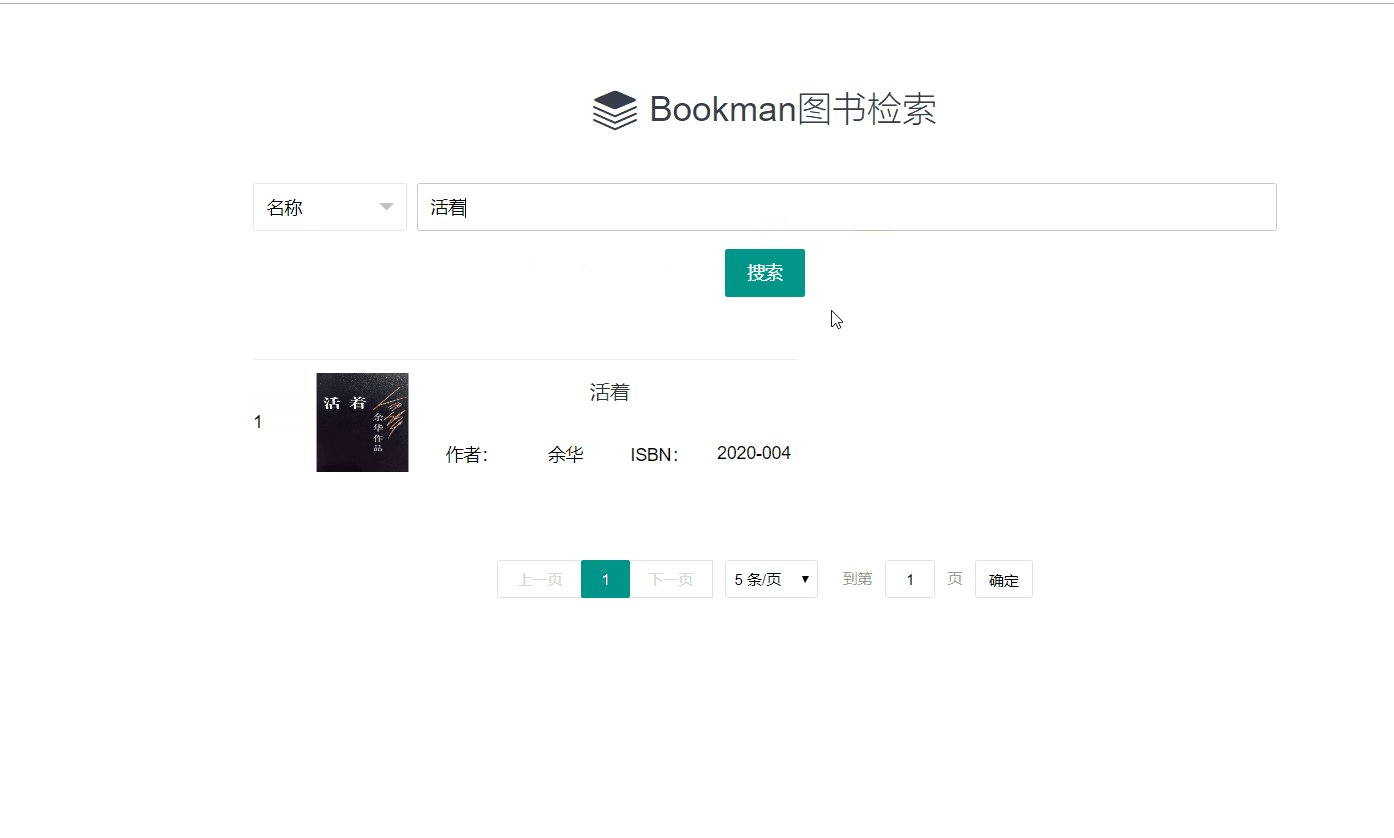
2.1 index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>搜索图书</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
<style type="text/css">
.main {
width: 40%;
margin: 50px auto;
text-align: center;
}
.site-h1 {
margin-bottom: 20px;
line-height: 60px;
padding-bottom: 10px;
color: #393D49;
font-size: 28px;
font-weight: 300;
}
.site-h1 .layui-icon {
position: relative;
top: 5px;
font-size: 35px;
margin-right: 10px;
}
.input-opt {
float: left;
width: 15%;
}
.input-text {
float: right;
width: 84%;
}
.items {
margin: 50px 0;
}
.items .col1 {
width: 40px;
text-align: left;
}
.items .cover img {
padding: 10px;
height: 80px;
width: 75px;
text-align: center;
vertical-align: center;
}
.items .itemtitle {
margin-bottom: 30px;
vertical-align: left;
font-size: 16px;
font-weight: normal;
}
.items .content {
width: 270px;
}
.items .label1 {
width: 80px;
vertical-align: top;
}
.items .content {
width: 70px;
}
.item {
border-top: 1px solid #eee;
}
</style>
</head>
<body>
<div class="main">
<h1 class="site-h1"><i class="layui-icon"></i>Bookman图书检索</h1>
<form class="layui-form">
<div class="layui-form-item">
<div class="input-opt">
<select name="condition" lay-verify="required">
<option value="isbn">ISBN号</option>
<option value="author">作者</option>
<option value="name">名称</option>
</select>
</div>
<div class="input-text">
<input type="text" name="keyword" required lay-verify="required" placeholder="请输入" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-submit" lay-submit="" lay-filter="formDemo">搜索</button>
</div>
</form>
<!-- 列表 -->
<div class="booklist">
<table class="items">
</table>
<!--分页-->
<div id="pager"></div>
</div>
</div>
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.js" th:src="@{/static/layui/layui.js}"></script>
