使用JSONP 实现跨域通信
AJAX由于受到浏览器的限制,不允许跨域通信。如果尝试从不同的域请求数据,会出现安全错误。有时我们为了实现跨域通信,不得不做一个中转页面,这样比较繁琐。是不是就没有办法了呢?有的,我们使用JSONP技术就可以解决这个问题。JSONP 具体实现原理这里就不介绍了。下面介绍下在asp.net 中使用JQuery 实现 跨域通信。首先看下代码(以下代码是位于不同域下的)。
域 A 前端调用页面:
 代码
代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<script src="./js/jquery.1.3.2.js" type="text/javascript"></script>
<script type="text/javascript">
function getData()
{
var url = "http://b.5173.com/Default.aspx";
$.ajax({
url:url,
dataType:"jsonp",
success: function(json){
alert(json.msg);
},
error: function(){
alert("error");
}
})
}
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="button" value="跨域调用" onclick="getData();"/>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<script src="./js/jquery.1.3.2.js" type="text/javascript"></script>
<script type="text/javascript">
function getData()
{
var url = "http://b.5173.com/Default.aspx";
$.ajax({
url:url,
dataType:"jsonp",
success: function(json){
alert(json.msg);
},
error: function(){
alert("error");
}
})
}
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="button" value="跨域调用" onclick="getData();"/>
</form>
</body>
</html>
域 B 后台代码:
 代码
代码
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
namespace WebApplication2
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Charset = "utf-8";
Response.ContentType = "text/javascript";
string callback = Request.QueryString["callback"];
string json = "{'state':'0','msg':'hello world!'}";
string result = string.Format("{0}({1})",callback,json);
Response.Write(result);
Response.Flush();
Response.End();
}
}
}
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
namespace WebApplication2
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Charset = "utf-8";
Response.ContentType = "text/javascript";
string callback = Request.QueryString["callback"];
string json = "{'state':'0','msg':'hello world!'}";
string result = string.Format("{0}({1})",callback,json);
Response.Write(result);
Response.Flush();
Response.End();
}
}
}
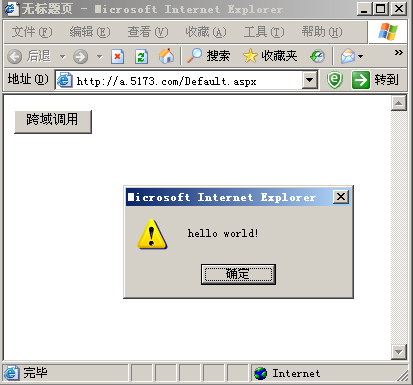
调用结果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号