微信小程序云开发项目-个人待办事项-02今日模块开发
上一篇:
微信小程序云开发项目-个人待办事项-01介绍
https://blog.csdn.net/IndexMan/article/details/124485626
模块开发步骤
本篇介绍今日模块功能开发和代码展示,仅展示部分源码,详细项目代码请联系我获取。
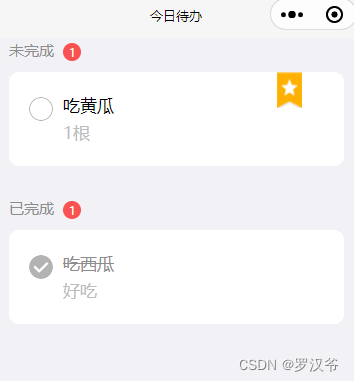
今日待办列表

模块代码
- index.wxml
<todolist todos="{{ todos }}" pending="{{ pending }}" finished="{{ finished }}">
</todolist>
- index.js
Page({
/**
* 页面的初始数据
*/
data: {
todos: [], // 用户的所有待办事项
pending: [], // 未完成待办事项
finished: [] // 已完成待办事项
},
async onShow() {
wx.showLoading({
title: 'waiting...',
});
// 通过云函数调用获取用户 _openId
getApp().getOpenId().then(async openid => {
// 根据 _openId 数据,查询并展示待办列表
const db = await getApp().database()
db.collection(getApp().globalData.collection).where({
_openid: openid,
date: util.formatTime(new Date())
}).get().then(res => {
const {
data
} = res
// 存储查询到的数据
this.setData({
// data 为查询到的所有待办事项列表
todos: data,
// 通过 filter 函数,将待办事项分为未完成和已完成两部分
pending: data.filter(todo => todo.done === 0),
finished: data.filter(todo => todo.done === 1)
})
})
})
wx.hideLoading();
}
})
界面代码
新增待办

模块代码
- index.wxml
<wxs module="util" src="../util.wxs" />
<view class="container">
<view class="form-group">
<view class="form-cell">
<!-- <view class="form-cell_title">待办事项</view> -->
<input class="form-cell_input" placeholder="请输入待办事项(10字以内)" placeholder-class="form-cell_title-placeholder"
bindinput="onTitleInput" value="{{title}}" />
</view>
<view class="form-cell">
<!-- <view class="form-cell_title">详细描述</view> -->
<input class="form-cell_input" placeholder="请输入详细描述(100字以内)" placeholder-class="form-cell_title-placeholder"
bindinput="onDescInput" value="{{desc}}" />
</view>
<view class="form-cell inline">
<view>日期</view>
<picker class="todo-date" mode="date" bindchange="handleDateChange">{{ date }}</picker>
<!-- <button type="primary" size="mini" bindtap="addCalendar">添加日程</button> -->
</view>
</view>
。。。
<view class="footer">
<view class="reset" bindtap="resetTodo">重置</view>
<view class="save" bindtap="saveTodo">保存</view>
</view>
</view>
- index.js
async onShow() {
// 加载分组
let res = await ydb.collection('todo_group').get();
// 判断是否有分组,没有的话新建一个默认分组
if (res.data.length == 0) {
await ydb.collection('todo_group').add({
data: {
group_name: '默认',
num: 0
}
});
res = await ydb.collection('todo_group').get();
}
this.setData({
groupArray: res.data,
group_id: res.data[0]._id
});
},
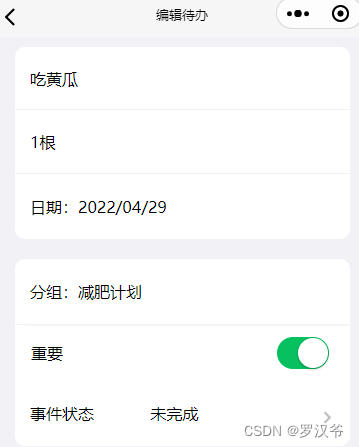
编辑待办

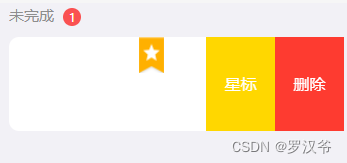
加星删除待办

- index.js
// 处理星标按钮点击事件
if (index === 0) {
// 根据待办的 _id 找到并反转星标标识
db.collection(getApp().globalData.collection).where({
_id: todo._id
}).update({
data: {
star: !todo.star
}
})
// 更新本地数据,触发显示更新
todo.star = !todo.star
this.setData({
pending: this.data.pending
})
}
完成待办

- index.js
// 点击左侧单选框时,切换待办状态
async finishTodo(e) {
let openid = wx.getStorageSync('openid') || await app.getOpenId();
// 根据序号获得触发切换事件的待办
const todoIndex = e.currentTarget.dataset.index
const todo = this.data.pending[todoIndex]
const db = await getApp().database()
// 根据待办 _id,获得并更新待办事项状态
await db.collection(getApp().globalData.collection).where({
_id: todo._id
}).update({
// done == 1 表示待办已完成,不再提醒
// done == 0 表示待办未完成,每天提醒
data: {
done: 1
}
})
// 再次刷新列表
this.refreshList(openid);
},




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构