<script th:src="@{/static/js/util.js}"></script>
<!--ctx-->
<script th:replace="~{fragment::ctx}"/>
<script>
var form, laypage;
// 请求参数
var param = {};
layui.use(['form','laypage','jquery'], function () {
form = layui.form;
laypage = layui.laypage, $ = layui.$;
//监听提交
form.on('submit(formDemo)', function (data) {
param.name = "";
param.isbn = "";
param.author = "";
if (data.field.condition == "isbn") {
param.isbn = data.field.keyword;
}
if (data.field.condition == "name") {
param.name = data.field.keyword;
}
if (data.field.condition == "author") {
param.author = data.field.keyword;
}
showRecord(1,5,param);
return false;
});
});
function showRecord(pageNo, pageSize, param) {
$.get(ctx+"api/book/list",
{
author: param.author,
name: param.name,
isbn: param.isbn,
page: pageNo,
limit: pageSize
},
function (result) {
//console.log(JSON.stringify(result));
// 展示数据
fillPage(pageNo, pageSize, result.data);
// 渲染分页
laypage.render({
elem: $('#pager')
,count: result.count //数据总数,从服务端得到
, limit: 5 //每页显示条数
, limits: [5, 10, 15]
, curr: 1 //起始页
, groups: 5 //连续页码个数
, prev: '上一页' //上一页文本
, netx: '下一页' //下一页文本
, first: 1 //首页文本
, last: 100 //尾页文本
, layout: ['prev', 'page', 'next','limit','skip']
//跳转页码时调用
, jump: function (obj, first) { //obj为当前页的属性和方法,第一次加载first为true
//非首次加载 do something
if (!first) {
//调用加载函数加载数据
getPage(obj.curr,obj.limit,param);
}
}
});
}
);
}
function getPage(pageNo, pageSize, param) {
var result1;
$.get(ctx+"api/book/list",
{
author: param.author,
name: param.name,
isbn: param.isbn,
page: pageNo,
limit: pageSize
},
function (result) {
fillPage(pageNo, pageSize, result.data);
}
);
}
function fillPage(pageNo, pageSize, data) {
var start=pageNo==1?1:(pageNo-1)*pageSize+1;
$('.items').empty();
//加载后台返回的List集合数据
var href="";
for (var i = 0; i < data.length; i++) {
