layui切换select选项事件
说明
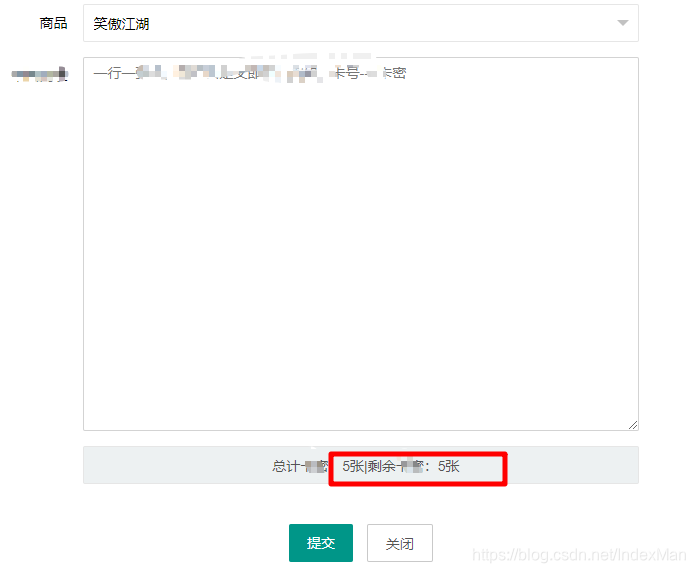
我们经常遇到表单上面选择不同的下拉选项需要触发函数去完成一些业务逻辑,比如我这个地方根据所选商品查询它底下明细的数量,并展示。
效果演示

代码
<!--选择商品-->
<div class="layui-form-item">
<label class="layui-form-label">商品</label>
<div class="layui-input-block">
<select id="goodsId" name="goodsId" lay-verify="required" lay-filter="goodsId">
<option value="">--选择商品--</option>
</select>
<div class="layui-unselect layui-form-select">
<div class="layui-select-title">
<input type="text" placeholder="请选择" value="" readonly=""
class="layui-input layui-unselect">
<i class="layui-edge"></i>
</div>
</div>
</div>
</div>
// 监听商品更改事件
form.on('select(goodsId)', function(e) {
$.ajax({
type: "GET",
url: ctx+'goods/kmtj/'+$("#goodsId").val(),
success: function (result) {
$('#kmtj').val('总计:'+result.data.total+'张|剩余:'+result.data.left+'张');
}
})
})





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理