layui表格-template模板的三种用法
问题情境:
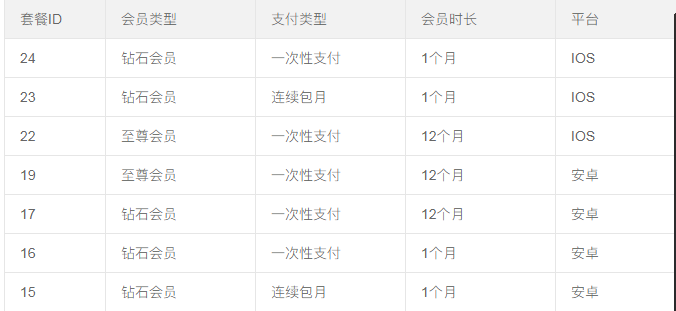
layui中将数据库数据通过layui table渲染到前端表格,非常简单,但是如果数据库存储的信息不能被直接展示,项目中该页面有好几个这样的字段,会员类型,支付类型,会员时长还有平台类型;例如数据库有一个类型字段:1和2,1表示钻石会员,2表示至尊会员,前端显然不能直接显示1和2,而是应该根据后端返回的数字进行判断,展示相应的内容。layui table的自定义模板功能能非常方便地解决这个问题;

方法一:函数转义
所谓函数转义,就是在表格cols的对应列中直接写一段函数:
{ field: 'vip_type', title: '会员类型' , templet: function (d) {
if(d.vip_type == 1){
res = "钻石会员"
}else{
res = "至尊会员"
}
return res;
}
},
这样的写法,简单直接,缺点是复用性差,有可能导致代码冗余。
方法二:绑定模板选择器
下述是templet对应的模板,它可以存放在页面的任意位置。模板遵循于 laytpl 语法,可读取到返回的所有数据。
<script type="text/html" id="typeTpl"> {{# if(d.vip_type ==1 ){ }} <p>钻石会员</p> {{# } else { }} <p>至尊会员</p> {{# } }} </script>
table.render中的对应列templet内容中直接引用上面的模板即可
{ field: 'vip_type', title: '会员类型', templet: '#typeTpl' }
这样的话,如果有多处表格使用同一个模板,代码复用性将得到加强。
方法三:直接赋值模版字符
templet: '<div><a href="" class="layui-table-link">{{d.title}}</a></div>'
注意:这里一定要被一层 <div></div> 包裹,否则无法读取到模板
write by:tuantuan






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-05-21 js中click重复执行