RecyclerSwipeAdapterDemo【使用AndroidSwipeLayout用于列表项侧滑功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
记录AndroidSwipeLayout搭配Recyclerview实现列表项侧滑功能。
效果图

代码分析
适配器类中设置SwipeLayout显示BottomView的动画效果代码(YoYo.with(Techniques.Tada).duration(500).delay(100).playOn(layout.findViewById(R.id.bottom_wrapper));)可以隐藏。
使用步骤
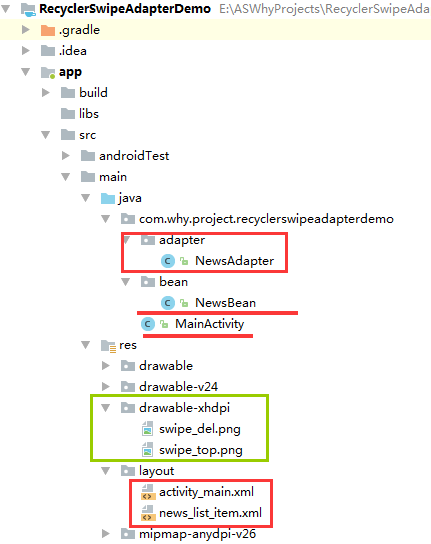
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
(1)在build.gradle中引用recyclerview【版本号和appcompat保持一致】
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.recyclerswipeadapterdemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//RecyclerView
compile "com.android.support:recyclerview-v7:27.1.1"
}
(2)在项目中实现Recyclerview基本数据展现
1、创建Bean类

package com.why.project.recyclerswipeadapterdemo.bean; /** * Created by HaiyuKing * Used 列表项的bean类 */ public class NewsBean { private String newsId;//id值 private String newsTitle;//标题 public String getNewsId() { return newsId; } public void setNewsId(String newsId) { this.newsId = newsId; } public String getNewsTitle() { return newsTitle; } public void setNewsTitle(String newsTitle) { this.newsTitle = newsTitle; } }
2、创建Adapter以及item的布局文件【此时的Adapter和布局文件都只是最开始的基本写法,后续还需要修改】

package com.why.project.recyclerswipeadapterdemo.adapter; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; import com.why.project.recyclerswipeadapterdemo.R; import com.why.project.recyclerswipeadapterdemo.bean.NewsBean; import java.util.ArrayList; /** * Created by HaiyuKing * Used 列表适配器 */ public class NewsAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{ /**上下文*/ private Context myContext; /**集合*/ private ArrayList<NewsBean> listitemList; /** * 构造函数 */ public NewsAdapter(Context context, ArrayList<NewsBean> itemlist) { myContext = context; listitemList = itemlist; } /** * 获取总的条目数 */ @Override public int getItemCount() { return listitemList.size(); } /** * 创建ViewHolder */ @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(myContext).inflate(R.layout.news_list_item, parent, false); ItemViewHolder itemViewHolder = new ItemViewHolder(view); return itemViewHolder; } /** * 声明grid列表项ViewHolder*/ static class ItemViewHolder extends RecyclerView.ViewHolder { public ItemViewHolder(View view) { super(view); listItemLayout = (LinearLayout) view.findViewById(R.id.listitem_layout); mChannelName = (TextView) view.findViewById(R.id.tv_channelName); } LinearLayout listItemLayout; TextView mChannelName; } /** * 将数据绑定至ViewHolder */ @Override public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int index) { //判断属于列表项 if(viewHolder instanceof ItemViewHolder){ NewsBean newsBean = listitemList.get(index); final ItemViewHolder itemViewHold = ((ItemViewHolder)viewHolder); itemViewHold.mChannelName.setText(newsBean.getNewsTitle()); //如果设置了回调,则设置点击事件 if (mOnItemClickLitener != null) { itemViewHold.listItemLayout.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onItemClick(itemViewHold.listItemLayout, position); } }); //长按事件 itemViewHold.listItemLayout.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View view) { int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onItemLongClick(itemViewHold.listItemLayout, position); return false; } }); } } } /** * 添加Item--用于动画的展现*/ public void addItem(int position,NewsBean listitemBean) { listitemList.add(position,listitemBean); notifyItemInserted(position); } /** * 删除Item--用于动画的展现*/ public void removeItem(int position) { listitemList.remove(position); notifyItemRemoved(position); } /*=====================添加OnItemClickListener回调================================*/ public interface OnItemClickLitener { void onItemClick(View view, int position); void onItemLongClick(View view, int position); } private OnItemClickLitener mOnItemClickLitener; public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) { this.mOnItemClickLitener = mOnItemClickLitener; } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/listitem_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_margin="1dp" android:background="#ffffff"> <TextView android:id="@+id/tv_channelName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标题" android:textSize="18sp" android:padding="20dp"/> </LinearLayout>
