微信小程序云开发项目-个人待办事项-04【我的】模块开发
上一篇:
微信小程序云开发项目-个人待办事项-03【主页】模块开发
https://blog.csdn.net/IndexMan/article/details/124538576
模块开发步骤
本篇介绍我的模块功能开发和代码展示,仅展示部分源码,详细项目代码请联系我获取。
个人信息展示

界面代码
<view class="user-card">
<view class="user-card__info">
<view class="user-card__head">
<open-data type="userAvatarUrl"></open-data>
</view>
<view class="user-card__name">
<open-data type="userNickName"></open-data>
</view>
</view>
<view class="user-card__links">
<view class="user-card__linkItem" bindtap="linkToTodos">
<label class="user-card__linkLabel">进行中</label>
<text class="user-card__linkValue">{{ todosUncompletedCount }}</text>
</view>
<view class="user-card__linkItem" bindtap="linkToTodos">
<label class="user-card__linkLabel">已完成</label>
<text class="user-card__linkValue">{{ todosCompletedCount }}</text>
</view>
</view>
</view>
JS代码
// 获取用户信息
this.data.userInfo = Object.assign({
avatarUrl: '../../images/icon-user.png',
nickName: '未知用户'
}, app.globalData.userInfo)
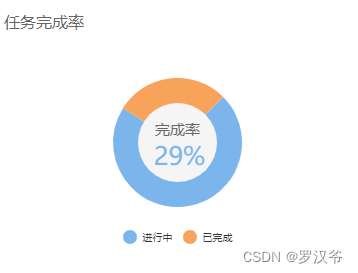
任务完成率

界面代码
<view class="charts-card">
<text class="charts-card__header">任务完成率</text>
<canvas class="charts-card__body" canvas-id="chartsA"></canvas>
</view>
JS代码
async syncData () {
this.setData({
openid: wx.getStorageSync('openid') || await app.getOpenId()
})
// 获取统计数据
this.data.todosCount = await this.getTodosCount()
this.data.todosCompletedCount = await this.getTodosCompletedCount()
this.data.todosUncompletedCount = await this.getTodosUnCompletedCount()
// update
this.update()
},
update(data) {
data = data || this.data
this.setData(data)
this.updateChartsA()
//this.updateChartsB()
},
updateChartsA: function () {
ringChart && ringChart.updateData({
title: {
name: [Math.round((this.data.todosCompletedCount / this.data.todosCount) * 100), '%'].join('')
},
series: [{
name: '进行中',
data: this.data.todosUncompletedCount,
stroke: false
}, {
name: '已完成',
data: this.data.todosCompletedCount,
stroke: false
}]
})
},




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构