CollapsingToolbarLayoutDemo【可折叠式标题栏,顺便带有CardView卡片式布局】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
CollapsingToolBarLayout是一个作用于ToolBar基础之上的布局,它也是由Design Support库提供的。不过CollapsingToolBarLayout(可折叠的toolbar布局)是不能独立存在的,它在设计的时候就被限定只能作为AppBarLayout的直接子布局来使用。而APPBarLayout【垂直方向的LinearLayout】又必须是CoordinatiorLayout【加强版的FrameLayout】的子布局。
--摘自《第一行代码(第2版)》
CardView适用于实现卡片式布局效果的重要控件,由appcompat-v7库提供,实际上CardView也是一个FrameLayout,只是额外提供了圆角和阴影效果,看上去有立体的感觉。一般CardView用在ListView的item布局中,或者单独一个区域在导航栏下方。
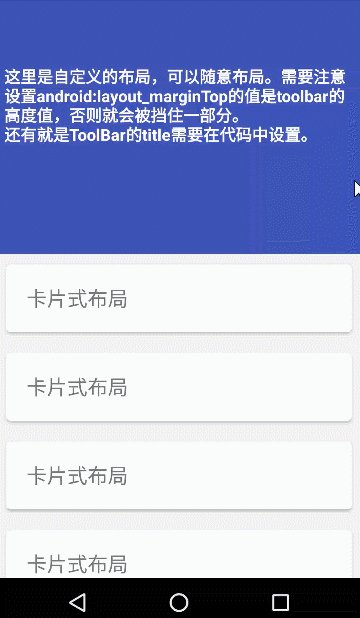
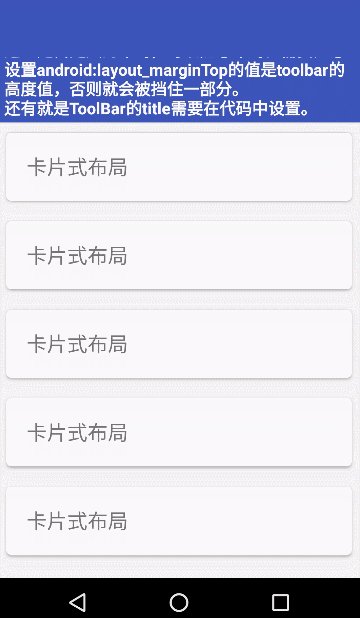
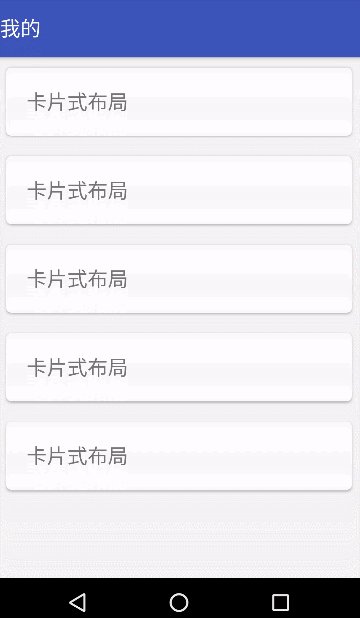
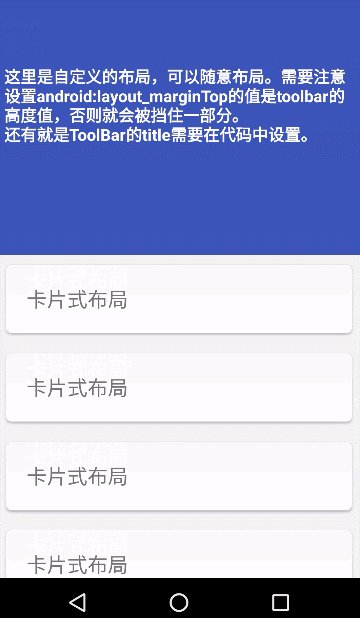
效果图

代码分析
activity_main.xml布局文件示意图:

使用步骤
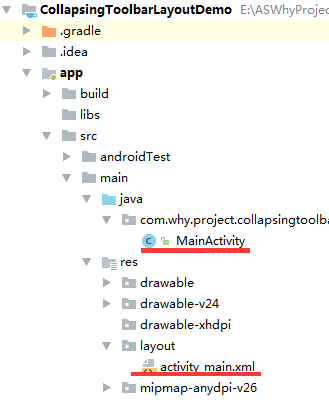
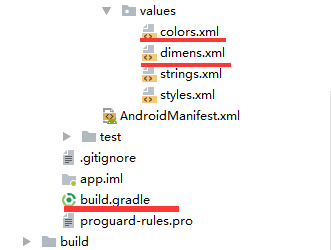
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
(1)在build.gradle中引入design支持库【版本号跟appcompat保持一致】
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.collapsingtoolbarlayoutdemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//引入design库
implementation 'com.android.support:design:27.1.1'
}
(2)修改styles.xml文件中的样式为NoActionBar
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
(3)因为使用到了CardView,所以在build.gradle中引入cardview支持库【版本号跟appcompat保持一致】
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.collapsingtoolbarlayoutdemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//引入design库
implementation 'com.android.support:design:27.1.1'
//CardView
implementation 'com.android.support:cardview-v7:27.1.1'
}
(4) 在colors.xml中添加以下代码
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <!-- toolbar背景色 --> <color name="nav_bg">#3F51B5</color> <!-- toolbar标题颜色 --> <color name="nav_text_color">#ffffff</color> </resources>
(5)在dimens.xml中添加以下代码
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- toolbar高度 --> <dimen name="nav_height">56dp</dimen> </resources>
三、使用方法
(1)布局文件如下
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f4f4f4"> <!-- 顶部导航栏 --> <android.support.design.widget.AppBarLayout android:id="@+id/appBar" android:layout_width="match_parent" android:layout_height="250dp" > <!--app:contentScrim设置折叠时工具栏布局的颜色,默认contentScrim是colorPrimary的色值 app:statusBarScrim设置折叠时状态栏的颜色,statusBarScrim是colorPrimaryDark的色值。--> <!--app:layout_scrollFlags: 设置滚动表现: 1、 Scroll, 表示手指向上滑动的时候,CollapsingToolbarLayout也会向上滚出屏幕并且消失,这个属性必须要有。 2、 exitUntilCollapsed, 表示这个layout会一直滚动离开屏幕范围,直到它收折成它的最小高度。不再移出屏幕--> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="@color/nav_bg" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <!-- 这里可以是一张图片或布局 --> <!--app:layout_collapseMode="parallax"设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果, 通常和layout_collapseParallaxMultiplier(设置视差因子,值为0~1)搭配使用。--> <!--给layout_collapseParallaxMultiplier设置的值越大可以让滚动的效果更加明显。--> <!--android:layout_marginTop="@dimen/nav_height"--> <LinearLayout android:id="@+id/head_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/nav_bg" app:layout_collapseMode="parallax" app:layout_collapseParallaxMultiplier="0.8" android:layout_marginTop="@dimen/nav_height" android:padding="8dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里是自定义的布局,可以随意布局。需要注意设置android:layout_marginTop的值是toolbar的高度值,否则就会被挡住一部分。\n还有就是ToolBar的title需要在代码中设置。" android:textColor="#ffffff" android:textSize="16sp" android:textStyle="bold" /> </LinearLayout> <!--app:layout_collapseMode="pin" 在view折叠的时候Toolbar仍然被固定在屏幕的顶部。--> <!