ElementUI导入Excel文件
功能介绍
最近用ElementUI做管理系统需要把excel数据导入到系统内,我想这是一个很常见的功能点,把它分享出来,希望对大家有所帮助:)
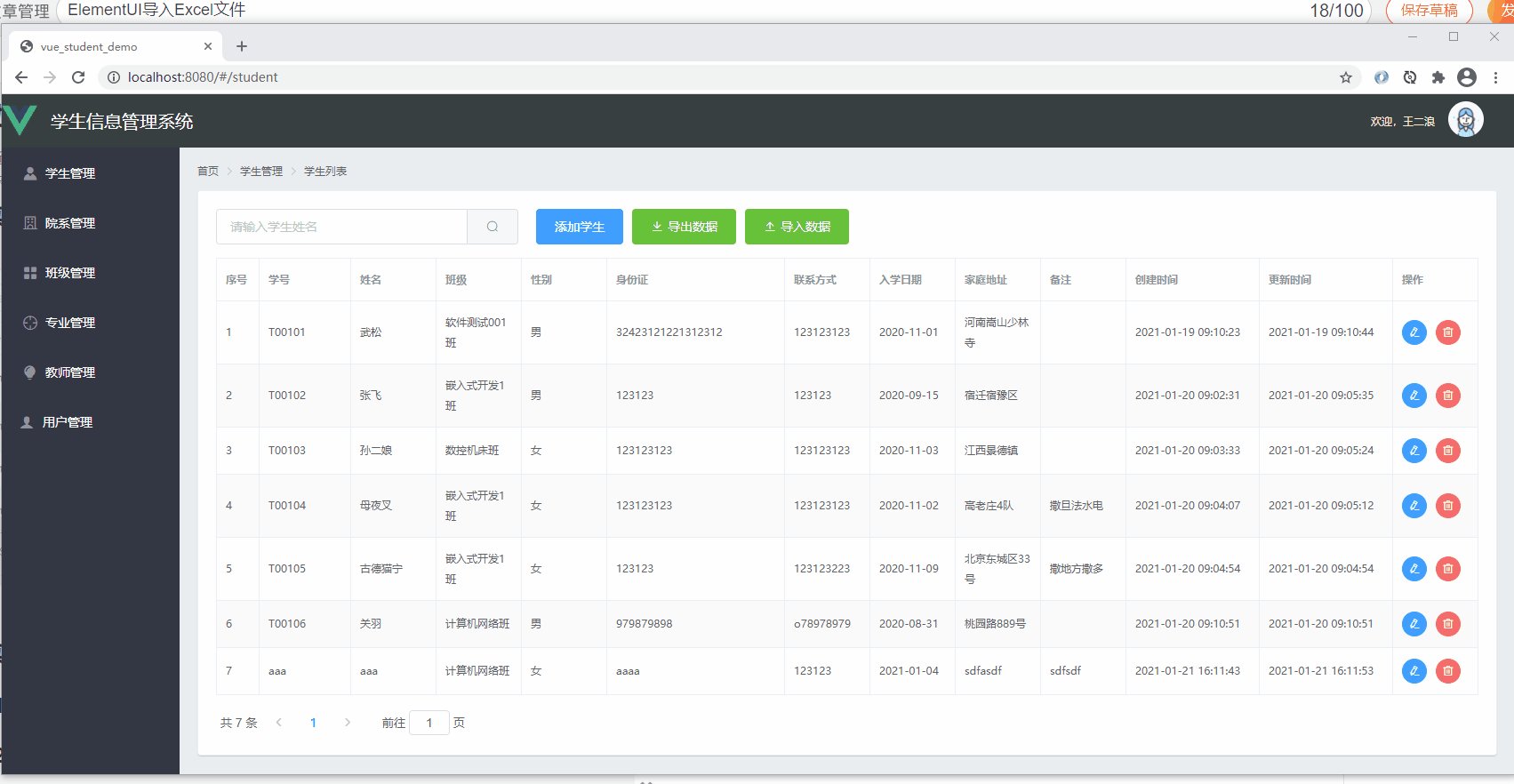
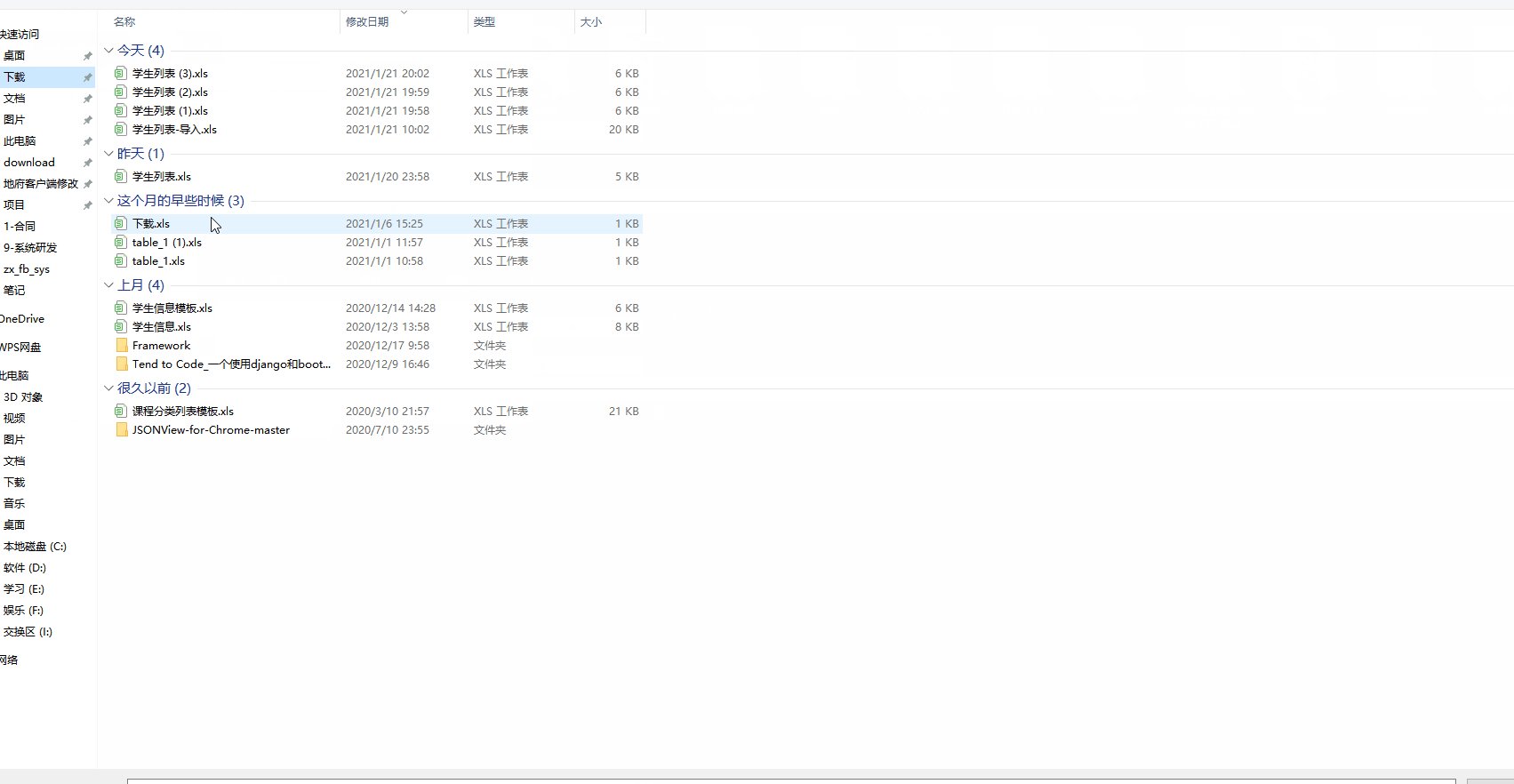
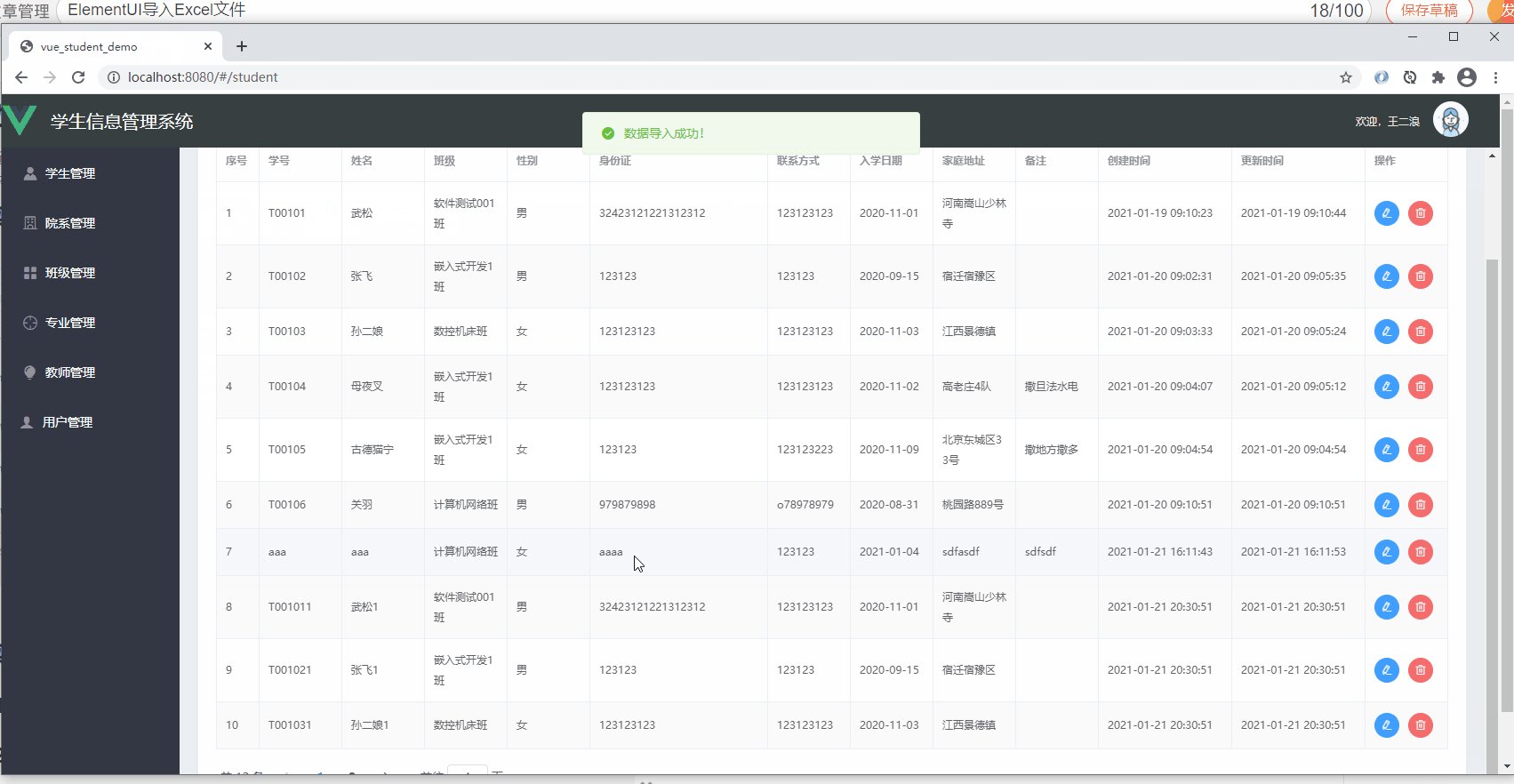
实现效果

实现步骤
1.定义导入组件
<el-upload
:show-file-list="false"
accept="application/vnd.ms-excel"
action="http://localhost:9000/api/student/upload"
:on-success="fileUploadSuccess"
:on-error="fileUploadError"
:disabled="fileUploadBtnText == '正在导入'"
:before-upload="beforeFileUpload"
style="display: inline; margin-left:10px;"
>
<el-button
type="success"
:icon="uploadBtnIcon"
:loading="fileUploadBtnText == '正在导入'"
><i class="fa fa-lg fa-level-up"></i>{{ fileUploadBtnText }}
</el-button>
</el-upload>
2.定义导入相关方法
- 先是定义2个变量
fileUploadBtnText: “导入数据”,
uploadBtnIcon: “el-icon-upload2”,
