PopupMenuDemo【popupMenu的简单使用】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
本文主要将PopUpMenu和ToolbarDemo【Toolbar作为顶部导航栏的简单使用】进行搭配使用,实现toolbar的溢出菜单的另外一种展现。
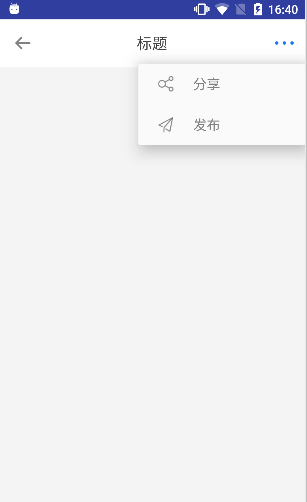
效果图

代码分析
请阅读参考资料。
使用步骤
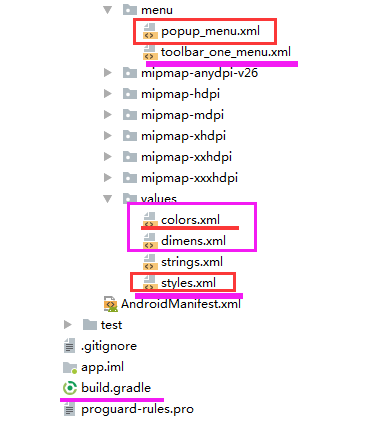
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
(1)将toolbar基础代码导入到项目中,参考《ToolbarDemo【Toolbar作为顶部导航栏的简单使用】》
(2)将nav_more_h.png复制到项目中


(3)在res/menu目录中添加toolbar_one_menu.xml文件
<?xml version="1.0" encoding="utf-8"?> <!-- 基础的toolbar(右侧只有一个图标的样式) --> <!--app:showAsAction="ifRoom/never/always",ifRoom表示只要在app bar存在可用空间,就可以显示,never表示一直显示在溢出菜单(overflowwindow)里面 --> <!--always:始终把这个放到项目中app bar。但是谷歌建议避免这么使用,除非它非常关键,使它始终显示在操作栏。设置多个始终显示在app bar可能会导致它们在应用栏其他UI重叠。--> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_more" android:icon="@drawable/nav_more_h" android:title="更多" app:showAsAction="always"/> </menu>
(4)添加popupMenu相关的图片资源的menu文件以及样式设置
1、将图片资源添加到项目中




