SpringBoot+Shiro+LayUI权限管理系统项目-4.实现部门管理
1.说明
只讲解关键部分,详细看源码,文章下方捐赠或QQ联系捐赠获取。
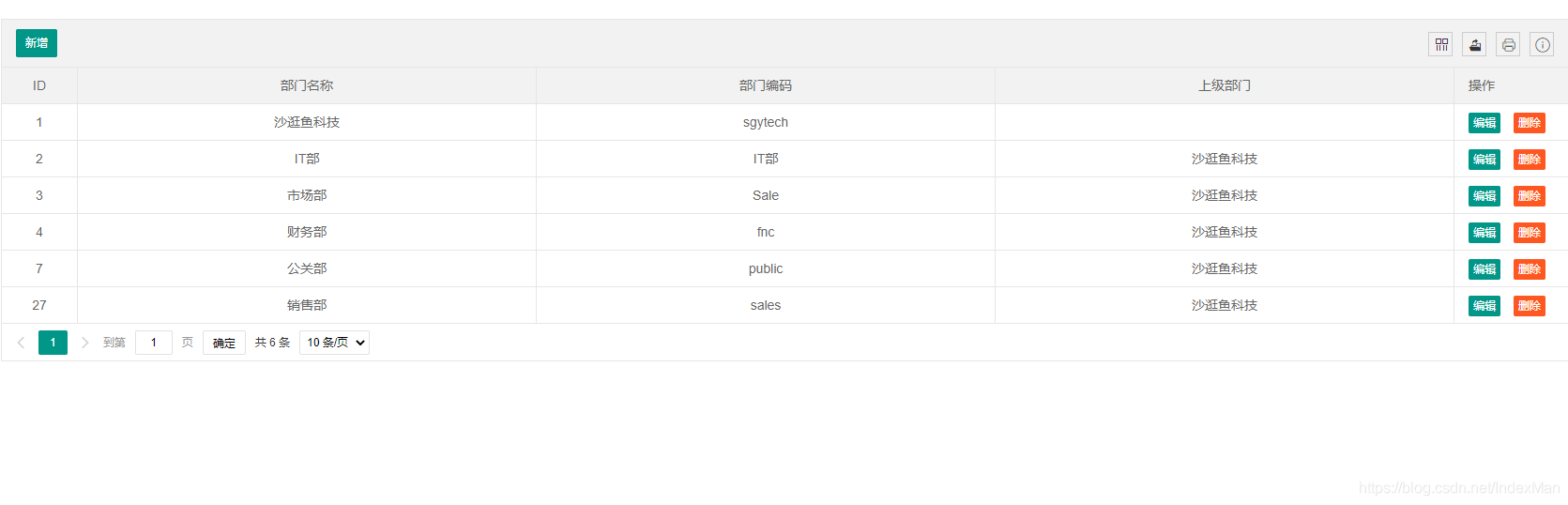
2.功能展示


