全面屏适配以及启动页适配(采用制作.9图的方式)
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
关于全面屏
全面屏是手机业界对于超高屏占比手机设计的一个宽泛的定义。从字面上解释就是,手机的正面全部都是屏幕,四个边框位置都是采用无边框设计,追求接近100%的屏占比。但受限于目前的技术,还不能做到手机正面屏占比100%的手机。现在业内所说的全面屏手机是指真实屏占比可以达到80%以上,拥有超窄边框设计的手机。
全面屏手机屏幕的宽高比例比较特殊,不再是以前的16:9了。比如三星的Galaxy S8屏幕分辨率是:2960×1440,对应的屏幕比例为:18.5:9。VIVO X20手机屏幕分辨率是2160x1080,对应的屏幕比例:18:9。对于这种奇葩的屏幕比例,APP开发者该如何去优化自己的应用,才能在这些手机上显示的更加完美呢?下面,从以下方面来探究APP完美适配全面屏手机的方法。
一、声明最大屏幕高宽比(解决黑边问题)
二、启动页适配
三、虚拟导航键(Navigation Bar)优化
这里简单介绍下声明最大屏幕高宽比、启动页适配。
一、声明最大屏幕高宽比(解决黑边问题)
由于全面屏手机的高宽比比之前大,如果不适配的话,Android默认为最大的宽高比是1.86,小于全面屏手机的宽高比,因此,在全面屏手机上打开部分App时,上下就会留有空间,显示为黑条。这样非常影响视觉体验,另外全面屏提供的额外空间也没有得以利用,因此,这样的应用需要做相关适配。
注意:targetSdkVersion==24(Android7.0)及以上默认支持了分屏模式,即Manifest文件中配置Activity的android:resizeableActivity默认属性为true,在这种情况下并不需要配置android.max_aspect比例值即可自动适配全面屏。如果由于某些原因(UI适配等)禁止了分屏模式,这个时候就要注意了!需要用到上面的代码,否则将出现上下黑条的显示效果,奇丑无比!
所以,对于下面的情况需要考虑适配!
- targetSdkVersion < 24
- targetSdkVersion >= 24,但是禁用了分屏模式
目前有两种解决方案:
方案1、提高App所支持的最大屏幕纵横比(设置android.max_aspect比例值)
传统屏幕:ratio_float = 16/9 = 1.778 ;
三星S8屏幕:ratio_float = 18.5/9 = 2.056。
鉴于目前全面屏屏幕比例,将ratio_float设置为2.2即可适配一众全面屏手机。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.cn.cctvnews"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/TranslucentTheme"> <!--适配19:9全面屏黑边问题:https://blog.csdn.net/darkeet/article/details/80049913--> <!--https://blog.csdn.net/weelyy/article/details/79284332--> <meta-data android:name="android.max_aspect" android:value="2.2"/> <!-- 首页界面 --> <activity android:name=".activity.MainActivity" android:screenOrientation="portrait"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
方案2、支持分屏模式(设置resizeableActivity属性值)
在targetSdkVersion==24(Android 7.0)以上Google默认支持了分屏模式,即Manifest文件中配置Activity的android:resizeableActivity默认属性为true。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.why.project.androidstartingwindowdemo"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme" android:resizeableActivity="true"> <!--首页--> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
二、启动页适配
在做启动优化,解决冷启动白屏的时候,我们往往会为要启动的Activity设置主题为一张背景图。参考《Android APP应用启动页白屏(StartingWindow)优化》
那么问题就来了,以往16:9的的背景图在18:9的屏幕中会有什么表现呢?答案是会被拉伸变形。
解决方案有以下几种方案:
方案1、针对全面屏制作独立的图片资源
方案2、采用相对布局
在欢迎界面的布局文件中采用相对布局的方式,可以理解为将之前完整的一个背景图拆分成几个小图,然后组合在一起。这样一定程度上避免拉伸。
方案3、制作.9图
保留背景图完整,在此基础上通过Android Studio制作.9图。
这里简单介绍下实现步骤,首先,以《Android APP应用启动页白屏(StartingWindow)优化》为例,在适配前看下运行在全面屏上的效果:

步骤1、将背景图的png文件复制到项目中,比如demo中的startingwindow_bg.png文件
注意:扩展名一定要.png,并且图片不能做压缩处理。否则有可能创建不成功。

步骤2、鼠标选中这个文件——右键——Create 9-Patch file...

