Vuepress + GitHub Actions实现文档博客自动部署
说明
接着我上一篇文章,已经使用vuepress+github pages搭建好了自己的文档博客,并且可以在本地打包上传后就可以在pages上查看更新内容。但是有1个比较明显的缺点:打包速度并不快!!!这是受限于vuepress是利用webpack打包造成的,有幸我们可以将打包工作交给github actions。这样我们在本地就可以专注写作了,写完后提交代码,由github actions帮我们打包发布,听起来就不错吧?还等什么,开始操作吧!
关于vuepress
关于github actions
https://docs.github.com/cn/actions
如何用vuepress+github搭建文档博客
可以参考我的另一篇文章:VuePress + Github Pages 搭建文档博客
实现效果
演示地址:https://mudfish.github.io/java-it-docs/

当我们每次push代码的时候触发github actions:

实现步骤
这里我们主要借助github actions去实现自动部署,其实也就是持续集成的一个概念。
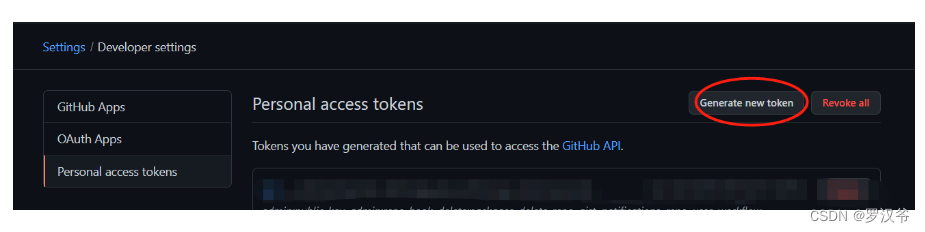
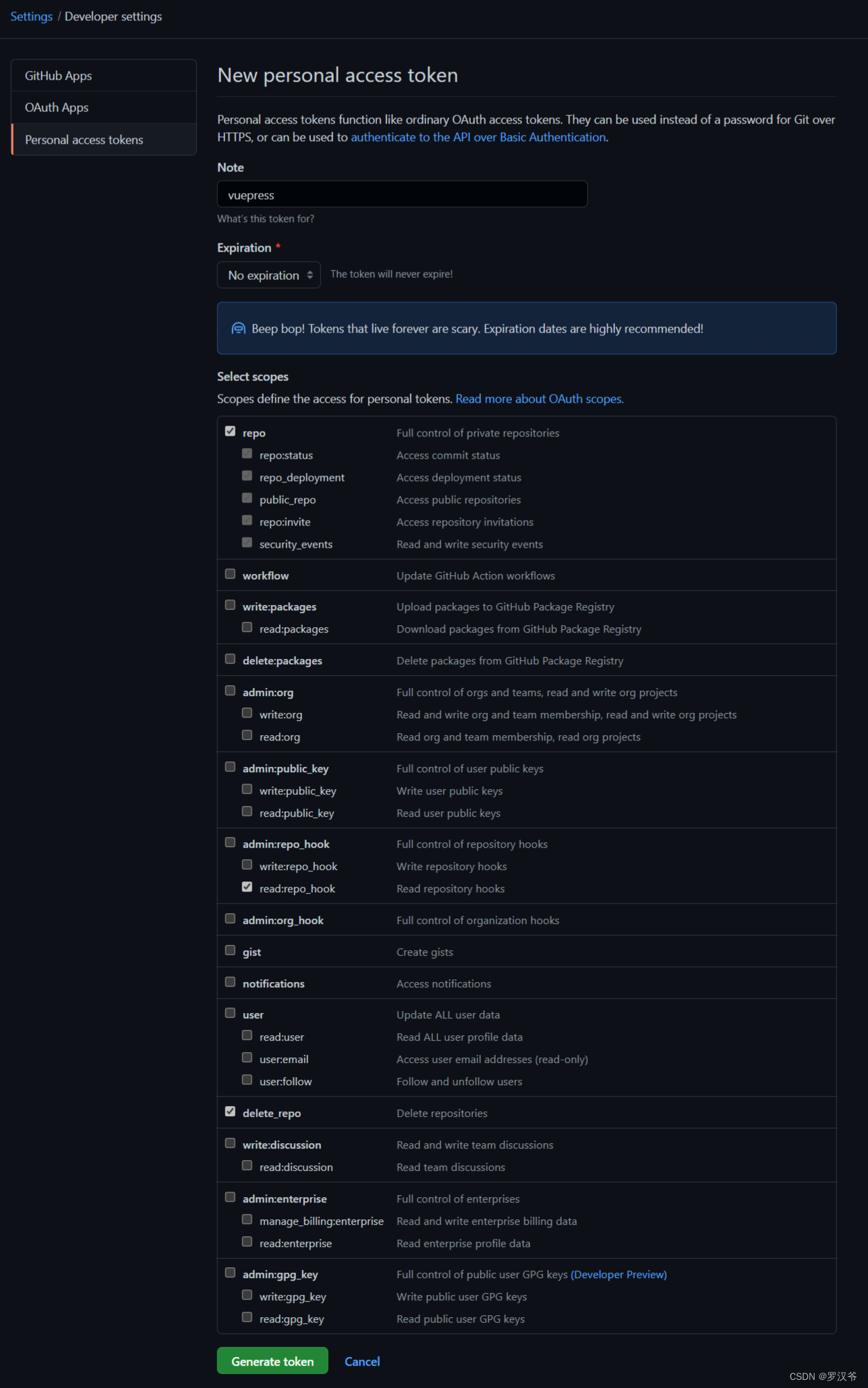
生成token
进入 Github 后,点击我们的头像,然后依次进入 Settings -> Developer settings -> Personal access tokens,对应地址就是 Token 生成:


