VuePress + Github Pages 搭建文档博客
说明
最近想把常用的一些干货知识点都集中起来,方便发布和查找。相当于创建一个自己的知识库,我就叫它Java技术文档。虽然博客写文档也挺方便,但是在于文档的集中阅读和管理方面还是不够简洁和快速。此处就以Vue官方文档举例,它就是用的自家技术vuepress创建的。
关于vuepress
关于github pages
Github Pages其实等于jekyll engine + static web server, 方法1其实是利用jekyll搭建blog, 这两个功能都用到了。
实现效果


实现步骤
本地搭建
- 创建并进入目录
// 文件名自定义
mkdir vuepress-starter && cd vuepress-starter
- 使用你喜欢的包管理器进行初始化
yarn init # npm init
- 将 VuePress 安装为本地依赖
yarn add -D vuepress # npm install -D vuepress
4.创建你的第一篇文档,VuePress 会以 docs 为文档根目录,所以这个 README.md 相当于主页:
mkdir docs && echo '# Hello VuePress' > docs/README.md
5.在 package.json 中添加一些 scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
- 在本地启动服务器
yarn docs:dev # npm run docs:dev
VuePress 会在 http://localhost:8080 (opens new window) 启动一个热重载的开发服务器。
使用现有主题模板搭建
这里我选择的是开箱即用的主题:vuepress-theme-vdoing
这个主题基本上实现了常用的文档功能,例如:目录、搜索、分类、标签等自定义功能。只需要将里面的内容换成自己的就行,随便定制很方便。
使用步骤如下:
# clone the project
git clone https://github.com/xugaoyi/vuepress-theme-vdoing.git
# enter the project directory
cd vuepress-theme-vdoing
# install dependency
npm install # or yarn install
# develop
npm run dev # or yarn dev
利用github pages部署
既然本地我们已经可以搭建了,下面就可以将我们的本地代码打包上传了。
创建github仓库
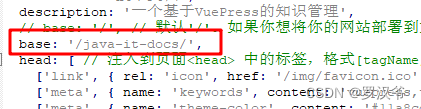
由于要利用github去实现在线部署,所以需要创建一个仓库,这里假设为java-it-docs,对应,我们需要在 config.js 添加一个 base 路径配置:/java-it-docs/

添加打包脚本
在项目根目录创建deploy.sh脚本文件,内容如下:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:mudfish/java-it-docs.git master:gh-pages
cd -
打包push
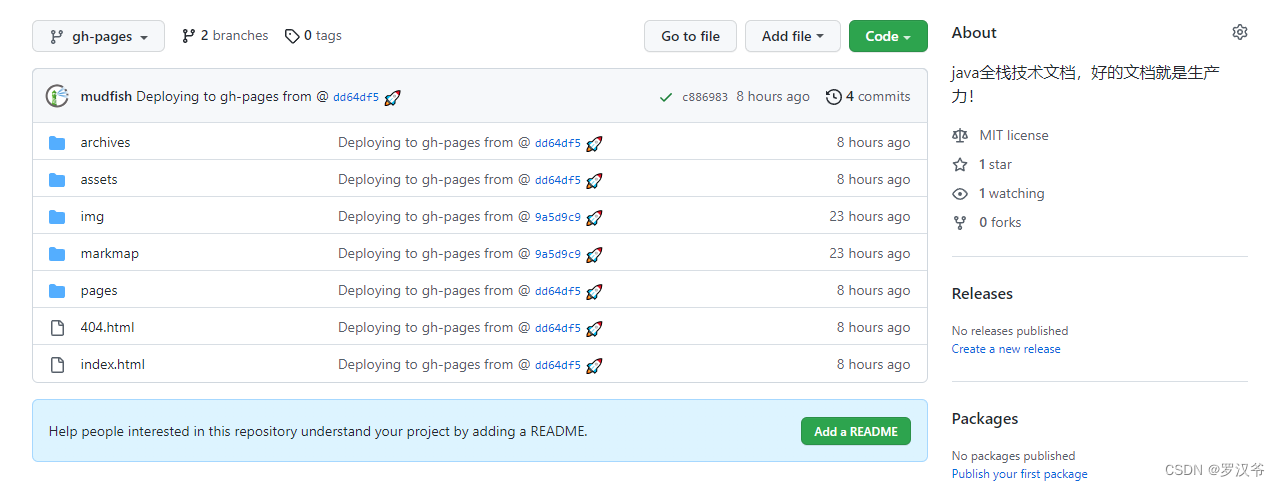
然后命令行切换到java-it-docs 目录下,执行 sh deploy.sh,就会开始构建,然后提交到远程仓库,注意这里提交到了 gh-pages 分支,我们查看下对应仓库分支的代码:

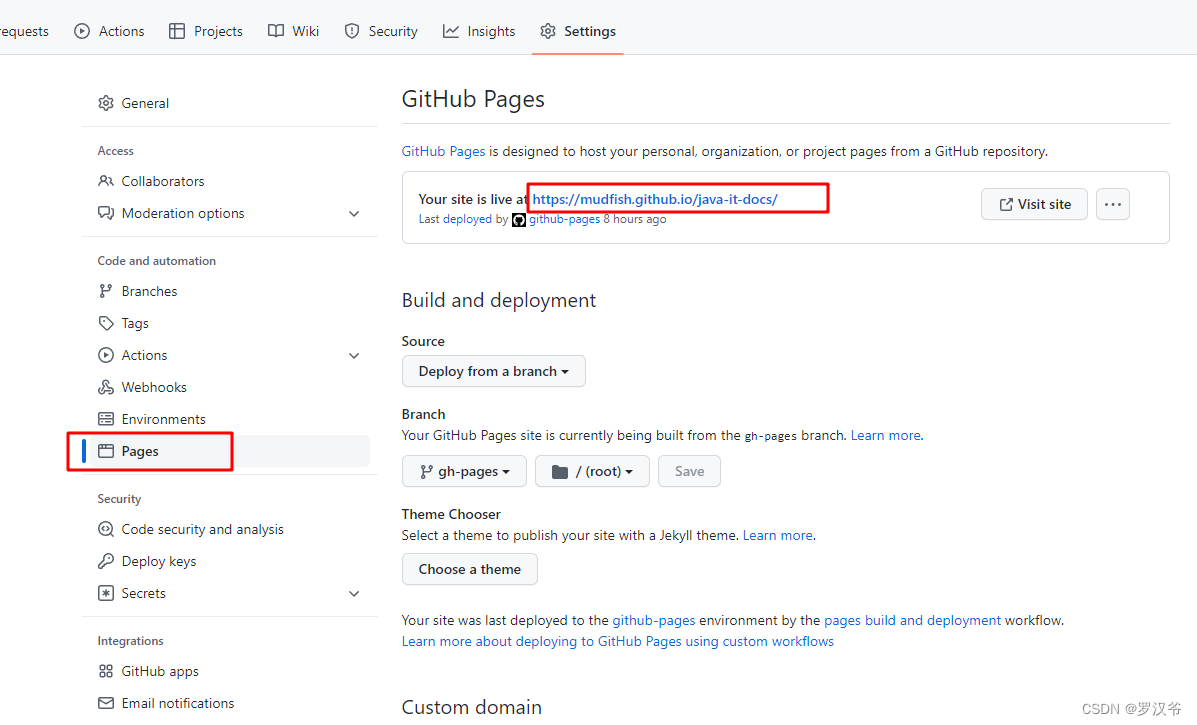
我们可以在仓库的 Settings -> Pages 中看到最后的地址:

接下来就是访问这个地址就行了:

参考文档
https://github.com/mqyqingfeng/Blog/issues/235




