Android APP应用启动页白屏(StartingWindow)优化
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
StartingWindow 的处理方式:
- 使用系统默认的 StartingWindow :用户点了应用图标启动应用,马上弹出系统默认的 StartingWindow(就是做动画的那个 Window) ,等应用加载好第一帧之后,StartingWindow 消失,显示应用第一帧,无缝衔接,体验还不错,这也是通常大部分 Android 应用的场景;比如大部分 Android 系统的自带应用,即刻、汽车之家等
- 自己定制简单的 StartingWindow :用户点了应用图标启动应用,弹出应用自己定制的StartingWindow,等应用加载好第一帧之后,定制的 StartingWindow 消失,显示应用主界面,由于 StartingWindow 是自己定制的,启动的时候 Decode Bitmap 或者 Inflate 自定义 Layout 会有一定的耗时,但是总的来说与系统默认的差别不大,用户体验优;这样的应用包括淘宝、京东、微博、今日头条、美团等
- 把 StartingWindow 禁掉或者设置透明 :用户点了应用图标启动应用,由于 StartingWindow 被禁掉或者被设置透明,所以会出现点击图标后,除了图标黑一下之外没有任何响应,过个 1-N 秒(取决于应用第一帧的加载速度),直接显示应用主界面。这样的毒瘤应用包括:微信、微信读书、UC 浏览器、支付宝、工商银行、米家等。
-------摘自《知乎 救救你的 StartingWindow》
android开发者应该都有这样的体会:开发到一定的阶段,包变得很大了,每次启动APP的时候,总是有白屏一闪而过(白屏的时间和包的大小成正比!)。
-------摘自《Android APP启动白屏优化》
本文讲的是第二种处理方式。
效果图
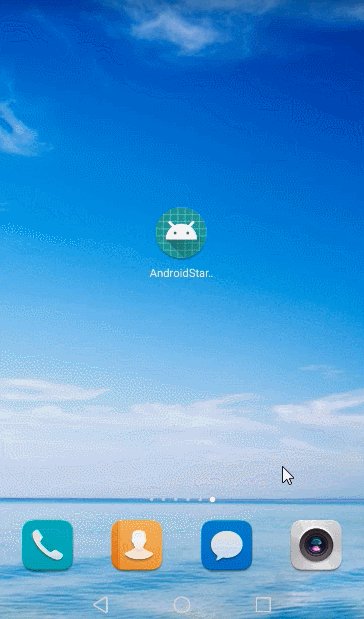
未处理之前:

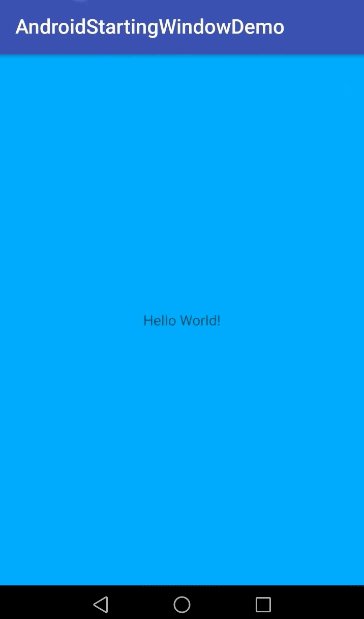
处理之后(纯颜色):

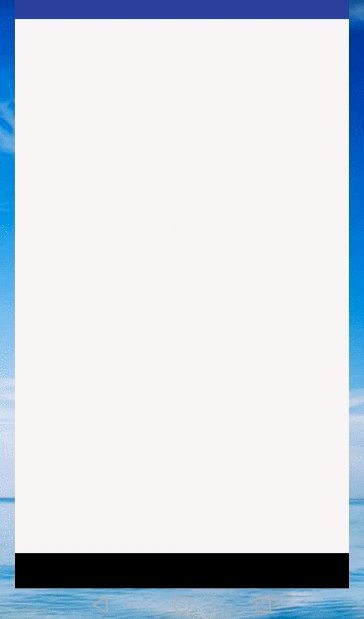
处理之后(背景图片):

代码分析
暂无
使用步骤
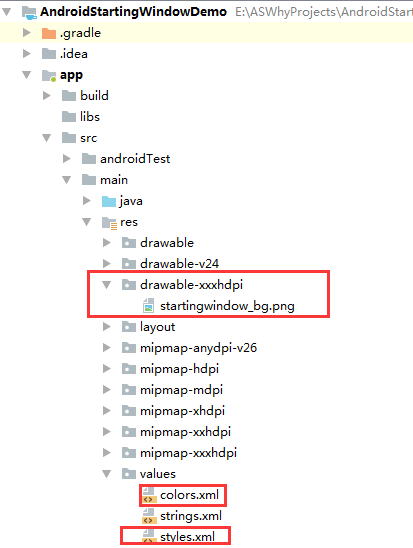
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
1、在styles.xml文件中添加以下代码
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <!-- 应用启动页(StartingWindow)的theme --> <style name="AppTheme.StartingWindowTheme" parent="AppTheme"> <!-- 可以设置成纯颜色(设置一个和Activity UI相似的背景) --> <!--<item name="android:windowBackground">@color/startingwindow_bgcolor</item>--> <!--也可以设置成一张图片 --> <item name="android:windowBackground">@drawable/startingwindow_bg</item> </style> </resources>
2、在colors.xml文件中添加以下代码【根据实际情况来添加,如果使用纯颜色作为启动页白屏的背景的话,则需要添加】
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <!-- 应用启动页(StartingWindow)的theme的背景色 --> <color name="startingwindow_bgcolor">#00bfff</color> </resources>
2、将背景图片添加到项目中【Demo中的背景图片是参考《简书APP》制作的】【根据实际情况添加,一般会使用】


3、在AndroidManifest.xml中给首页activity(第一个页面,一般是欢迎界面)设置自定义的theme
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.why.project.androidstartingwindowdemo"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <!--将首页的them设置成自定义的样式--> <activity android:name=".MainActivity" android:theme="@style/AppTheme.StartingWindowTheme"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
4、在Activity中恢复原有的style样式【否则的话,当activity的布局文件设置背景色为透明的时候,就会发现窗口的背景还是那张图片】
package com.why.project.androidstartingwindowdemo; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setTheme(R.style.AppTheme);//恢复原有的样式 setContentView(R.layout.activity_main); } }
三、使用方法
扩展:如果在styles.xml文件中将启动页窗口背景图片(android:windowBackground)设置为欢迎界面的背景图片,然后欢迎界面布局文件中将背景(android:background)设置为透明,Activity中不恢复原有的样式,那么这样就可以实现APP启动后白屏部分和欢迎界面是同一张背景图片。
需要注意,如果将之前欢迎界面的背景图片作为窗口背景图片,那么就需要考虑到底部导航栏的高度的问题。否则背景图片的底部会被遮盖住。所以可能需要重新调整欢迎界面的背景图片。
混淆配置
无


 浙公网安备 33010602011771号
浙公网安备 33010602011771号