Spring Boot学生信息管理系统项目实战-4.学生管理
1.获取源码
源码是捐赠方式获取,详细请QQ联系我 :)
2.实现效果
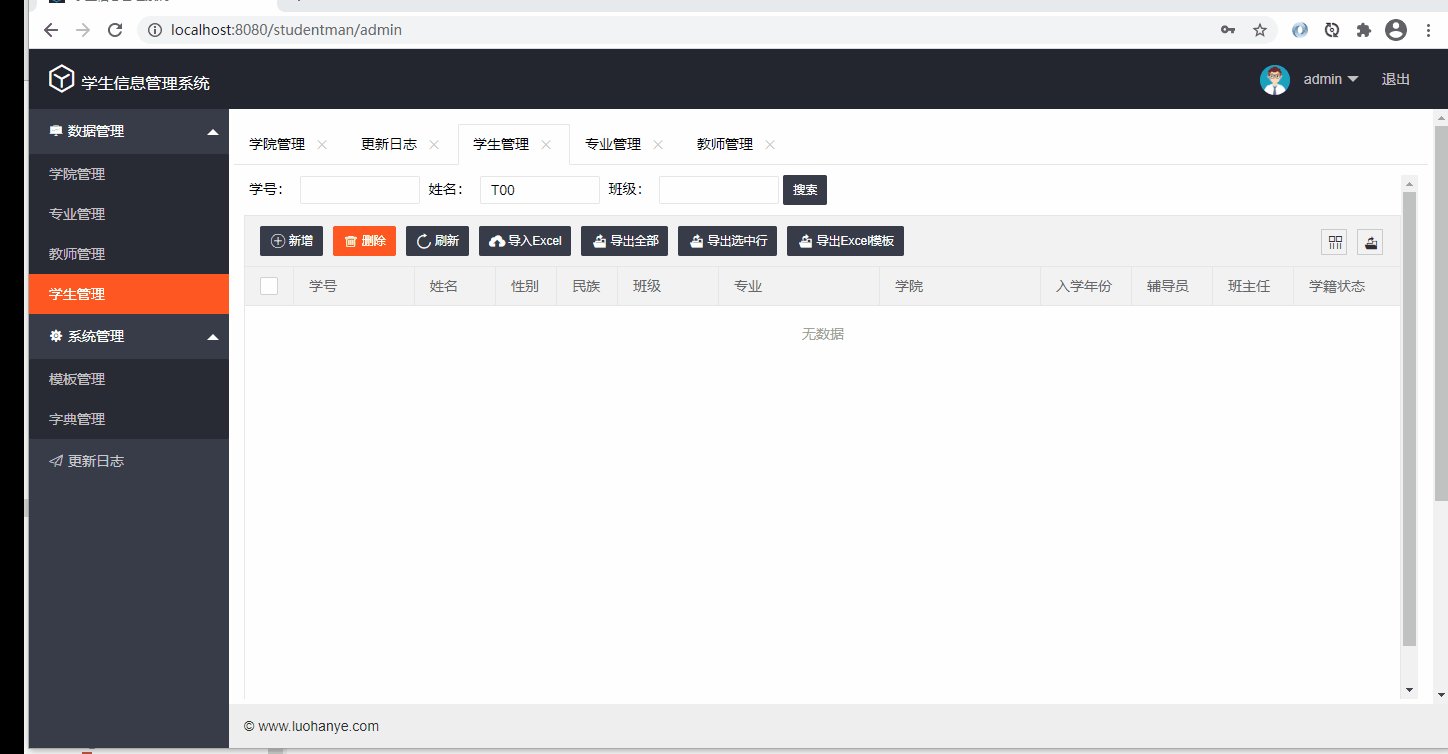
2.1 导出导入模板

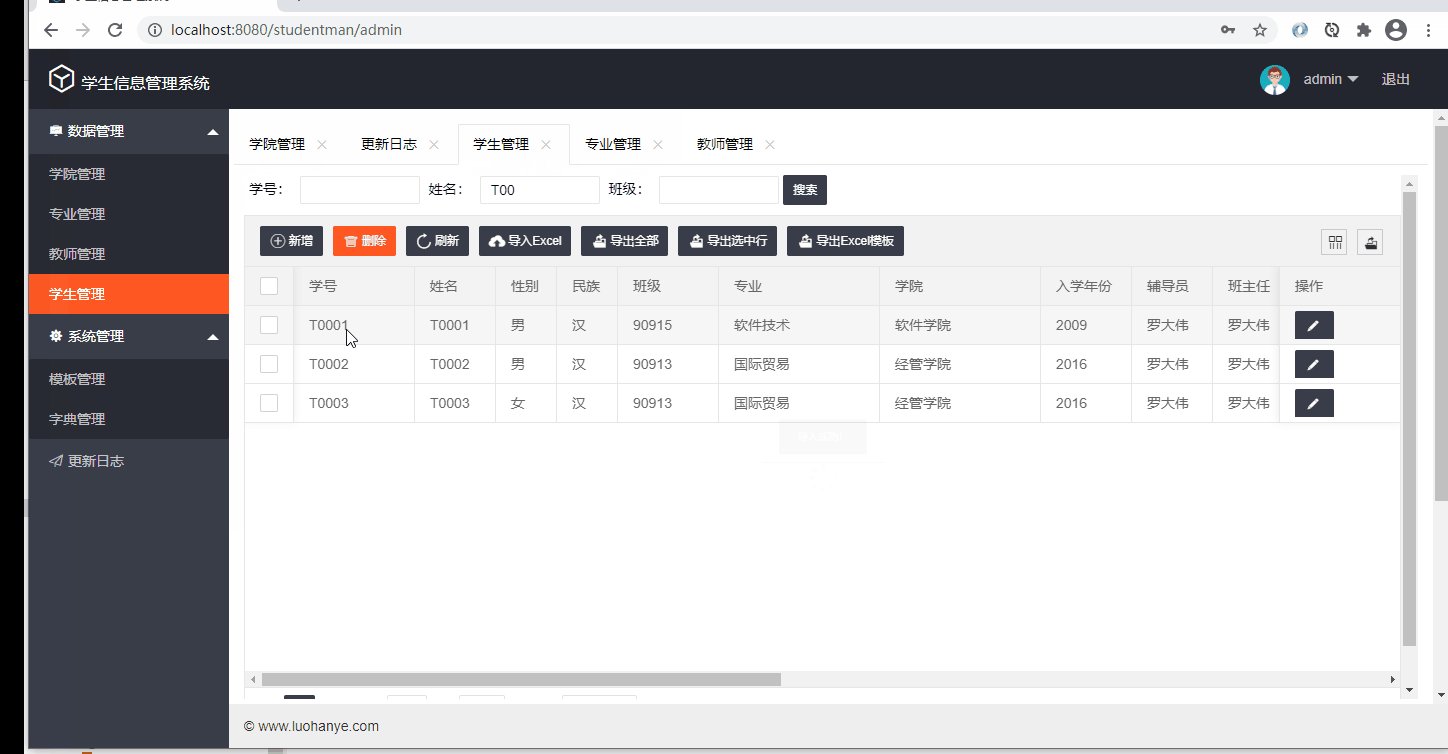
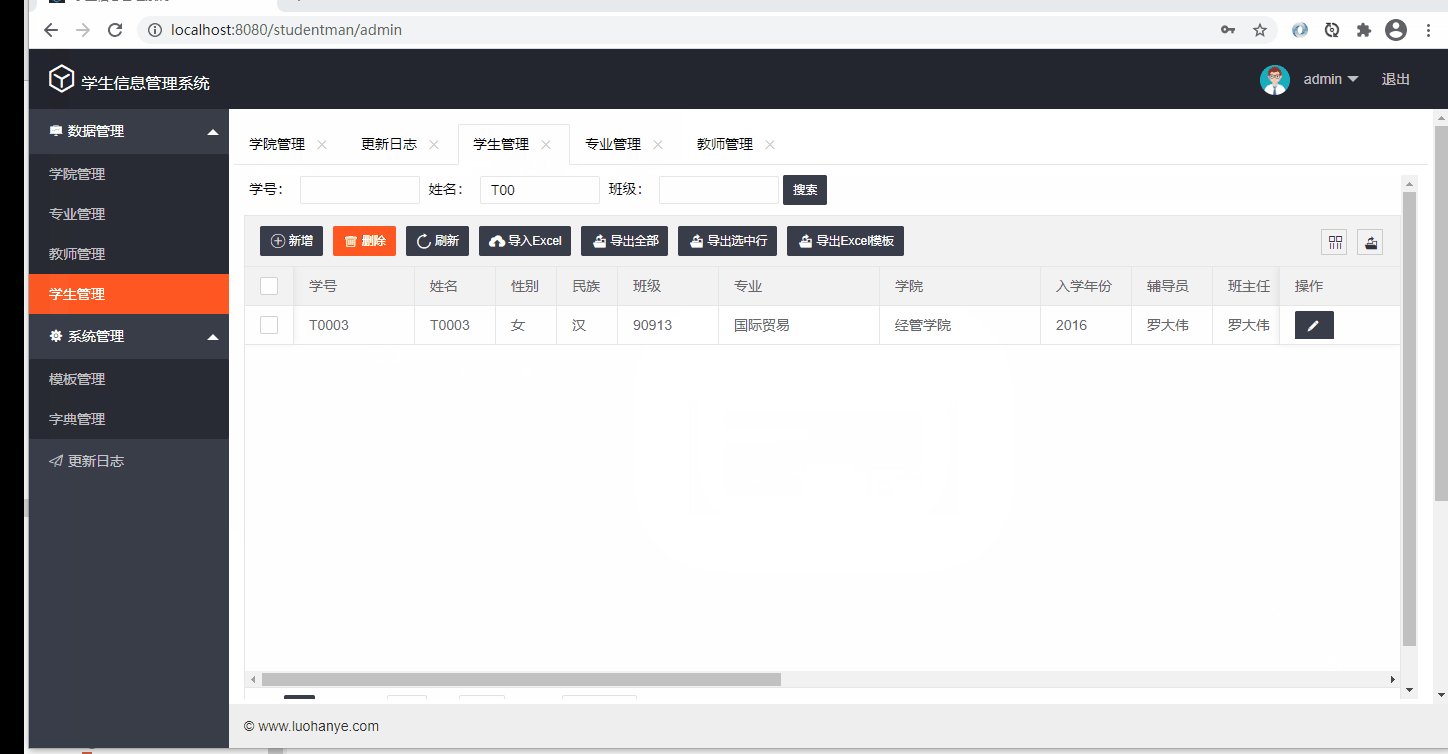
2.2 导入学生数据

3.项目源码
只挑重点讲,详细请看源码。
学生管理包含了学生信息的增删改查,这里我只讲最重要的根据模板导入和导出。
- 前端代码
<div>
<div class="search-div">
<div class="">
<div class="layui-inline">
<label class="search-label">学号:</label>
<div class="layui-input-inline">
<input class="layui-input search-input" id="sno" name="sno" autocomplete="off">
</div>
</div>
<div class="layui-inline">
<label class="search-label">姓名:</label>
<div class="layui-input-inline">
<input class="layui-input search-input" id="sname" name="sname" autocomplete="off">
</div>
</div>
<div class="layui-inline">
<label class="search-label">班级:</label>
<div class="layui-input-inline">
<input class="layui-input search-input" id="className" name="className" autocomplete="off">
</div>
</div>
<button class="layui-btn layui-btn-sm" data-type="reload" id="search">搜索</button>
</div>
</div>
<table id="tb-student" lay-filter="tb-student"></table>
</div>case 'exportAll':
// 导出文件
document.getElementById('exportForm').reset();
$("#exportForm").attr("action",ctx+'api/student/export');//改变表单的提交地址为下载的地址
$("#exportForm").attr("method","post");
$("#ids").val("");
$("#contentType").val('学生信息');
$("#exportForm").submit();//提交表单