fileUploadSuccess() {
this.enabledUploadBtn = true;
this.uploadBtnIcon = "el-icon-upload2";
this.fileUploadBtnText = "导入数据";
this.$message.success("数据导入成功!");
this.getStudentList();
},
fileUploadError() {
this.enabledUploadBtn = true;
this.uploadBtnIcon = "el-icon-upload2";
this.fileUploadBtnText = "导入数据";
},
beforeFileUpload(file) {
this.enabledUploadBtn = false;
this.uploadBtnIcon = "el-icon-loading";
this.fileUploadBtnText = "正在导入";
},
3.定义导入接口
这里以springboot接口为准
@RequestMapping("/upload")
@ResponseBody
public Result<String> uploadFile(MultipartFile file, HttpServletResponse response) {
//解析excel文件
List<ArrayList<String>> rows = ExcelUtil.analysis(file);
List<Student> list = new ArrayList<>();
if(rows.size()>0){
//2.插入数据
Student entity = null;
int size=0;
String gradeName; // 班级名称
Integer gradeId;
for (int i = 0;i<rows.size();i++){
entity = new Student();
List<String> row = rows.get(i);
size = row.size();
// 不足9个列的 补全
for (int j = size; j < 9; j++) {
row.add("");
}
// 学号
entity.setStudentNo(row.get(0));
// 姓名
entity.setStudentName(row.get(1));
entity.setGender(row.get(2).equals("女")?"F":"M");
entity.setIdno(row.get(3));
entity.setPhone(row.get(4));
entity.setAddress(row.get(5));
gradeName = row.get(6);
gradeId = getGradeIdByName(gradeName);
if(gradeId == null){
continue;
}
entity.setGradeId(gradeId);
entity.setEnrollDate(DateUtil.format(row.get(7),"yyyy-MM-dd"));
entity.setRemark(row.get(8));
list.add(entity);
}
}
studentService.saveBatch(list);
return ResultUtil.ok("导入成功!");
}
标签:
ElementUI导入
, vue导入excel




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构