3、在Activity布局文件中引用Recyclerview控件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#F4F4F4"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" android:cacheColorHint="#00000000" android:divider="@null" android:listSelector="#00000000" android:scrollbars="none" /> </RelativeLayout>
4、在Activity类中初始化recyclerview数据【此时只是最基本的写法,后续还需要修改】

package com.why.project.recyclerswipeadapterdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.View; import com.why.project.recyclerswipeadapterdemo.adapter.NewsAdapter; import com.why.project.recyclerswipeadapterdemo.bean.NewsBean; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { private RecyclerView mRecyclerView; private ArrayList<NewsBean> mNewsBeanArrayList; private NewsAdapter mNewsAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initDatas(); initEvents(); } private void initViews() { mRecyclerView = findViewById(R.id.recycler_view); } private void initDatas() { //初始化集合 mNewsBeanArrayList = new ArrayList<NewsBean>(); for(int i=0; i<10;i++){ NewsBean newsBean = new NewsBean(); newsBean.setNewsId("123"+i); newsBean.setNewsTitle("标题"+i); mNewsBeanArrayList.add(newsBean); } //设置布局管理器 LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this); mRecyclerView.setLayoutManager(linearLayoutManager); //设置适配器 if(mNewsAdapter == null){ //设置适配器 mNewsAdapter = new NewsAdapter(this, mNewsBeanArrayList); mRecyclerView.setAdapter(mNewsAdapter); //添加分割线 //设置添加删除动画 //调用ListView的setSelected(!ListView.isSelected())方法,这样就能及时刷新布局 mRecyclerView.setSelected(true); }else{ mNewsAdapter.notifyDataSetChanged(); } } private void initEvents() { //列表适配器的点击监听事件 mNewsAdapter.setOnItemClickLitener(new NewsAdapter.OnItemClickLitener() { @Override public void onItemClick(View view, int position) { } @Override public void onItemLongClick(View view, int position) { } }); } }
(3)在build.gradle中引用swipelayout
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.recyclerswipeadapterdemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//RecyclerView
compile "com.android.support:recyclerview-v7:27.1.1"
//swipelayout侧滑
compile 'com.daimajia.swipelayout:library:1.2.0@aar'
//swipelayout动画效果相关
compile 'com.daimajia.easing:library:1.0.1@aar'
compile 'com.daimajia.androidanimations:library:1.1.2@aar'
compile 'com.nineoldandroids:library:2.4.0'
}
(4)修改列表项布局文件news_list_item.xml
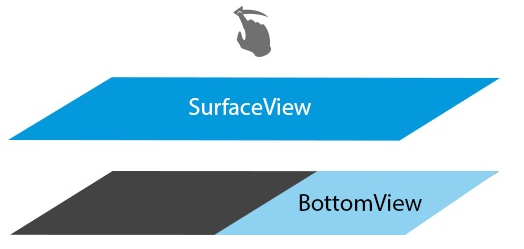
1、SwipeLayout的最后一个孩子是SurfaceView(上层),其他孩子都是BottomView(底层)

2、surfaceView基本上和之前的布局代码一致【绿色标记的】
3、在BottomView中布局侧滑后显示的控件【橙色标记的】
4、注意黄色标记的id值,在适配器中用得到
<?xml version="1.0" encoding="utf-8"?> <!-- SwipeLayout的最后一个孩子是SurfaceView(上层),其他孩子都是BottomView(底层) BottomView最好添加上android:layout_gravity属性 --> <com.daimajia.swipe.SwipeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:swipe="http://schemas.android.com/apk/res-auto" android:id="@+id/swipeLayout" android:layout_width="match_parent" android:layout_height="wrap_content" swipe:leftEdgeSwipeOffset="0dp" swipe:rightEdgeSwipeOffset="0dp" android:layout_margin="1dp"> <!-- Bottom View Start--> <LinearLayout android:id="@+id/bottom_wrapper" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="right|center_vertical" android:orientation="horizontal" android:weightSum="1"> <!-- 置顶 --> <LinearLayout android:id="@+id/swipe_bottom_top_layout" android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="vertical" android:background="#0195C5" android:gravity="center" android:paddingLeft="20dp" android:paddingRight="20dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/swipe_top"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="5dp" android:text="置顶" android:textColor="#ffffff" android:textSize="18sp" /> </LinearLayout> <!