使用clipboard插件结合layui实现的一键复制按钮
说明
之前开发了个基金分析的网页,主要是方便几个朋友买卖基金做个参考。这里面基金代码是存储在浏览器cookie中的,也就是说假如我换了浏览器就没法查了,最方便的就是一键复制代码粘贴到另外一个浏览器中一次添加好。
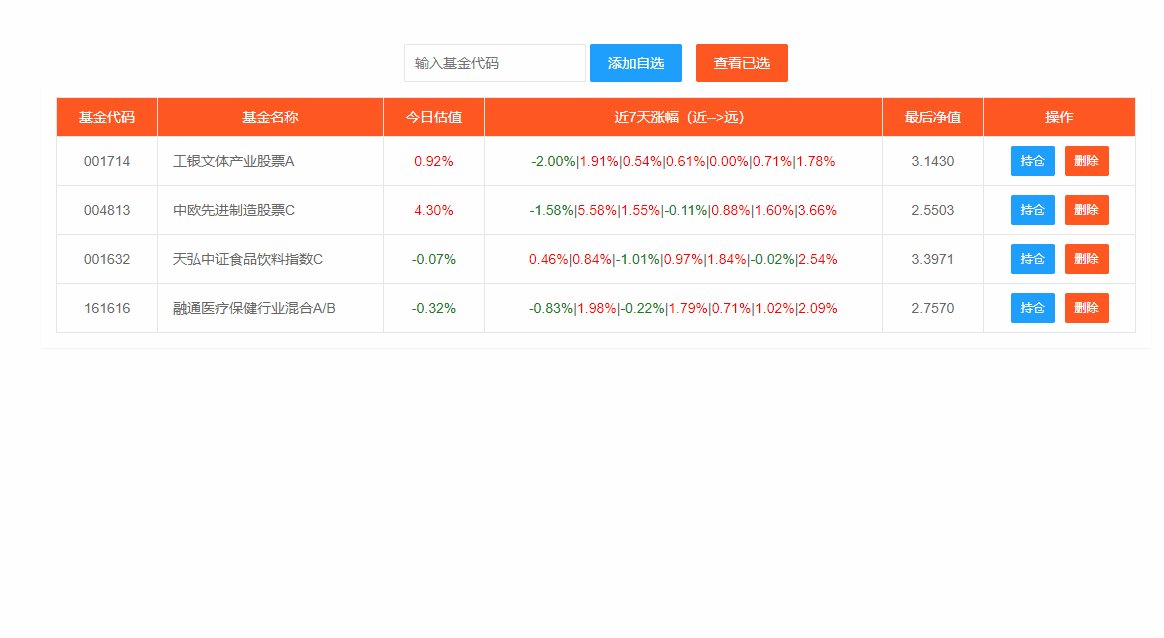
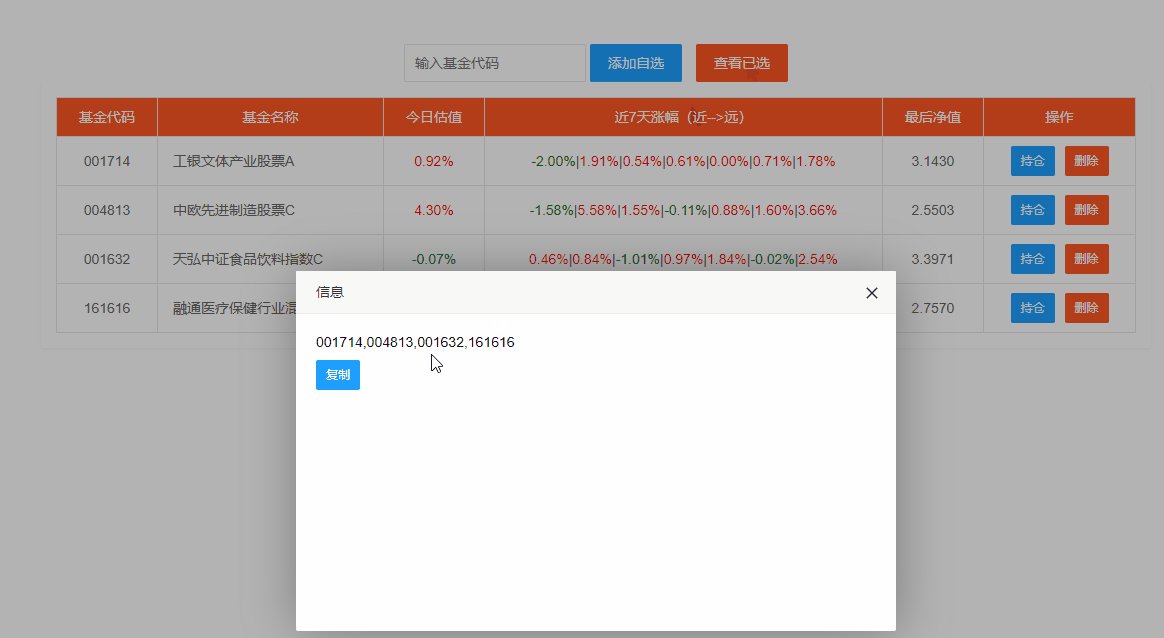
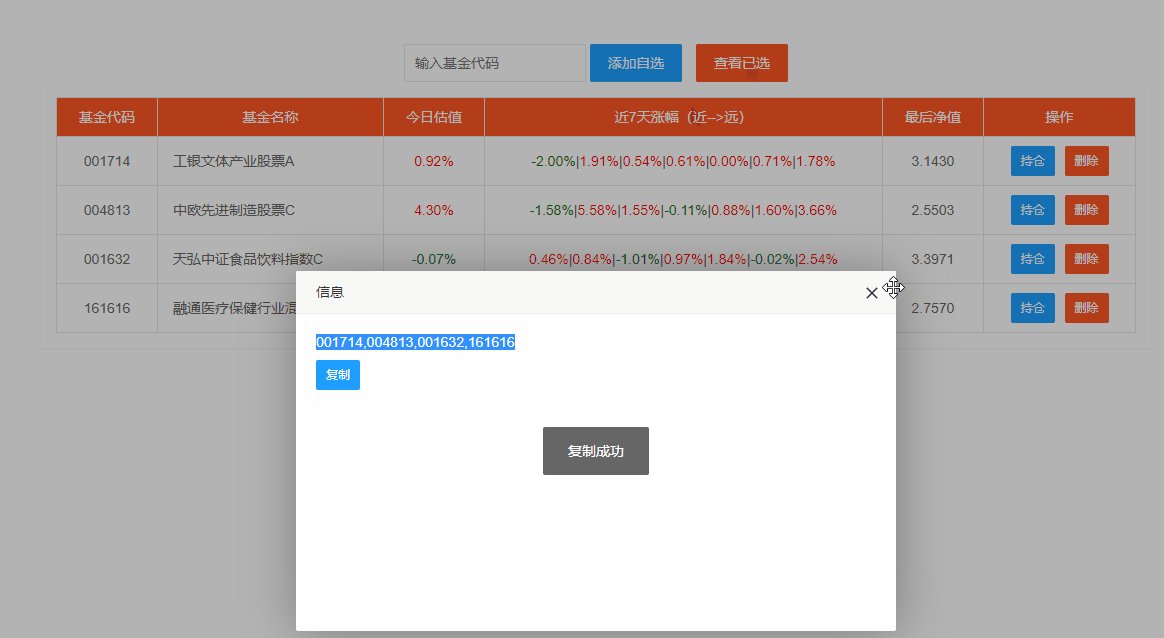
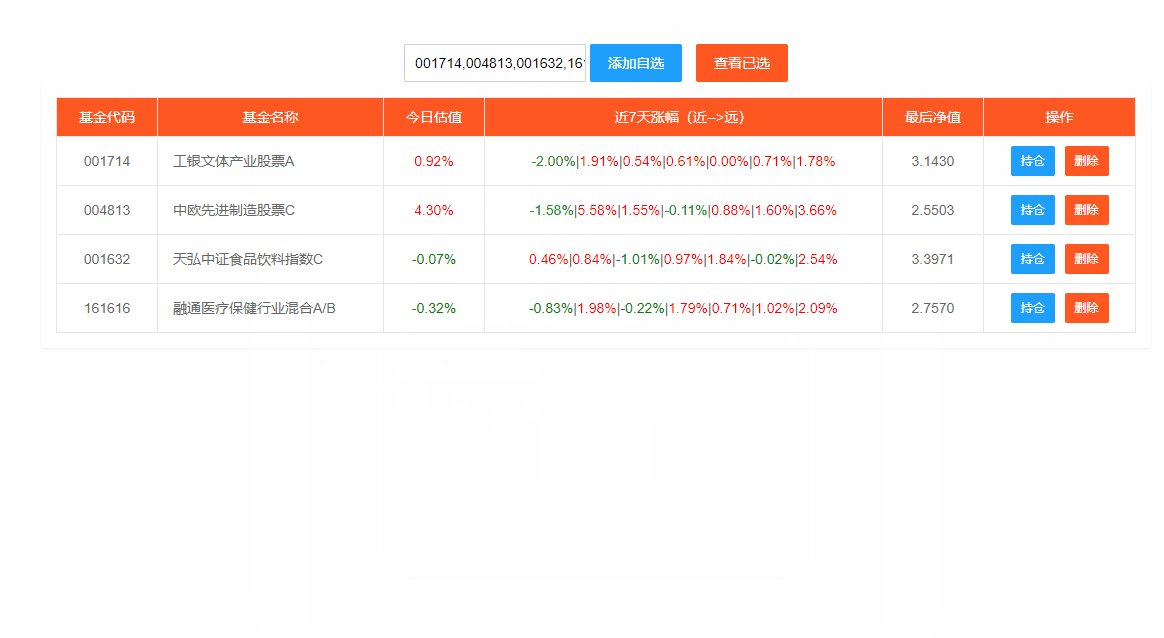
实现效果

代码
我这里用了layui我就不列了。
- 引入剪切板插件js
下载地址: https://github.com/zenorocha/clipboard.js/archive/master.zip
<script th:src="@{/static/js/clipboard.min.js}"></script>
- 写一段公用JS
<script>
var clipboard;
$(function(){
clipboard = new ClipboardJS('.js-clipboard');
clipboard.on('success', function(e) {
console.log(e)
layer.msg('复制成功');
});
clipboard.on('error', function(e) {
console.log(e)
layer.msg('复制失败');
});
});
</script>
- 点击某按钮弹出窗口
//弹出一个提示层
$('#showall').on('click', function(){
layer.open({
type: 1,
area: ['600px', '360px'],
shadeClose: true, //点击遮罩关闭
content: '<div style="padding:20px;"><p id="selected" style="margin-bottom: 10px;">'+curFundCodes+'</p><button class="js-clipboard layui-btn layui-btn-normal layui-btn-sm" data-clipboard-target="#selected">复制</button></div>'
});
});
抽取一下核心就是div部分,点按钮就能生效:
<div style="padding:20px;">
<p id="selected" style="margin-bottom: 10px;">001714,004813,001632,161616</p>
<button class="js-clipboard layui-btn layui-btn-normal layui-btn-sm" data-clipboard-target="#selected">复制</button>
</div>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构