转载自:
Cookies是一种能够让网站服务器把少量数据储存到客户端的硬盘或内存,或是从客户端的硬盘读取数据的一种技术。当你浏览某网站时,你硬盘上会生产一个非常小的文本文件,它可以记录你的用户ID、密码、浏览过的网页、停留的时间等信息。
当你再次来到该网站时,网站通过读取Cookies,得知你的相关信息,就可以做出相应的动作,如在页面显示欢迎你的标语,或者让你不用输入ID、密码就直接登录等等。从本质上讲,它可以看作是你的身份证。
使用传统的Javascript来设置和获取Cookies信息很麻烦,要写上几个函数来处理,幸运的是jQuery帮我们做了很多事,借助jQuery插件,我们可以轻松的创建、获取和删除Cookies。点击这里下载cookies插件:http://plugins.jquery.com/project/Cookie
创建Cookie
使用jQuery设置cookie非常简单。如,我们创建一个名为“example”,值为“foo”的cookie:
$.cookie("example", "foo");
要设置cookie的有效期,可以设置expires值,如设置cookie的过期时间为10天:
$.cookie("example", "foo",{expires:10});
设置cookie一小时后过期:
var cookietime = new Date();
cookietime.setTime(date.getTime() + (60 * 60 * 1000));//coockie保存一小时
$.cookie("example", "foo",{expires:cookietime});
要设置cookie的保存路径,可以设置path值,如设置路径为根目录:
$.cookie("example", "foo",{path:"/"});
如果要设置路径为/admin,则:
$.cookie("example", "foo",{path:"/admin"});
获取cookie值
使用jQuery获取cookie的值的方法那是相当的简单,下面是弹出框显示名为“example”的cookie的值:
alert($.cookie("example"));
删除Cookie
使用jQuery删除cookie,只需要将cookie的值为null,注意如果设置值为空的字符串时,并不能删除cookie,只是将cookie值清空而已。
$.cookie("example",null);
cookie不同页面访问不到的问题
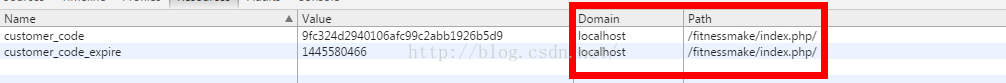
一般设置cookie的方法是setcookie(key, value, expire),参数分别的意思是建、值、过期时间,这里是大众的默认设置方法,但是忽略了一个问题,setcookie还有path与domain可选参数,可以通过浏览器查看cookie的方法查看到path与domain
![]()
path的意思是存放的路径,这个路径决定访问的权限。比如你当前访问服务器的路径是/root/Index/Customer,则你只能访问存放在path为/root/Index/Customer以及/root/Index/Customer下面所有目录下的cookie,
就是你还可以访问下级的,比如可以访问/root/Index/Customer/Info/下的cookie,但是不能访问上级的cookie,比如不能访问/root/Index/
解决都可以访问的方法是设置cookie的时候,显式设置path,而且这个path的路径最后是根目录层,才可以访问下级所有的cookie。
注意点:path的设置,最后不能缺少"/"
对于不同页面访问相同的cookie,可以设置对应path值相同,例如均为"/",但是要注意好cookie的管理,
PS:如果不知道怎么设置path,可以先用浏览器查看cookie的path,然后再设置就可以了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号