Vue+SpringBoot+ElementUI实战学生管理系统-6.院系管理模块
1.章节介绍
前一篇介绍了用户管理模块,这一篇编写院系管理模块,需要的朋友可以拿去自己定制。:)
2.获取源码
源码是捐赠方式获取,详细请QQ联系我 :)!
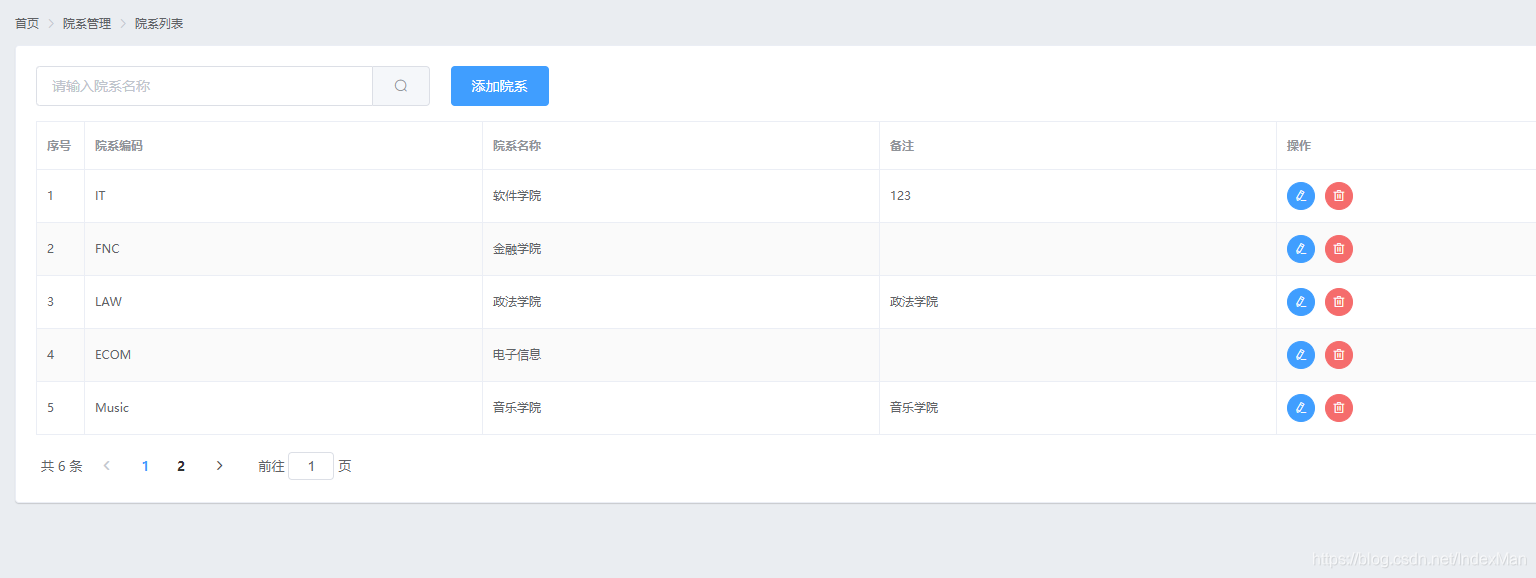
3.实现效果
院系列表

修改院系

4.模块代码
页面布局
<template>
<div>
<!-- 面包屑导航区 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item>首页</el-breadcrumb-item>
<el-breadcrumb-item>院系管理</el-breadcrumb-item>
<el-breadcrumb-item>院系列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
<!-- 搜索 添加 -->
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入院系名称"
v-model="queryInfo.query"
clearable
@clear="getDeptList">
<el-button slot="append"
icon="el-icon-search"
@click="getDeptList"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary"
@click="addDialogVisible = true">添加院系</el-button>
</el-col>
</el-row>
<!-- 院系列表区域 -->
<el-table :data="deptList"
border
stripe>
<!-- stripe: 斑马条纹
border:边框-->
<el-table-column type="index"
label="序号"></el-table-column>
<el-table-column prop="deptNo"
label="院系编码"></el-table-column>
<el-table-column prop="deptName"
label="院系名称"></el-table-column>
<el-table-column prop="remark"
label="备注"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary"
icon="el-icon-edit"
size="mini"
circle
@click="showEditDialog(scope.row.id)"></el-button>
<el-button type="danger"
icon="el-icon-delete"
size="mini"
circle
@click="removeById(scope.row.id)"></el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页区域 -->
<el-pagination @size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pageNo"
:page-size="queryInfo.pageSize"
layout="total, prev, pager, next, jumper"
:total="total"></el-pagination>
</el-card>
<!-- 添加院系的对话框 -->
<el-dialog title="添加院系"
:visible.sync="addDialogVisible"
width="30%"
@close="addDialogClosed">
<!-- 内容主体 -->
<el-form :model="addForm"
ref="addFormRef"
:rules="addFormRules"
label-width="100px">
<el-form-item label="院系编码"
prop="deptNo">
<el-input v-model="addForm.deptNo"></el-input>
</el-form-item>
<el-form-item label="院系名称"
prop="deptName">
<el-input v-model="addForm.deptName"></el-input>
</el-form-item>
<el-form-item label="备注"
prop="remark">
<el-input v-model="addForm.remark"></el-input>
</el-form-item>
</el-form>
<span slot="footer"
class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary"
@click="add">确 定</el-button>
</span>
</el-dialog>
<!-- 修改院系的对话框 -->
<el-dialog title="修改院系信息"
:visible.sync="editDialogVisible"
width="30%"
@close="editDialogClosed">
<!-- 内容主体 -->
<el-form :model="editForm"
ref="editFormRef"
:rules="editFormRules"
label-width="70px">
<el-form-item label="院系编码">
<el-input v-model="editForm.deptNo"></el-input>
</el-form-item>
<el-form-item label="院系名称">
<el-input v-model="editForm.deptName"></el-input>
</el-form-item>
<el-form-item label="备注"
prop="remark">
<el-input v-model="editForm.remark"></el-input>
</el-form-item>
</el-form>
<span slot="footer"
class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消</el-button>
<el-button type="primary"
@click="editUser">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
数据和事件
<script>
