vue项目设置favicon
1.准备一个favicon.ico
放在项目的static文件夹下:

2.修改打包配置
开发环境
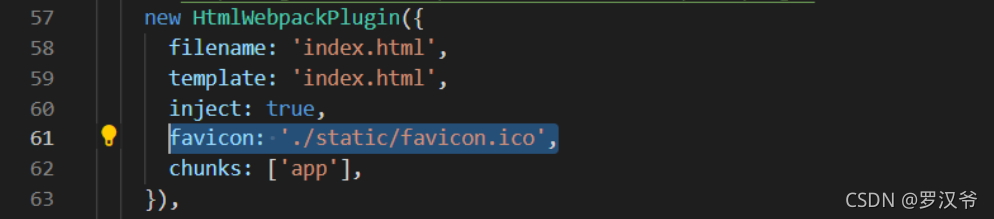
修改build/webpack.dev.conf.js,找到new HtmlWebpackPlugin配置项,增加favicon配置:

生产环境
修改build/webpack.prod.conf.js,具体修改同上。
分类:
# Vue实战
博主,图片全都失效了
写的不错


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构