配置secrets
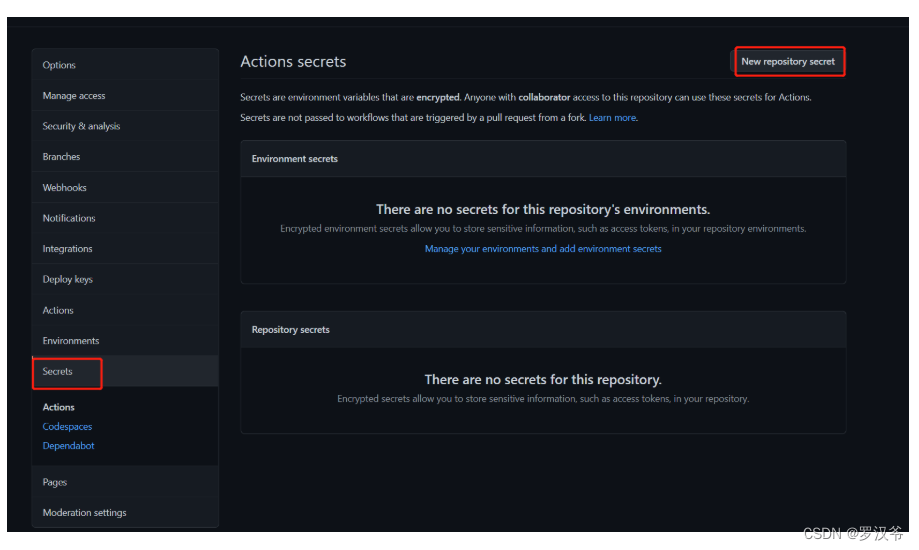
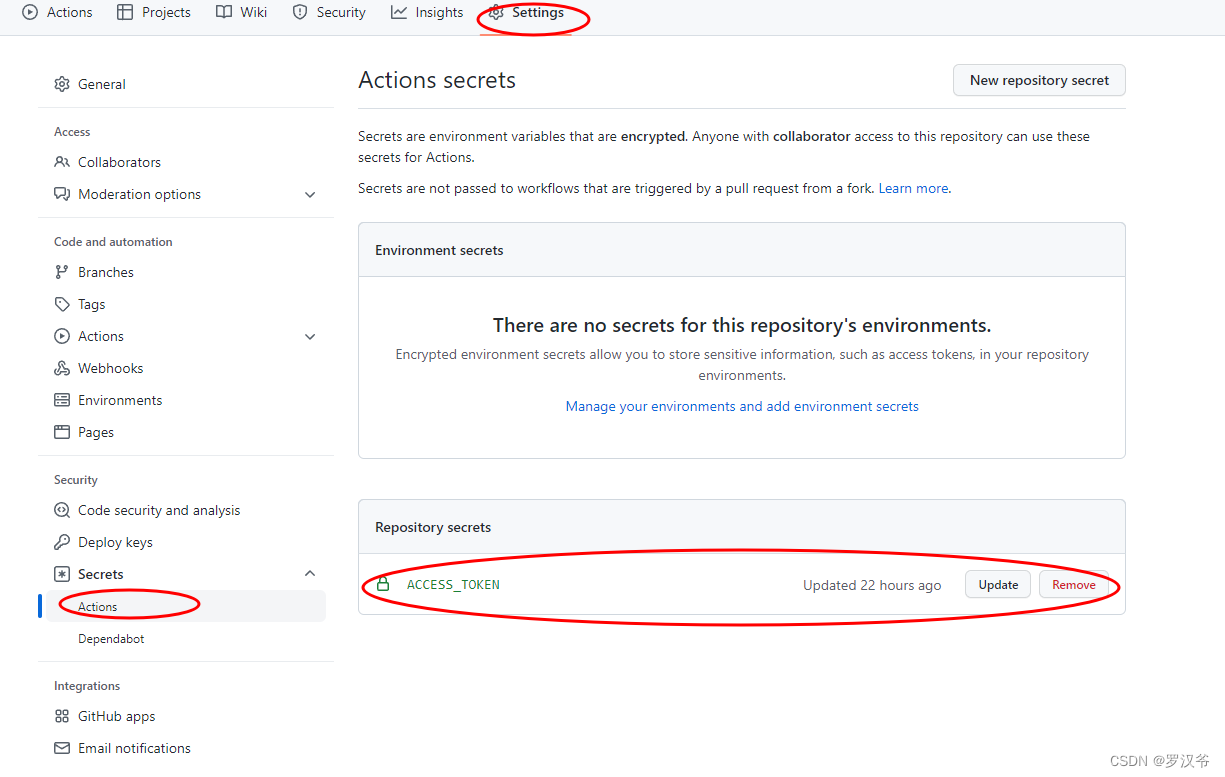
进入你存放你博客源码的项目,然后以此点击 Settings -> Secrets,接着点击右上角的 New repository secret,新建一个 Secret。这里的名字要命名为 ACCESS_TOKEN,然后 Value 就是我们上一步中所生成的 Token。