break;
case 'export':
if (checkData.length == 0) {
layer.alert('请选择要导出的行');
} else {
for (var i = 0; i < checkData.length; i++) {
ids.push(checkData[i].id);
}
// 导出文件
document.getElementById('exportForm').reset();
$("#exportForm").attr("action",ctx+'api/student/export');//改变表单的提交地址为下载的地址
$("#exportForm").attr("method","post");
$("#ids").val(JSON.stringify(ids));
$("#contentType").val('学生信息');
$("#exportForm").submit();//提交表单
$("#ids").val("");
}
break;
case 'exportTemplate':
// 导出文件
document.getElementById('exportForm').reset();
$("#exportForm").attr("action",ctx+'api/student/exportTemplate');//改变表单的提交地址为下载的地址
$("#exportForm").attr("method","post");
$("#contentType").val('学生信息');
$("#exportForm").submit();//提交表单
break;function renderUploadExcel(){
upload.render({
elem: '#uploadExcel' //绑定元素
,url: 'api/student/upload' //上传接口
,accept: 'file' //普通文件
,acceptMime:'application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'
,exts: 'xls|xlsx' //只允许上传xls文件
,before:function (obj) {
layer.load(); //上传处理loading
}
,done: function(res){
// 上传完毕回调
layer.closeAll('loading'); //关闭loading
if(res.code==200){
userTable.reload();
layer.msg("导入成功!");
}else {
layer.msg(res.message);
}
}
,error: function(){
//请求异常回调
layer.closeAll('loading'); //关闭loading
layer.msg("导入失败!");
}
});
}- 后端代码
/**
* 导出
* @param response
* @throws Exception
