webpack 入门(1)
webpack是一个打包压缩工具,首先通过简单的实例来介绍webpack的使用。
webpack的安装
webpack通过npm包管理器安装的
npm install webpack webpack-cli --save-dev
首先创建一个文件夹:webapckdemo1
文件夹内输入命令
npm init -y
执行webpack的安装命令:
npm install webpack webpack-cli --save-dev
创建如下的目录结构

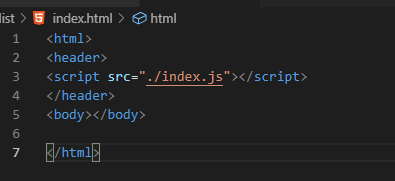
index..html的内容如下:

./src/index.js的内容是alert("hello world!")
webpack.config.js的内容是:
module.exports = {
entry: "./src/index.js",
output: {
filename: "./index.js"
}
}
在当前目录内执行npx webpack命令,index.js被打包到了dist文件夹

查看dist目录下的index.js内容如下:

自定义的js脚本进行了包装
打开index.html弹出了hello world的对话框




 浙公网安备 33010602011771号
浙公网安备 33010602011771号