3.业务模型
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@TableName("sys_dept")
public class SysDept implements Serializable {
private static final long serialVersionUID = 1L;
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
/**
* 上级部门ID
*/
private Integer pid;
/**
* 所有上级部门ID, 0为根,格式:0,1,2,
*/
private String pids;
/**
* 部门名称
*/
private String deptName;
/**
* 部门编码
*/
private String deptCode;
@TableField(exist=false)
private String pname;
/**
* 创建时间
*/
@TableField(fill = FieldFill.INSERT)
private Date createTime;
/**
* 创建人
*/
private String createUser;
/**
* 修改时间
*/
@TableField(fill = FieldFill.INSERT_UPDATE)
private Date updateTime;
/**
* 修改人
*/
private String updateUser;
}
4.控制器
@Controller
@RequestMapping("/sysDept/")
public class SysDeptController {
@Autowired
private SysDeptService sysDeptService;
@GetMapping("listUI")
public String listUI() {
return "dept/list";
}
@RequestMapping("form")
public String form(Map<String,Object> map) {
return "dept/form";
}
@GetMapping("toSelectTree")
public String toSelectTree() {
return "dept/selectTree";
}
@PostMapping("list")
@ResponseBody
public Result<IPage<SysDept>> list(@RequestParam(defaultValue = "1") Integer pageNo,
@RequestParam(defaultValue = "10") Integer pageSize) {
// 构造分页查询条件
QueryWrapper<SysDept> queryWrapper = new QueryWrapper<>();
Page<SysDept> page = new Page<>(pageNo,pageSize);
IPage<SysDept> result = sysDeptService.selectDeptList(page, null);
// 设置总记录数
result.setTotal(sysDeptService.count(queryWrapper));
sysDeptService.count(queryWrapper);
return ResultUtil.ok(result);
}
@GetMapping("listTree")
@ResponseBody
public Object listTree() {
// User user = getUserEntity();
// 构建查询条件,从根查找
QueryWrapper<SysDept> queryWrapper = new QueryWrapper<>();
// queryWrapper.like("pids", user.getDept().getPids()+user.getDeptId()).or().eq("id",user.getDeptId());
queryWrapper.like("pids", 0);
List<SysDept> list = sysDeptService.list(queryWrapper);
return list;
}
@OperLog(operModule = "部门管理",operType = "修改",operDesc = "修改部门")
@PostMapping("save")
@ResponseBody
public Result<String> add(@RequestBody SysDept dept){
// 新增
if(dept.getId()==null){
dept.setCreateTime(new Date());
dept.setCreateUser("TODO");
}
// 设置上级部门ID
if(dept.getPid()!=0){
// 获取上级部门的ids然后拼接上级部门id
SysDept parentDept = sysDeptService.getById(dept.getPid());
dept.setPids(parentDept.getPids()+dept.getPid()+",");
}
if(!sysDeptService.saveOrUpdate(dept)){
return ResultUtil.fail("添加失败");
}
return ResultUtil.ok("添加成功");
}
@OperLog(operModule = "部门管理",operType = "删除",operDesc = "删除部门")
@PostMapping("/remove")
@ResponseBody
public Result<String> remove(@RequestParam Integer id){
sysDeptService.removeById(id);
return ResultUtil.ok("删除成功!");
}
@RequestMapping(value="{id}/select",method= RequestMethod.GET)
public String select(Map<String,Object> map,@PathVariable Integer id) {
SysDept sysDept = sysDeptService.getById(id);
map.put("record",sysDept);
return "sysDept/edit";
}
5.前端页面
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<meta charset="utf-8">
<title>部门列表</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" th:href="@{/static/plugin/layui/css/layui.css}" media="all">
</head>
<body>
<table class="layui-hide" id="SysDept" lay-filter="SysDept"></table>
<input type="text" id="ctx" hidden="hidden" th:value="${#request.getContextPath()}">
<!--编辑表单-->
<div class="layui-row" id="editForm" style="display:none;">
<div class="layui-col-md10">
<form class="layui-form layui-from-pane" action="" style="margin-top:20px">
<input type="text" id="id" name="id" hidden="hidden">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">上级部门</label>
<div class="layui-input-inline">
<input type="text" id="pname" name="pname" required lay-verify="required" autocomplete="off"
placeholder="" class="layui-input">
</div>
<button class="layui-btn layui-btn-sm" id="chooseDeptBtn" type="button">
<i class="layui-icon"></i>
</button>
<input type="hidden" id="pid" name="pid"/>
</div>
<div class="layui-inline">
<label class="layui-form-label">部门名称</label>
<div class="layui-input-inline">
<input type="text" id="deptName" name="deptName" required lay-verify="required" autocomplete="off"
placeholder="" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">部门编码</label>
<div class="layui-input-inline">
<input type="text" id="deptCode" name="deptCode" required lay-verify="required" autocomplete="off"
placeholder="" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item" style="margin-top:40px">
<div class="layui-input-block">
<button class="layui-btn layui-btn-submit " lay-submit="" lay-filter="confirm">确认</button>
<button type="button" class="layui-btn layui-btn-primary" id="back">关闭</button>
</div>
</div>
</form>
</div>
</div>
<script type="text/html" id="deptToolBar">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="add" shiro:hasPermission="dept:add">新增</button>
</div>
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit" shiro:hasPermission="dept:edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del" shiro:hasPermission="dept:remove">删除</a>
</script>
6 获取源码
捐赠任意金额,评论区留下邮箱发送 :)

分类:
Java项目实战
, # Spring-Boot




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构