关于微信浏览器不支持offset()的兼容性处理
问题的背景:
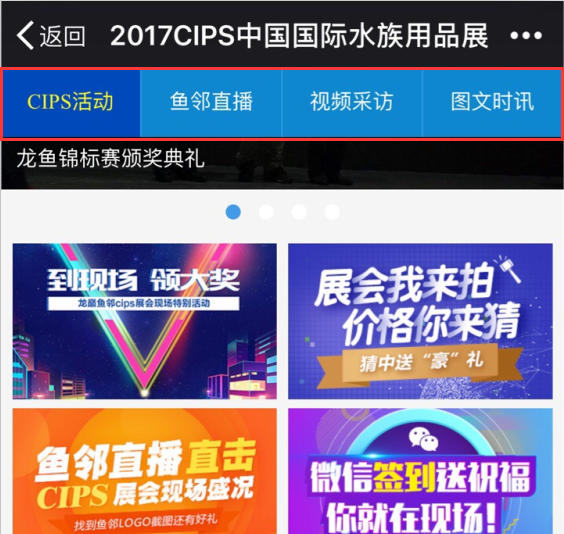
在手机触屏版中,当页面向上滑动的时候,导航条可以固定在顶部,通过判断offset().top的值来实现这个功能,其他的浏览器都可以,只有微信浏览器中出现问题(向上滑动的时候,导航条就会直接飘到顶部)
问题的原因:
在微信浏览器中取不到offset().top的值
解决问题的方案:
/*导航固定*/ $(function(){ var mydiv = document.getElementById("con_tab"); var mt = mydiv.offsetTop;//用原生的写法可以解决这个问题 var a = $('.con_tab'), b =a.offset(),//引起问题的原因 height_a = $(".con_banner").height(); $(document).on('scroll',function(){ var c = $(document).scrollTop(); if(mt < c){ $(".tab_content").css({'margin-top':'2.8rem'}) a.css({'position':'fixed','top':'0px'}) }else{ $(".tab_content").css({'margin-top':'2.8rem'}) a.css({'position':'absolute','top':height_a}) } }) })
实现效果


write by: tuantuan



 浙公网安备 33010602011771号
浙公网安备 33010602011771号