*/
@PostMapping("/export")
public void export(String contentType, String ids, HttpServletResponse response) throws Exception{
// 创建模板
HSSFWorkbook workbook = templateUtil.createWorkBook(contentType);
HSSFSheet sheet = workbook.getSheetAt(0);
JSONArray array = JSON.parseArray(ids);
Long[] ids1 = null;
// 转换ids
if(array!=null && array.size()>0){
ids1 = new Long[array.size()];
for (int i = 0; i < array.size(); i++) {
ids1[i] = array.getLong(i);
}
}
// 获取数据集合
List<Student> list = studentService.getByIds(ids1);
// 在表中存放查询到的数据放入对应的列
Student entity=null;
HSSFRow row;
for (int i = 0; i < list.size(); i++) {
entity = list.get(i);
row = sheet.createRow(i+1);
// 填充一行
templateUtil.fillStudentColValues(row,entity);
}
String fileName = contentType.replace("模板","")+".xls";
templateUtil.writeFile(fileName, workbook, response);
}
/**
* 导出导入模板
* @param response
* @throws Exception
*/
@PostMapping("/exportTemplate")
public void exportTemplate(@RequestParam String contentType, HttpServletResponse response) throws Exception{
HSSFWorkbook workbook = templateUtil.createWorkBook(contentType);
String fileName = contentType.replace("模板","")+"模板.xls";
templateUtil.writeFile(fileName, workbook, response);
}
源码是捐赠方式获取,详细请QQ联系我 :)
分类:
Java项目实战
, # Spring-Boot
标签:
springboot学生管理
, 学生管理系统




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构