export default {
data() {
return {
// 获取院系列表查询参数对象
queryInfo: {
query: "",
// 当前页数
pageNo: 1,
// 每页显示多少数据
pageSize: 5,
},
deptList: [],
total: 0,
// 添加院系对话框
addDialogVisible: false,
// 院系添加
addForm: {
deptNo: "",
deptName: "",
remark: "",
},
// 院系添加表单验证规则
addFormRules: {
deptNo: [
{ required: true, message: "请输入院系编码", trigger: "blur" },
{
min: 2,
max: 10,
message: "院系编码的长度在2~10个字",
trigger: "blur",
},
],
deptName: [
{ required: true, message: "请输入院系名称", trigger: "blur" },
{
min: 2,
max: 100,
message: "院系名称的长度在2~100个字",
trigger: "blur",
},
],
},
// 修改院系
editDialogVisible: false,
editForm: {},
// 编辑院系表单验证
editFormRules: {
deptName: [
{ required: true, message: "请输入院系名称", trigger: "blur" },
],
},
};
},
created() {
this.getDeptList();
},
methods: {
async getDeptList() {
const { data: res } = await this.$http.get("dept/list", {
params: this.queryInfo,
});
if (res.code !== 200) {
return this.$message.error("获取院系列表失败!");
}
this.deptList = res.data.records;
this.total = res.data.total;
},
// 监听 pageSize改变的事件
handleSizeChange(newSize) {
// console.log(newSize)
this.queryInfo.pageSize = newSize;
this.getDeptList();
},
// 监听 页码值 改变事件
handleCurrentChange(newSize) {
// console.log(newSize)
this.queryInfo.pageNo = newSize;
this.getDeptList();
},
// 监听 添加院系对话框的关闭事件
addDialogClosed() {
this.$refs.addFormRef.resetFields();
},
// 添加院系
add() {
// 提交请求前,表单预验证
this.$refs.addFormRef.validate(async (valid) => {
// console.log(valid)
// 表单预校验失败
if (!valid) return;
const { data: res } = await this.$http.post(
"dept/modify",
this.addForm
);
if (res.code !== 200) {
this.$message.error("添加院系失败!");
return;
}
this.$message.success("添加院系成功!");
// 隐藏添加院系对话框
this.addDialogVisible = false;
this.getDeptList();
});
},
// 编辑院系信息
async showEditDialog(id) {
const { data: res } = await this.$http.get("dept/" + id);
if (res.code !== 200) {
return this.$message.error("查询院系信息失败!");
}
this.editForm = res.data;
this.editDialogVisible = true;
},
// 监听修改院系对话框的关闭事件
editDialogClosed() {
this.$refs.editFormRef.resetFields();
},
// 修改院系信息
editUser() {
// 提交请求前,表单预验证
this.$refs.editFormRef.validate(async (valid) => {
// console.log(valid)
// 表单预校验失败
if (!valid) return;
const { data: res } = await this.$http.post("dept/modify", {
id: this.editForm.id,
deptName: this.editForm.deptName,
remark: this.editForm.remark,
});
if (res.code !== 200) {
this.$message.error("更新院系信息失败!");
}
// 隐藏添加院系对话框
this.editDialogVisible = false;
this.$message.success("更新院系信息成功!");
this.getDeptList();
});
},
// 删除院系
async removeById(id) {
const confirmResult = await this.$confirm("确定删除该院系?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}).catch((err) => err);
// 点击确定 返回值为:confirm
// 点击取消 返回值为: cancel
if (confirmResult !== "confirm") {
return this.$message.info("已取消删除");
}
const { data: res } = await this.$http.post("dept/remove/" + id);
if (res.code !== 200) return this.$message.error("删除院系失败!");
this.$message.success("删除院系成功!");
this.getDeptList();
},
},
};
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构