设置好之后效果:

编写action
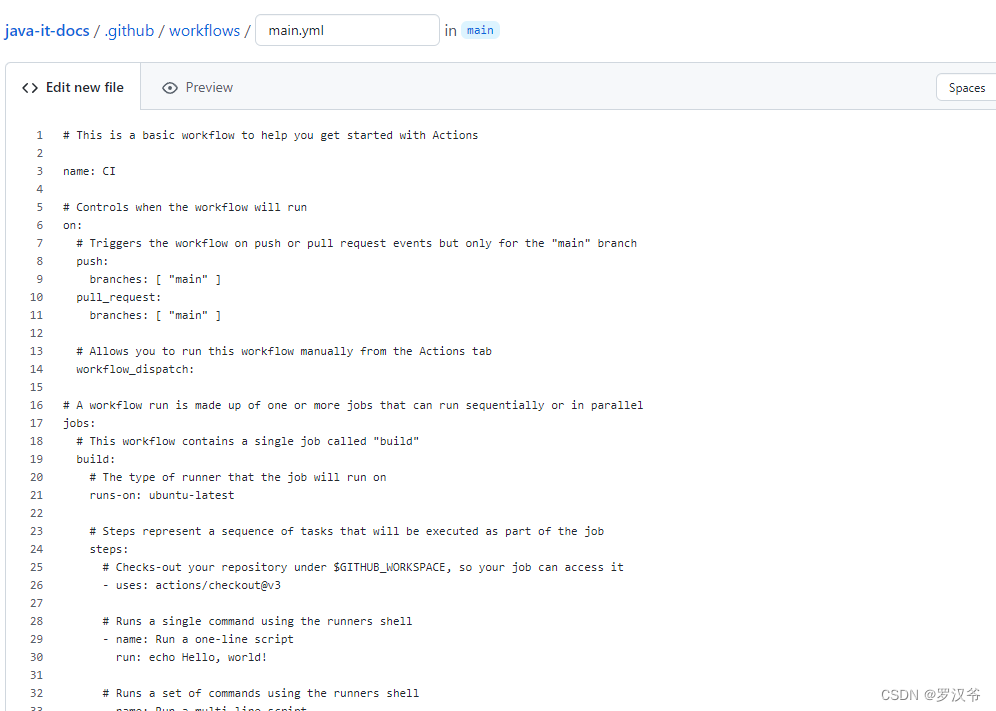
进入项目的的 Actions 选项,然后新建一个 workflow,默认新建的 workflow 名字是 main.yml 这个自定义。