步骤3、保存新建的.9图,如果不更改目录的话,直接点击OK


步骤4、打开.9图,设置4条边的属性
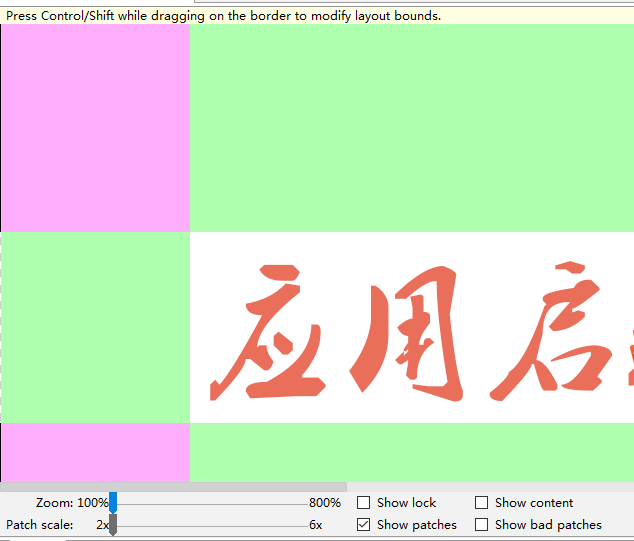
.9.png图片的用处可以概括为以下两点:
- .9.png图片在图片拉伸的时候特定的区域不会发生图片失真;
- .9.png图片作为背景图的时候可以指定内容显示区域;
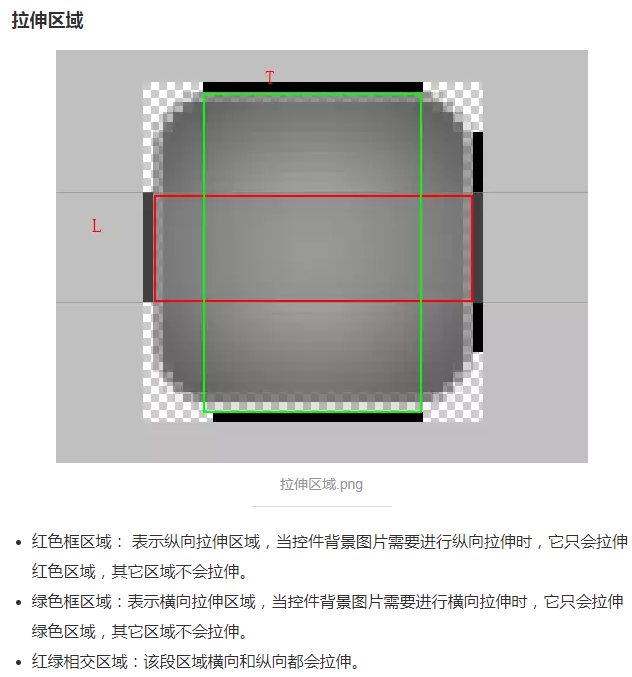
.9.png图片和普通图片相比较,周围会有一条黑色的线条,这些黑色线条有什么作用呢?就是用于指定我们背景的拉伸区域或者前景内容的显示区域。

- 左边黑线:纵向拉伸区域,必须要画的,控制纵向拉伸,如上图右侧第一个小图。
- 上边黑线:横向拉伸区域,必须要画的,控制横向拉伸,如上图右侧第二个小图。
- 右边黑线:可选,纵向内容显示区域
- 下边黑线:可选,横向内容显示区域


----摘自《Android设计中的.9.png图片》
那么,对于startingwindow_bg.png这张图片来讲,我们只需要设置左边和上边的拉伸区域即可。比如,我们想要做成下面的效果(左侧的图应该是合适的,有时候右边图也是可以的,根据实际情况处理):


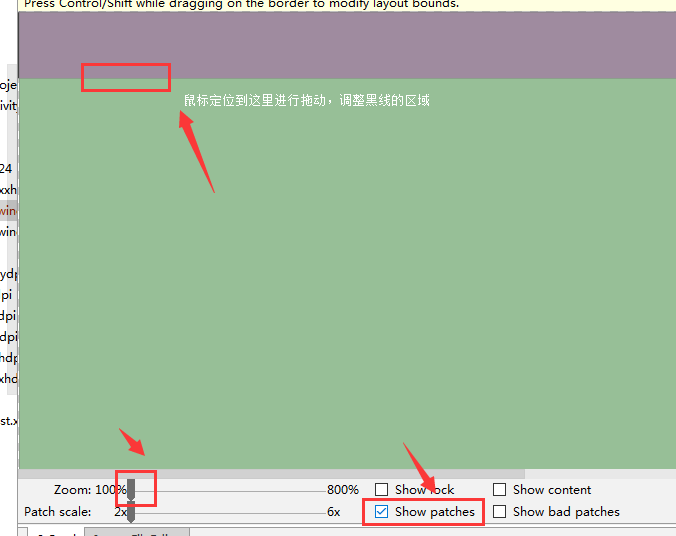
首先,由于图片很大,所以需要放大比例才可以准确定位到边界,随便画出一条黑线出来

然后,缩小到原图,选中show patches,鼠标定位到区域的边界进行拖动调整

以此类推,分别画出左边和上边的黑线。

步骤5、删除startingwindow_bg.png文件,只保留startingwindow_bg.9.png文件

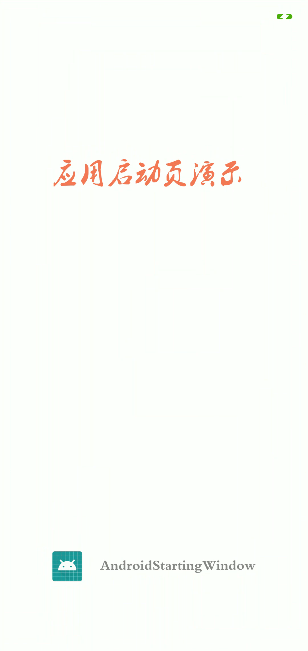
运行效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决