ArcGIS 发布高程服务。10.4
ArcGIS 发布高程必须是10.21以上,我用10.4。
前端用ArcGIS For API 4.x。
ARCGIS很早之前有CS版本的ArcScene,可查看高程TIF文件,但机制和BS的完全不同。
BS显示高程,前端是用ArcGIS的JS在Canvas上画的三维图形,后端提供的是瓦片高程数据。
1、首先要有DEM文件,DEM只能是单波段TIF文件,要从里属性查看。
2、发布高程服务。
首先,ArcGIS强制要求此TIF必须是WKID为3857的坐标系,如不是,需要栅格工具转换。
然后,发布ImageService服务,要求必须切片,切必须是ArcGIS Online/Bing/Google方案。
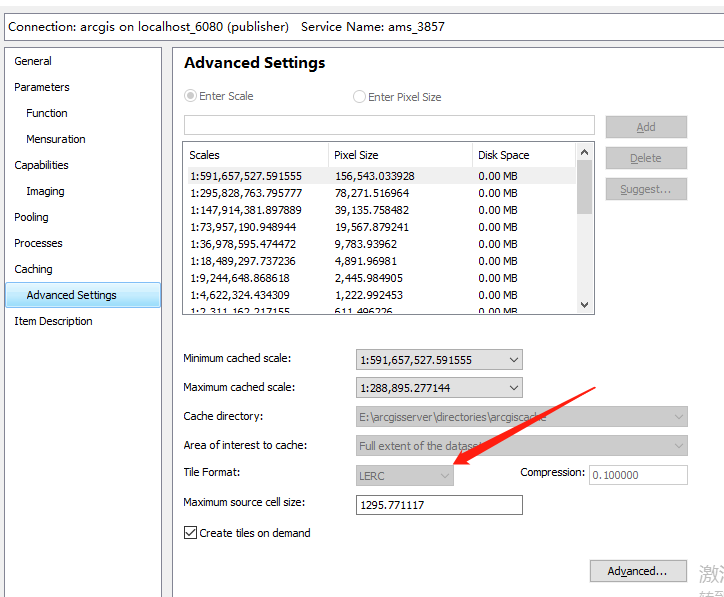
最后,Cacheing-Advance Settings里,选择切片必须是LERC格式。


3、发布后,使用JS代码验证。
ArcGIS使用Elevation Layer图层,把此图层,赋予map.ground里即可。默认有个高程服务地址,可用来测试。详情参看官方API。
https://developers.arcgis.com/javascript/latest/sample-code/scene-elevationinfo/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>Intro to SceneView - Create a 3D map - 4.12</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.12/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.12/"></script>
<script>
var G={};
require(["esri/Map",
"esri/views/SceneView",
"esri/layers/ElevationLayer",
"esri/Camera",
"esri/layers/ImageryLayer"],
function(Map,
SceneView,
ElevationLayer,
Camera,
ImageryLayer) {
var map = new Map({
basemap: "streets",
//ground: "world-elevation"
});
G.map=map;
var elevationLayer = new ElevationLayer();
//elevationLayer.url = "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer";
var evaurl="http://xxx/ImageServer"
elevationLayer.url =evaurl;
map.ground.layers.add(elevationLayer);
var view = new SceneView({
container: "viewDiv",
map: map,
alphaCompositingEnabled: true,
environment: {
starsEnabled: true,
atmosphereEnabled: true
},
scale: 500000,
//center: [-128.9, -73.01]
center: [-128.9, -73.01]
});
var layer = new ImageryLayer({
// URL to the imagery service
url: evaurl,
format:"jpg"
});
map.layers.add(layer);
var cam = new Camera({
heading: 9, // face due east
tilt: 80, // looking from a bird's eye view
position: {
latitude: -73.22,
longitude: -129.07,
z: 6800,
spatialReference: { wkid: 3857 }
}
});
view.camera = cam;
view.environment.lighting.cameraTrackingEnabled = true
view.environment.lighting.directShadowsEnabled=true
G.view=view;
//G.map.ground.layers.items[0].visible=false;
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
4.效果。高程默认是没有颜色的,只有凹凸起伏。颜色是另附一层Image上去的,默认是黑白色,若要彩色覆盖,则需要设置Raster Function。

5、遗憾。
现在ArcGIS For JS API 4.12 并未支持前端高程拉伸。想要看更突出的效果,必须后端数据拉伸,重新发布。
其实ArcSence中有拉伸因子,但BS的遗憾还未出现。
posted on 2019-07-31 12:45 水手paul2008 阅读(1752) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号