href=ctx+"bookDetail/"+data[i].id;
var td = $("<td class='col1'></td>").text(start+i);
var td2;
if(isEmpty(data[i].imgPath)){
td2 = $("<td class='cover'><a href='"+href+"' target='_blank'><img src='static/img/nopic.png'></a></td>");
}else{
td2 = $("<td class='cover'><a href='"+href+"' target='_blank'><img src='"+data[i].imgPath+"'></a></td>");
}
var td3 = $("<td class='col2'></td>");
var div = $("<div class='itemtitle'><a href='"+href+"' target='_blank'>"+data[i].name+"</a></div>");
var tb = $("<table><tr><td class='label1'>作者:</td><td class='content'>"+data[i].author+"</td>" +
"<td class='label1'>ISBN:</td><td class='content'>"+data[i].isbn+"</td></tr></table>")
td3.append(div,tb);
var tr = $("<tr class='item'></tr>").append(td, td2, td3);
$('.items').append(tr);
}
}
</script>
</body>
</html>
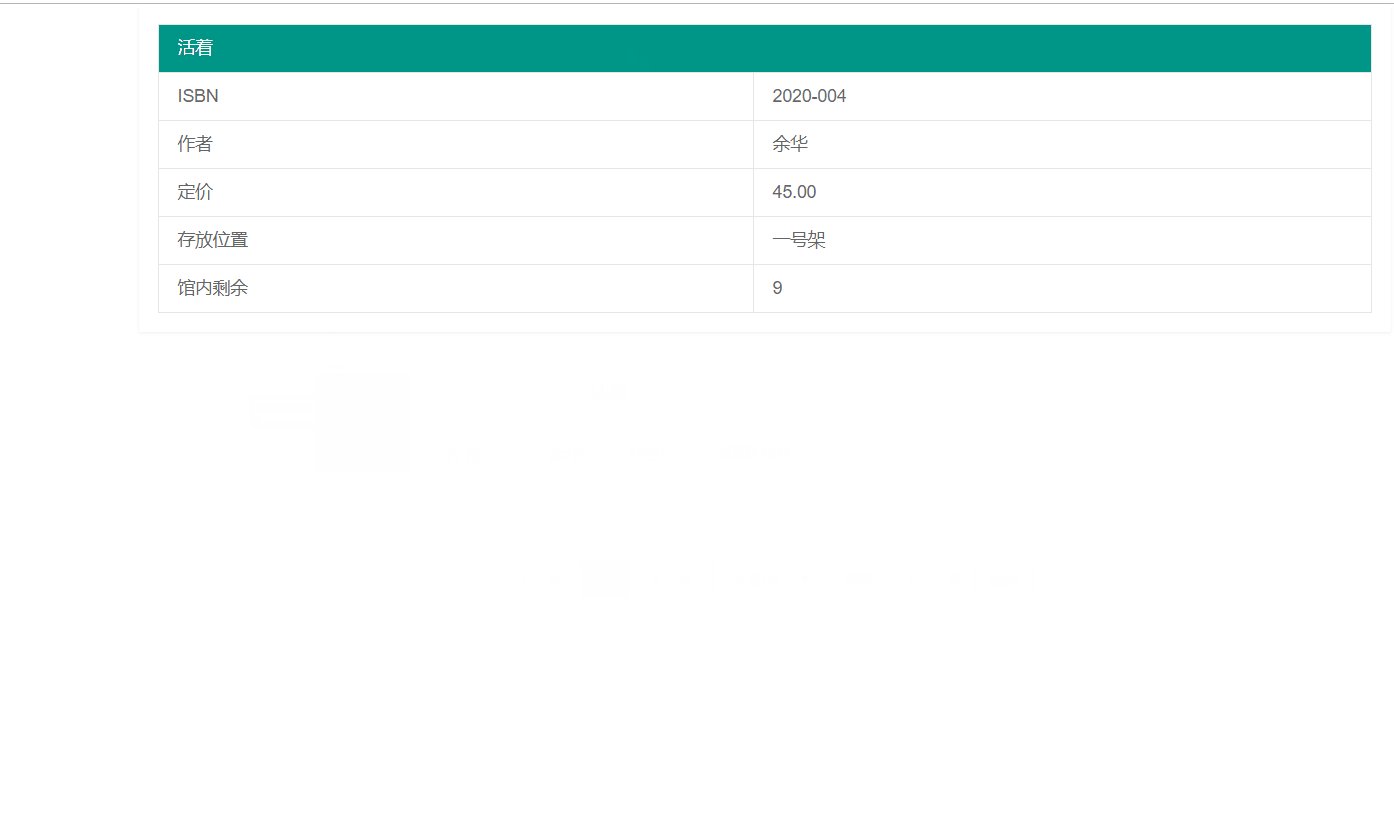
2.2 bookDetail.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图书详情</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.all.js" th:src="@{static/layui/layui.all.js}"></script>
</head>
<body>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md6 layui-col-md-offset3">
<div class="layui-card">
<div class="layui-card-body">
<table class="layui-table">
<thead>
<tr class="layui-bg-green">
<td colspan="2" th:text="${book.name}">《安娜·卡列尼娜》</td>
</tr>
</thead>
<tbody>
<tr>
<td>ISBN</td>
<td th:text="${book.isbn}">1223</td>
</tr>
<tr>
<td>作者</td>
<td th:text="${book.author}">列夫·托尔斯泰</td>
</tr>
<tr>
<td>定价</td>
<td th:text="${book.price}">29.0</td>
</tr>
<tr>
<td>存放位置</td>
<td th:text="${book.locationName}">2</td>
</tr>
<tr>
<td>馆内剩余</td>
<td th:text="${book.leftNumber}">2</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
分类:
Java项目实战
, # Spring-Boot





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构