-- 删除 --> <LinearLayout android:id="@+id/swipe_bottom_del_layout" android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="vertical" android:background="#FF5D5D" android:gravity="center" android:paddingLeft="20dp" android:paddingRight="20dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/swipe_del"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="5dp" android:text="删除" android:textColor="#ffffff" android:textSize="18sp" /> </LinearLayout> </LinearLayout> <!-- Bottom View End--> <!--surfaceView Start--> <LinearLayout android:id="@+id/surfaceView" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#ffffff"> <TextView android:id="@+id/tv_channelName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标题" android:textSize="18sp" android:padding="20dp"/> </LinearLayout> <!--surfaceView End--> </com.daimajia.swipe.SwipeLayout>
(5)修改适配器NewsAdapter
1、继承RecyclerSwipeAdapter
2、重写getSwipeLayoutResourceId方法
3、在ItemViewHolder中添加SwipeLayout、bottom_wrapper等控件的声明
4、在onBindViewHolder中设置SwipeLayout以及添加点击事件监听
5、在OnItemClickLitener中声明侧滑区域按钮的点击事件监听
package com.why.project.recyclerswipeadapterdemo.adapter; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; import com.daimajia.androidanimations.library.Techniques; import com.daimajia.androidanimations.library.YoYo; import com.daimajia.swipe.SimpleSwipeListener; import com.daimajia.swipe.SwipeLayout; import com.daimajia.swipe.adapters.RecyclerSwipeAdapter; import com.why.project.recyclerswipeadapterdemo.R; import com.why.project.recyclerswipeadapterdemo.bean.NewsBean; import java.util.ArrayList; /** * Created by HaiyuKing * Used 列表适配器 */ public class NewsAdapter extends RecyclerSwipeAdapter<RecyclerView.ViewHolder> { /**上下文*/ private Context myContext; /**集合*/ private ArrayList<NewsBean> listitemList; /** * 构造函数 */ public NewsAdapter(Context context, ArrayList<NewsBean> itemlist) { myContext = context; listitemList = itemlist; } /** * 获取总的条目数 */ @Override public int getItemCount() { return listitemList.size(); } /** * 创建ViewHolder */ @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(myContext).inflate(R.layout.news_list_item, parent, false); ItemViewHolder itemViewHolder = new ItemViewHolder(view); return itemViewHolder; } @Override public int getSwipeLayoutResourceId(int position) { return R.id.swipeLayout;//实现只展现一条列表项的侧滑区域 } /** * 声明grid列表项ViewHolder*/ static class ItemViewHolder extends RecyclerView.ViewHolder { public ItemViewHolder(View view) { super(view); listItemLayout = (LinearLayout) view.findViewById(R.id.surfaceView); mChannelName = (TextView) view.findViewById(R.id.tv_channelName); swipeLayout = (SwipeLayout) view.findViewById(R.id.swipeLayout); bottom_wrapper = (LinearLayout) view.findViewById(R.id.bottom_wrapper); mTop = (LinearLayout) view.findViewById(R.id.swipe_bottom_top_layout); mDelete = (LinearLayout) view.findViewById(R.id.swipe_bottom_del_layout); } LinearLayout listItemLayout; TextView mChannelName; SwipeLayout swipeLayout; LinearLayout bottom_wrapper;//侧滑区域 LinearLayout mTop;//置顶 LinearLayout mDelete;//删除 } /** * 将数据绑定至ViewHolder */ @Override public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int index) { //判断属于列表项 if(viewHolder instanceof ItemViewHolder){ NewsBean newsBean = listitemList.get(index); final ItemViewHolder itemViewHold = ((ItemViewHolder)viewHolder); itemViewHold.mChannelName.setText(newsBean.getNewsTitle()); //设置侧滑显示模式 itemViewHold.swipeLayout.setShowMode(SwipeLayout.ShowMode.PullOut); //设置侧滑显示位置方向 //itemViewHold.parentLayout.addDrag(SwipeLayout.DragEdge.Right,itemViewHold.bottom_wrapper); itemViewHold.swipeLayout.addSwipeListener(new SimpleSwipeListener() { @Override public void onOpen(SwipeLayout layout) { //实现动画效果展现隐藏层 YoYo.with(Techniques.Tada).duration(500).delay(100).playOn(layout.findViewById(R.id.bottom_wrapper)); } }); //如果设置了回调,则设置点击事件 if (mOnItemClickLitener != null) { itemViewHold.swipeLayout.getSurfaceView().setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { itemViewHold.swipeLayout.close();//隐藏侧滑菜单区域 int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onItemClick(itemViewHold.swipeLayout, position); } }); //长按事件 itemViewHold.swipeLayout.getSurfaceView().setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View view) { itemViewHold.swipeLayout.close();//隐藏侧滑菜单区域 int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onItemLongClick(itemViewHold.swipeLayout, position); return false; } }); //置顶 itemViewHold.mTop.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { itemViewHold.swipeLayout.close();//隐藏侧滑菜单区域 int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onTopClick(position); } }); //删除 itemViewHold.mDelete.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { itemViewHold.swipeLayout.close();//隐藏侧滑菜单区域 int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onDeleteClick(position); } }); } mItemManger.bindView(viewHolder.itemView, index);//实现只展现一条列表项的侧滑区域 } } /** * 添加Item--用于动画的展现*/ public void addItem(int position,NewsBean listitemBean) { listitemList.add(position,listitemBean); notifyItemInserted(position); } /** * 删除Item--用于动画的展现*/ public void removeItem(int position) { listitemList.remove(position); notifyItemRemoved(position); } /*=====================添加OnItemClickListener回调================================*/ public interface OnItemClickLitener { void onItemClick(View view, int position); void onItemLongClick(View view, int position); /**置顶*/ void onTopClick(int position); /**删除*/ void onDeleteClick(int position); } private OnItemClickLitener mOnItemClickLitener; public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) { this.mOnItemClickLitener = mOnItemClickLitener; } }
三、使用方法
在MainActivity中使用如下【基本上没有变化】
package com.why.project.recyclerswipeadapterdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.View; import android.widget.Toast; import com.daimajia.swipe.util.Attributes; import com.why.project.recyclerswipeadapterdemo.adapter.NewsAdapter; import com.why.project.recyclerswipeadapterdemo.bean.NewsBean; import java.util.ArrayList; public class MainActivity extends AppCompatActivity{ private RecyclerView mRecyclerView; private ArrayList<NewsBean> mNewsBeanArrayList; private NewsAdapter mNewsAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initDatas(); initEvents(); } private void initViews() { mRecyclerView = findViewById(R.id.recycler_view); } private void initDatas() { //初始化集合 mNewsBeanArrayList = new ArrayList<NewsBean>(); for(int i=0; i<10;i++){ NewsBean newsBean = new NewsBean(); newsBean.setNewsId("123"+i); newsBean.setNewsTitle("标题"+i); mNewsBeanArrayList.add(newsBean); } //设置布局管理器 LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this); mRecyclerView.setLayoutManager(linearLayoutManager); //设置适配器 if(mNewsAdapter == null){ //设置适配器 mNewsAdapter = new NewsAdapter(this, mNewsBeanArrayList); mNewsAdapter.setMode(Attributes.Mode.Single);//设置只有一个拖拽打开的时候,其他的关闭 mRecyclerView.setAdapter(mNewsAdapter); //添加分割线 //设置添加删除动画 //调用ListView的setSelected(!ListView.isSelected())方法,这样就能及时刷新布局 mRecyclerView.setSelected(true); }else{ mNewsAdapter.notifyDataSetChanged(); } } private void initEvents() { //列表适配器的点击监听事件 mNewsAdapter.setOnItemClickLitener(new NewsAdapter.OnItemClickLitener() { @Override public void onItemClick(View view, int position) { Toast.makeText(MainActivity.this,"点击",Toast.LENGTH_SHORT).show(); } @Override public void onItemLongClick(View view, int position) { Toast.makeText(MainActivity.this,"长按",Toast.LENGTH_SHORT).show(); } @Override public void onTopClick(int position) { Toast.makeText(MainActivity.this,"置顶",Toast.LENGTH_SHORT).show(); } @Override public void onDeleteClick(int position) { Toast.makeText(MainActivity.this,"删除",Toast.LENGTH_SHORT).show(); } }); } }
混淆配置
无