-- 这里只是放一个Toolbar,不做任何处理 --> <android.support.v7.widget.Toolbar android:id="@+id/toolbar_base" android:layout_width="match_parent" android:layout_height="@dimen/nav_height" android:minHeight="@dimen/nav_height" android:background="@color/nav_bg" app:contentInsetStart="0dp" app:contentInsetStartWithNavigation="0dp" app:layout_collapseMode="pin" /> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <!--中间滚动区域--> <!--app:layout_behavior="@string/appbar_scrolling_view_behavior"是一个系统字符串,值为:android.support.design.widget.AppBarLayout$ScrollingViewBehavior的常量值。 唯一的作用是把自己(使用者)放到AppBarLayout的下面。(不能理解为什么叫ScrollingViewBehavior)所有View都能使用这个Behavior。--> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="@string/appbar_scrolling_view_behavior" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:layout_margin="10dp" app:cardCornerRadius="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="卡片式布局" android:textSize="20sp" android:layout_margin="20dp"/> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:layout_margin="10dp" app:cardCornerRadius="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="卡片式布局" android:textSize="20sp" android:layout_margin="20dp"/> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:layout_margin="10dp" app:cardCornerRadius="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="卡片式布局" android:textSize="20sp" android:layout_margin="20dp"/> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:layout_margin="10dp" app:cardCornerRadius="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="卡片式布局" android:textSize="20sp" android:layout_margin="20dp"/> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:layout_margin="10dp" app:cardCornerRadius="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="卡片式布局" android:textSize="20sp" android:layout_margin="20dp"/> </android.support.v7.widget.CardView> </LinearLayout> </android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout>
(2)代码中控制显示隐藏标题
package com.why.project.collapsingtoolbarlayoutdemo; import android.os.Bundle; import android.support.design.widget.AppBarLayout; import android.support.design.widget.CollapsingToolbarLayout; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.widget.LinearLayout; public class MainActivity extends AppCompatActivity { private AppBarLayout appBarLayout; private CollapsingToolbarLayout mCollapsingToolbarLayout; private LinearLayout mHeadlayout; private Toolbar mToolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initToolBar(); setTitleToCollapsingToolbarLayout(); } private void initViews() { appBarLayout = findViewById(R.id.appBar); mCollapsingToolbarLayout = findViewById(R.id.collapsing_toolbar); mHeadlayout = findViewById(R.id.head_layout); } private void initToolBar() { mToolbar = findViewById(R.id.toolbar_base); setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar } /** * 使用CollapsingToolbarLayout必须把title设置到CollapsingToolbarLayout上, * 设置到Toolbar上则不会显示【备注:其实是可以的】 */ private void setTitleToCollapsingToolbarLayout() { appBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() { @Override public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) { if (verticalOffset <= -mHeadlayout.getHeight() * 4 /5) { mCollapsingToolbarLayout.setTitle("我的");//设置标题 //使用下面两个CollapsingToolbarLayout的方法设置展开透明->折叠时你想要的颜色 mCollapsingToolbarLayout.setExpandedTitleColor(getResources().getColor(android.R.color.transparent)); mCollapsingToolbarLayout.setCollapsedTitleTextColor(getResources().getColor(R.color.nav_text_color)); } else { mCollapsingToolbarLayout.setTitle(""); } } }); } }
混淆配置
无
参考资料
CollapsingToolbarLayout用法详解(简洁易懂)
android新特性:使用CollapsingToolbarLayout实现折叠效果及问题解决
MaterialDesign系列文章(九)CardView的使用及适配