内容可以参考我的,你可能需要改的地方就是打包语句:
# name 可以自定义
name: Deploy GitHub Pages
# 触发条件:在 push 到 main/master 分支后,新的 Github 项目 应该都是 main,而之前的项目一般都是 master
on:
push:
branches:
- main
# 任务
jobs:
build-and-deploy:
# 服务器环境:最新版 Ubuntu
runs-on: ubuntu-latest
steps:
# 拉取代码
- name: Checkout
uses: actions/checkout@v2
with:
persist-credentials: false
# 生成静态文件
- name: Build
run: npm install && yarn build
# 部署到 GitHub Pages
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }} # 也就是我们刚才生成的 secret
BRANCH: gh-pages # 部署到 gh-pages 分支,因为 main 分支存放的一般是源码,而 gh-pages 分支则用来存放生成的静态文件
FOLDER: docs/.vuepress/dist # vuepress 生成的静态文件存放的地方
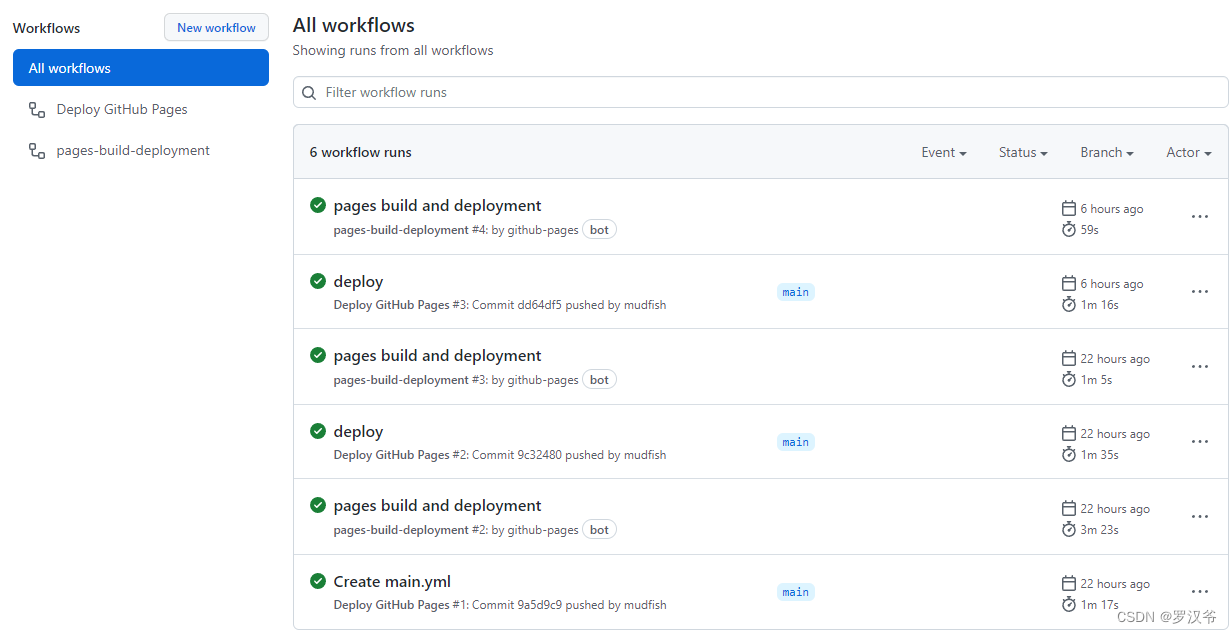
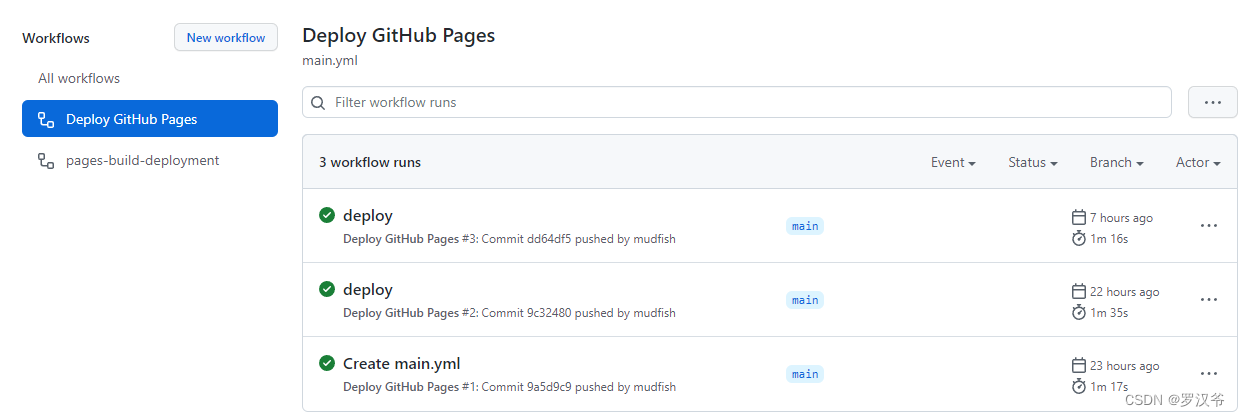
测试
当action提交后,会执行一次,类似下图,绿色为成功红色失败,可以点进去查看具体失败信息:

参考文档
https://developer.aliyun.com/article/861604





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通