NavigationViewDemo【和DrawerLayout搭配使用实现侧滑导航视图界面】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
主要记录NavigationView的使用,而一般情况下NavigationView是和DrawerLayout搭配使用的,还有ToolBar。不过本Demo中没有使用ToolBar,而是模拟ToolBar区域做了一个简单布局。
效果图

代码分析
1、使用NavigationView需要引用Design Support库;
2、NavigationView需要用到menu和headerLayout,menu是用来在NavigationView中显示具体的菜单项的,headerLayout则是用来在NavigationView中显示头部布局的。
使用步骤
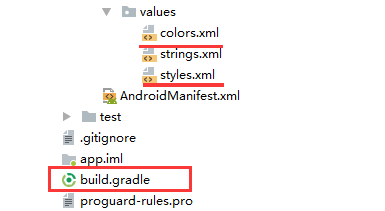
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
(1)在build.gradle中引入design支持库【版本号跟appcompat保持一致】
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.navigationviewdemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//引入design库
implementation 'com.android.support:design:27.1.1'
}
(2)修改styles.xml文件中的样式为NoActionBar【主要用于ToolBar,本Demo中没有使用ToolBar,而是模拟了ToolBar的区域,但是也需要设置为NoActionBar】
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
(3)参考《DrawerLayoutDemo【侧边栏(侧滑菜单)简单实现】》进行activity界面的布局
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/id_drawerLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#F4F4F4"> <!-- 主内容视图一定要是DrawerLayout的第一个子视图【必须】 --> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 模拟toolbar的左侧图标 --> <LinearLayout android:layout_width="match_parent" android:layout_height="56dp" android:orientation="vertical" android:gravity="center_vertical" android:background="#ffffff"> <ImageView android:id="@+id/img_menu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/nav_notifications" android:padding="8dp"/> </LinearLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="内容区域" android:textSize="22sp" android:layout_gravity="center"/> </LinearLayout> <!-- app:headerLayout : 指定头部布局的资源文件。 app:menu : 指定导航菜单的资源文件。 app:itemBackground : 指定菜单项的的背景。 app:itemTextColor : 指定菜单项的文字颜色。 app:itemTextAppearance : 指定菜单项的文字样式。 app:itemIconTint : 指定菜单项的图标色彩。--> <android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="left" app:headerLayout="@layout/nav_drawer_header" app:menu="@menu/nav_drawer_menu" android:background="#ffffff" app:itemTextAppearance="@style/nav_drawer_menu_text_style" app:itemIconTint="@color/nav_drawer_menu_text_color" /> </android.support.v4.widget.DrawerLayout>
(4)将nav_drawer_header.xml复制到项目中【根据实际情况修改UI布局】

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="160dp" android:orientation="vertical" android:padding="10dp" android:background="#F4F4F4"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/nav_headimg" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="个人中心" android:layout_gravity="center" android:layout_marginTop="10dp"/> </LinearLayout>
(5)将nav_drawer_menu.xml复制到项目的menu目录中【根据实际情况修改】

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:id="@+id/group0"> <item android:id="@+id/menu_info" android:icon="@drawable/nav_drawer_menu_setting" android:title="个人信息"/> <item android:id="@+id/menu_pwd" android:icon="@drawable/nav_drawer_menu_setting" android:title="修改密码"/> </group> <group android:id="@+id/group1"> <item android:id="@+id/menu_setting" android:icon="@drawable/nav_drawer_menu_setting" android:title="设置"/> <item android:id="@+id/menu_about" android:icon="@drawable/nav_drawer_menu_setting" android:title="关于"/> <item android:id="@+id/menu_exit" android:icon="@drawable/nav_drawer_menu_setting" android:title="退出"/> </group> </menu>
(6)在styles.xml添加以下代码
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <!-- NavigationView的菜单项的文本样式 --> <style name="nav_drawer_menu_text_style"> <item name="android:textColor">@color/nav_drawer_menu_text_color</item> <item name="android:textSize">16sp</item> <item name="android:padding">5dp</item> </style> </resources>
(7)在colors.xml中添加以下代码
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <!-- NavigationView的菜单项的文本颜色 --> <color name="nav_drawer_menu_text_color">#434343</color> </resources>
(8)添加用到的资源图片【这里添加的是demo中使用到的,根据实际情况添加合适的图片资源】

三、使用方法
package com.why.project.navigationviewdemo; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.design.widget.NavigationView; import android.support.v4.widget.DrawerLayout; import android.support.v7.app.AppCompatActivity; import android.view.Gravity; import android.view.MenuItem; import android.view.View; import android.widget.ImageView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private ImageView mImgMenu; /**导航栏左侧的侧边栏的父容器*/ private DrawerLayout mDrawerLayout; //导航视图 private NavigationView mNavigationView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initEvents(); } private void initViews() { mImgMenu = findViewById(R.id.img_menu); mDrawerLayout = findViewById(R.id.id_drawerLayout); mNavigationView = findViewById(R.id.nav_view); } private void initEvents() { //用户图标的点击事件 mImgMenu.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mDrawerLayout.openDrawer(Gravity.LEFT); } }); mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { switch(item.getItemId()){ case R.id.menu_info: Toast.makeText(MainActivity.this, "个人信息", Toast.LENGTH_SHORT).show(); break; case R.id.menu_pwd: Toast.makeText(MainActivity.this, "修改密码", Toast.LENGTH_SHORT).show(); break; case R.id.menu_setting: Toast.makeText(MainActivity.this, "设置", Toast.LENGTH_SHORT).show(); break; case R.id.menu_about: Toast.makeText(MainActivity.this, "关于", Toast.LENGTH_SHORT).show(); break; case R.id.menu_exit: Toast.makeText(MainActivity.this, "退出", Toast.LENGTH_SHORT).show(); break; } //关闭侧滑菜单 mDrawerLayout.closeDrawers(); return true; } }); } }
补充
如果想要更改侧边栏的menu中图标和文本的间距,需要在Activity中执行下面的java代码:
mNavigationView.setItemIconPadding(getResources().getDimensionPixelOffset(R.dimen.navigation_icon_padding));//设置侧边栏图标和文本的间距
其中,R.dimen.navigation_icon_padding的值在dimens.xml文件中设置。
混淆配置
无
参考资料
《第一行代码(第2版)》
Android开发笔记(一百三十三)导航视图NavigationView
Android中NavigationView的使用与相关问题解决



 浙公网安备 33010602011771号
浙公网安备 33010602011771号