2、将popup_menu.xml添加到项目中
<?xml version="1.0" encoding="utf-8"?> <!-- 基础的toolbar的menu --> <!--app:showAsAction="ifRoom/never/always",ifRoom表示只要在app bar存在可用空间,就可以显示,never表示一直显示在溢出菜单(overflowwindow)里面 --> <!--always:始终把这个放到项目中app bar。但是谷歌建议避免这么使用,除非它非常关键,使它始终显示在操作栏。设置多个始终显示在app bar可能会导致它们在应用栏其他UI重叠。--> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_share" android:icon="@drawable/nav_menu_share" android:title="分享" app:showAsAction="never" /> <item android:id="@+id/action_publish" android:icon="@drawable/nav_menu_fabu" android:title="发布" app:showAsAction="never" /> </menu>
3、在styles.xml文件中添加以下代码【注意:popupMenu的文本样式使用的文本颜色和大小值跟toolbar通用】
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!-- 添加这一句, 即可改变toolbar右侧更多图标的颜色--> <item name="android:textColorSecondary">@color/nav_menu_text_color</item> <!-- popupMenu的样式 --> <item name="android:popupMenuStyle">@style/popupmenu_bg_style</item> <item name="textAppearanceSmallPopupMenu">@style/popupmenu_text_style</item> <item name="textAppearanceLargePopupMenu">@style/popupmenu_text_style</item> </style> <!-- toolbar标题的颜色和大小值设置 --> <style name="nav_toolbar_title_style"> <item name="android:textColor">@color/nav_text_color</item> <item name="android:textSize">@dimen/nav_title_text_size</item> </style> <!-- toolbar的menu(非popup样式)的颜色和大小值设置 --> <style name="nav_toolbar_menu_style"> <item name="android:actionMenuTextColor">@color/nav_menu_text_color</item> <item name="android:textSize">@dimen/nav_menu_text_size</item> </style> <!-- toolbar弹出的popup菜单的颜色和大小值设置 --> <style name="nav_toolbar_popup_style"> <item name="android:colorBackground">@color/nav_popup_bg_color</item> <item name="android:textColor">@color/nav_popup_text_color</item> <item name="android:textSize">@dimen/nav_popup_text_size</item> <!--将overlapAnchor属性设置成false就可以在toolbar下方显示--> <item name="overlapAnchor">false</item> </style> <!-- popupMenu的背景色 --> <style name="popupmenu_bg_style" > <item name="android:popupBackground">@drawable/popup_menu_bg</item> </style> <!-- popupMenu的文本样式 --> <style name="popupmenu_text_style"> <item name="android:textColor">@color/nav_popup_text_color</item> <item name="android:textSize">@dimen/nav_popup_text_size</item> </style> </resources>
三、使用方法
(1)在activity布局文件中引用nav_toolbar_base.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#F4F4F4"> <include layout="@layout/nav_toolbar_base"/> </LinearLayout>
(2)在Activity中写法如下
package com.why.project.popupmenudemo; import android.annotation.SuppressLint; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.view.menu.MenuPopupHelper; import android.support.v7.widget.PopupMenu; import android.support.v7.widget.Toolbar; import android.view.Menu; import android.view.MenuInflater; import android.view.MenuItem; import android.view.View; import android.widget.TextView; import android.widget.Toast; import java.lang.reflect.Field; public class MainActivity extends AppCompatActivity { private Toolbar mToolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initToolBar();//初始化toolbar } private void initToolBar() { mToolbar = findViewById(R.id.toolbar_base); mToolbar.setTitle("");//这样设置的话,自带的标题就不会显示 //设置自定义的标题(居中) TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle); toolBarTitle.setText("标题"); setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar //设置导航图标要在setSupportActionBar方法之后 //mToolbar.setNavigationIcon(null);//设置为空的话,就会不显示左侧的图标 //对NavigationIcon添加点击 mToolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); //添加menu 菜单点击事件 mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { switch (item.getItemId()){ case R.id.action_more: //showPopupMenu(item.getActionView());//这样写报错: java.lang.IllegalStateException: MenuPopupHelper cannot be used without an anchor showPopupMenu(findViewById(R.id.action_more)); break; } return true; } }); } @Override public boolean onCreatePanelMenu(int featureId, Menu menu) { getMenuInflater().inflate(R.menu.toolbar_one_menu, menu);//toolbar添加menu菜单 return true; } @SuppressLint("RestrictedApi") private void showPopupMenu(View ancherView){ //创建弹出式菜单对象(最低版本11) PopupMenu popupMenu = new PopupMenu(this, ancherView);//第二个参数是绑定的那个view //获取菜单填充器 MenuInflater inflater = popupMenu.getMenuInflater(); //填充菜单 inflater.inflate(R.menu.popup_menu, popupMenu.getMenu()); //使用反射,强制显示菜单图标 try { Field field = popupMenu.getClass().getDeclaredField("mPopup"); field.setAccessible(true); MenuPopupHelper mPopup = (MenuPopupHelper) field.get(popupMenu); mPopup.setForceShowIcon(true); } catch (Exception e) { } //绑定菜单项的点击事件 popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { switch (item.getItemId()) { case R.id.action_share: Toast.makeText(MainActivity.this, "分享", Toast.LENGTH_SHORT).show(); break; case R.id.action_publish: Toast.makeText(MainActivity.this, "发布", Toast.LENGTH_SHORT).show(); break; } return true; } }); //显示(这一行代码不要忘记了) popupMenu.show(); } }
混淆配置
无
参考资料
Android:自定义PopupMenu的样式(显示图标/设置RadioButton图标)
被人鄙视了,所以来回复下【popupmenu如何让其显示图标】


