
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层叠选择器</title>
<script src="js/jquery.js"></script>
<script type="text/javascript">
$(function(){
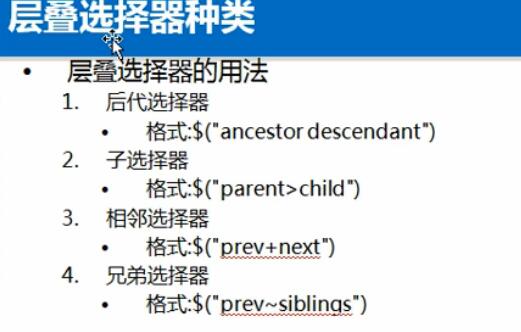
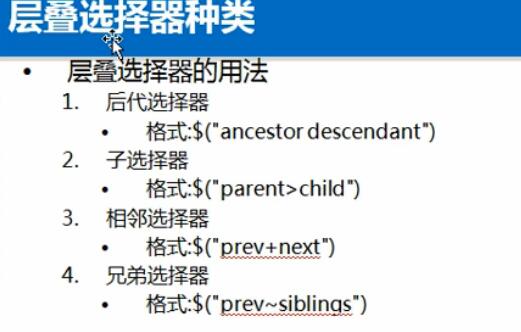
//基准节点 +空格 +目标节点代表后代选择器 包含 子,子孙
//$("ul:first li").css("border","2px solid red");
//使用">"来代表子选择器,只获取直接隶属于第一个ul的li节点 只包含 子,不包含子孙
$("ul:first>li").css("border","2px solid red");
//+代表相邻节点 与之相邻唯一的元素
$("form>div:eq(0)+*").css("border","2px solid red");
//获取之后的兄弟节点~
$("form>div:eq(2)~div").css("border","2px solid red");
})
</script>
</head>
<body>
<div>
<ul>
<li>1111</li>
<li>2222</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<ul>
<li>55555</li>
<li>66666</li>
</ul>
</ul>
<ul>
<li>2222</li>
<li>22222222</li>
<li>2222222</li>
<li>3322233</li>
<li>4422244</li>
<li>552222555</li>
<ul>
<li>55555</li>
<li>66666</li>
</ul>
</ul>
<form>
<div>
name<input type="text" />
</div>
<div>
age<input type="text" />
</div>
<div>
sex<input type="text" />
</div>
<div>
address<input type="text" />
</div>
<div>
remark<input type="text" />
</div>
<button>submit</button>
<button>canle</button>
</form>
</div>
</body>
</html>