el-dialog关闭后重置表单和校验提示
问题说明
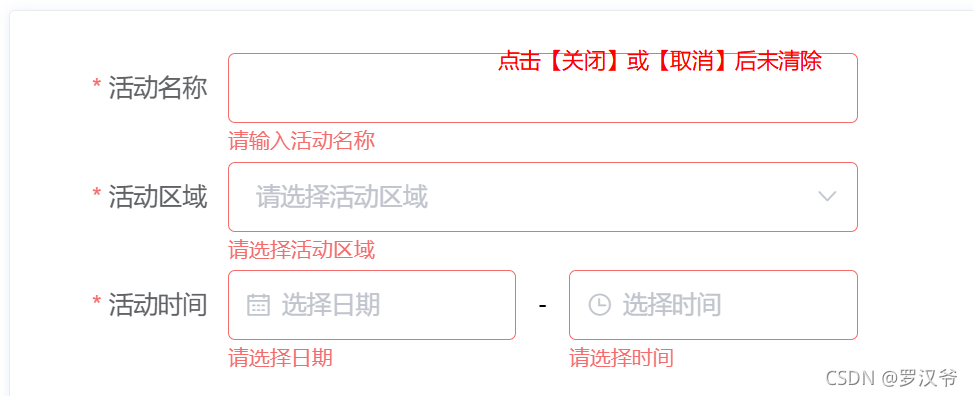
最近测试反馈操作某新增/修改表单,点击【取消】或【关闭】窗口后再次点击【新增】或【修改】发现校验提示仍然存在!

问题原因
项目采用Vue+ElementUI,修改表单的窗口控件采用el-dialog中添加el-form实现,默认在关闭和取消操作是没有绑定任何事件的,所以不会去清除原有的validate校验提示信息。
解决方案
1、在el-dialog元素上绑定一个@close事件,指向一个自定义函数,例如此处叫做:reset(formName)意思就是点击关闭按钮重置表单,同时清空校验信息。例如:
<el-dialog title='新增窗口' @close="resetForm('addForm')">
<el-form ref='addForm' model='formData'>
...
</el-form>
</el-dialog>
2、函数具体内容类似下面:
resetForm(form){
this.formData.id='';
this.formData.username='';
...
// 关键就是这句话!
this.$refs[form].clearValidate();
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构